Hoe verander ik het uiterlijk van mijn afbeeldingenslideshow?
Er zijn allerlei dingen die je in je slideshow aan kunt passen, van de stijl van de knoppen tot het kleurschema tot de overgang tussen de afbeeldingen.
Om te beginnen geeft cssSlider je een enorme variatie aan stijlen voor je slider, en laat het je het kleurschema precies aanpassen om bij je websites te passen. Je kunt het uiterlijk van je slider op de volgende manieren aanpassen.
1. Hoe verander je de stijl van de slider
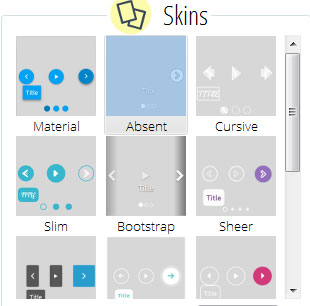
In het linkerpaneel staat een sectie met de naam ‘Stijlen’. Hier vindt je een groot aantal verschillende sjablonen om voor de slider te gebruiken. Deze stijlen veranderen het uiterlijk van verschillende aspecten van de slider, bijvoorbeeld de play/pause-knop, de navigatiepijlen en het bijschrift. Sommige zijn minimalistisch en strak, andere leuk en speels, weer anderen stylish en gedurfd. Nieuwe stijlen worden constant toegevoegd.
Je kunt door deze sectie scrollen om een preview van de skins te krijgen.

Klik op de stijl die je uit wilt proberen. Je zult dan kunnen kijken hoe de stijl er voor jouw slider uitziet in de previewsectie van het hoofdscherm. Je kunt met verschillende stijlen experimenteren om te zien welke het beste past.
2. Hoe verander je het kleurschema van je slider
Iedere stijl is CSS-only, zonder afbeeldingen. Dit betekent dat het veranderen van het kleurschema enorm simpel is. Het kleurschema wordt toegepast op de navigatieknoppen, bijschriften en de navigatiestippen.

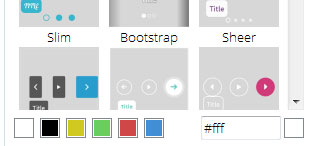
Om het kleurschema te veranderen, kijk je onder de stijlenselectie in het rechterscherm. Je ziet daar een serie vierkante vakjes met verschillende kleuren, en een html hex code invoervak met een kleurkiezer. Je kunt ofwel een van de voorgekozen kleuren kiezen door op een vakje te klikken, of je kunt een precieze hex code invoeren wanneer je die kent.
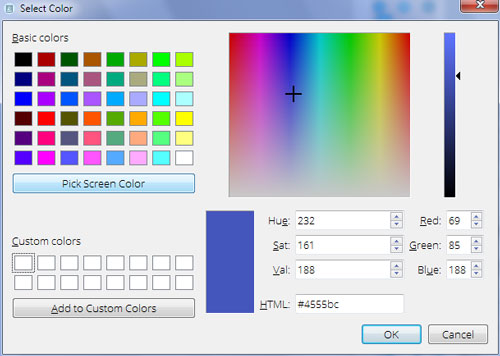
Wanneer je de hex code niet kent, maar meer kleuren wilt dan degene die beschikbaar zijn in de vierkantjes, kun je op het gekleurde vierkant naast het invoervak klikken. Dit opent een ‘kleurkiezer’-scherm.
Er zijn verschillende manieren om vanuit dit scherm een kleur te kiezen. Je kunt de directe kleurkiezer gebruiken, die je iedere kleur laat selecteren. Ook kan je de ‘kies schermkleur’-knop gebruiken, die je een kleur laat selecteren van een van de slides in het linkerpaneel om het te laten matchen. Dit kan nuttig zijn wanneer je afbeeldingen vergelijkbare kleuren hebben.

Ook zijn er invoervakken waarin je de RGB-waarden van een aangepaste kleur in kunt voeren, de tint, de verzadiging en de html-code. Deze opties maken het mogelijk om iedere kleur van je merk te reproduceren. Samen zijn er dus aardig wat manieren om precies de juiste sliderkleuren te vinden.
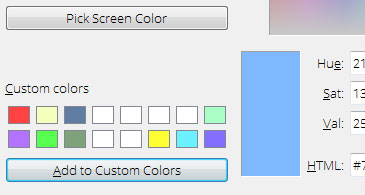
3. Aangepaste kleuren opslaan
Zodra je de juiste kleur voor je slider hebt gevonden, kun je die opslaan als aangepaste kleur. Op die manier kun je dezelfde kleuren snel weer vinden voor nieuwe sliders die je maakt. Wanneer je website een specifiek kleurenschema heeft, kun je die opslaan als aangepaste kleuren en ze toepassen op alle nieuwe sliders die je voor je website creëert. Of als je merkkleuren hebt die je voor meerdere websites gebruikt, kun je die opslaan en ze snel hergebruiken voor extra sliders die je in elkaar zet.
Je kunt tot wel zestien aangepaste kleuren opslaan.

4. Hoe verander je het overgangseffect
Het overgangseffect is het effect dat wordt toegepast wanneer een afbeelding in de slideshow door een ander wordt vervangen. Er zijn een aantal verschillende effecten waaruit je kunt kiezen, en er worden er constant meer toegevoegd.

Om het overgangseffect te veranderen, kijk je onder de kleurenbalk in het rechterpaneel naar de sectie ‘Effecten’.
Je ziet een varieteit aan knoppen, met titels als ‘Kenburns’ en ‘Fade’. Klik op een van de knoppen, en het effect zal in het previewscherm zichtbaar zijn voor de slider. Probeer verschillende overgangseffecten tot je de meest passende vindt.
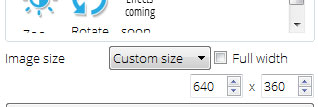
5. Hoe verander je de afbeeldingsgrootte
Onder de overgangseffecten in het rechterpaneel van de cssSlider zie je een drop-downbox dat ‘afbeeldingsgrootte’ heet. Dit maakt het mogelijk om de algemene maximale afmetingen van de slider in te stellen. Van te voren zijn groottes van 1024x768 pixels tot 320x240 pixels ingesteld. Ook kun je je eigen aangepaste afmetingen toevoegen. Wanneer je op de ‘pas grootte aan’-optie klikt, zullen twee nieuwe invoervakjes verschijnen voor breedte en hoogte. Voer de grootte in pixels in.

Deze drop-downbox verandert de minimumafmetingen van de slider, en de algemene verhoudingen (hoe vierkant of breed de slider is). Zo kun je sliders creëren die voor allerlei ruimtes kunnen worden gebruikt – zoals in zijbalken, voet- en hoofdteksten of in vol scherm.
Omdat de slider volledig aanpasbaar is, zal hij zijn eigen grootte aanpassen wanneer de beschikbare schermruimte kleiner is dan de maximale afmetingen. Dit betekent dat je een grote, schermvullende slider kunt maken met de wetenschap dat hij er op smartphones en tablets even goed uit zal zien.



