Come posso cambiare l'aspetto della mia presentazione?
È possibile personalizzare molti elementi della presentazione, dallo stile dei pulsanti allo schema dei colori, fino all'effetto di transizione.
Tanto per cominciare, cssSlider include un gran numero di skin utilizzabili per lo slider e ti permette di modificare lo schema dei colori per adattarlo al meglio per il tuo sito web. Per entrare più nel dettaglio, è possibile modificare l'aspetto del tuo slider nei modi che seguono.
1. Come cambiare la skin del tuo slider
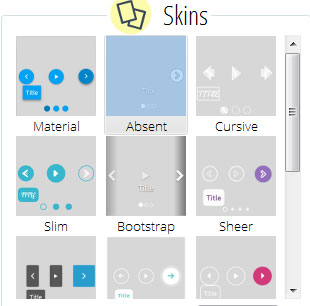
Nel pannello a destra puoi trovare una sezione chiamata 'Skins'. Qui troverai un gran numero di template da usare sul tuo slider. Queste skin modificano l'aspetto di diverse aree dello slider, come ad esempio i pulsanti play/pause, le frecce di navigazione, e le didascalie. Ce ne sono tanti, ognuno con un carattere diverso, dal semplice e minimalista al più giocoso e divertente. Altre sono eleganti e audaci. E nuove skin vengono aggiunte regolarmente.
Si può scorrere lungo tutta la sezione e vedere le skin in anteprima.

Clicca sulla skin che vuoi provare. Potrai vedere in anteprima che aspetto avrà sullo slider nella sezione anteprima della finestra principale. Puoi sperimentare con tutte le skin che vuoi per trovare quella che funziona meglio con il tuo slider.
2. Come cambiare lo schema dei colori del tuo slider
Tutte le skin sono interamente in CCS, senza file di immagine. Questo vuol dire che cambiare lo schema dei colori è estremamente semplice. Lo schema dei colori si applica ai pulsanti di navigazione, alle didascalie e ai puntini di navigazione.

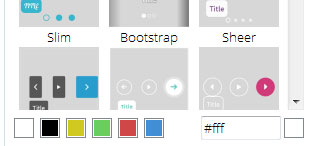
Per cambiare lo schema dei colori, guarda sempre a destra, sotto la sezione delle skin. Qui vedrai una serie di quadratini colorati e una casella con codice esadecimale in html. Puoi scegliere uno dei colori predefiniti cliccando su uno dei quadratini. Altrimenti, puoi inserire il codice esadecimale preciso, se lo conosci. Se non conosci il codice esadecimale ma vuoi comunque vedere più colori rispetto a quelli predefiniti, puoi cliccare sul quadratino colorato vicino alla casella con il codice html esadecimale e aprire una schermata che ti permette di scegliere tra molti più colori.
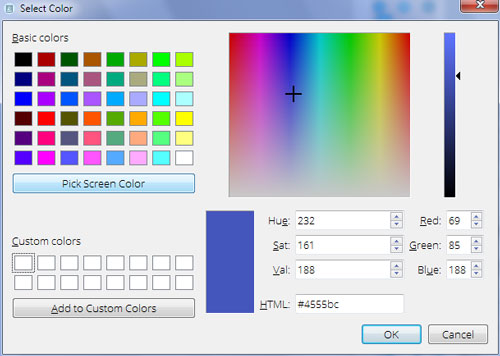
Ci sono diversi modi per selezionare il tuo colore preferito da questa schermata. Puoi usare lo strumento seleziona-colori, che ti permette di scegliere qualunque colore. Puoi anche usare il pulsante 'pick screen color' che ti permette di selezionare un colore da una delle immagini della tua presentazione. Questo può essere utilissimo se le tue immagini hanno tutte colori simili.

Ci sono anche caselle di testo in cui digitare i valori RGB di un colore personalizzato, i valori tinta, saturazione e luminosità, oppure il codice HTML esadecimale. Queste opzioni dovrebbero bastare per mettervi a disposizione davvero qualsiasi colore e vi offrono diversi percorsi per trovarli e selezionarli.
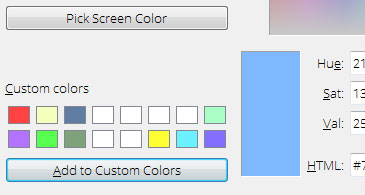
3. Salvare i colori personalizzati
Una volta trovato il colore giusto per il tuo slider, puoi salvarlo come colore personalizzato, o 'custom'. In questo modo potrai ritrovare quegli stessi colori velocemente se vuoi usarli per altre presentazioni in futuro. Se il tuo sito web ha uno schema colori preciso, puoi salvarli come colori custom e applicarli a tutti gli slider utilizzato sul sito. Oppure se hai un particolare schema colori preferito che vuoi usare su più siti web, puoi, di nuovo, salvarli come colori custom e riutilizzarli velocemente per qualunque altro slider vorrai creare in seguito. Puoi salvare fino a sedici colori personalizzati.

4. Come cambiare l'effetto di transizione
L'effetto di transizione è l'effetto applicato al momento in cui si passa da un'immagine della presentazione a quella successiva. Puoi scegliere tra un gran numero di effetti di transizione e ne vengono regolarmente introdotti di nuovi.

Per cambiare l'effetto di transizione, guarda sotto la barra colore alla destra del pannello di navigazione, alla sezione chiamata 'Effects'. Qui vedrai una serie di pulsanti come 'Kenburns' o 'Fade'. Clicca su uno di questi pulsanti e l'effetto corrispondente sarà applicato allo slider nella schermata di anteprima .
5. Come cambiare le dimensioni delle immagini
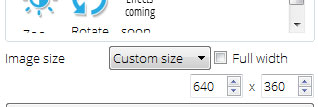
Sotto alla sezione dell'effetto di transizione alla destra del pannello di cssSlider, c'è un menù a tendina chiamato 'image size'. Questo ti permette di impostare le dimensioni complessive massime dello slider di immagini. Le dimensioni predefinite vanno dai 1024x768 pixel alle dimensioni più ridotte di 320x240 pixel. È anche possibile aggiungere le tue dimensioni personalizzate. Cliccando sull'opzione 'custom size' nel menù a tendina, appariranno due caselle di testo in cui inserire altezza e larghezza. Inserisci il valore corretto in pixel.

Questa casella modifica le dimensioni massime dello slider e i rapporti (cioè quanto debba essere quadrato o rettangolare). Questo ti permette di creare slider da usare in diversi spazi e sezioni della pagina: barre laterali, righe a pie' pagina, titoli o schermata piena. Grazie al fatto che lo slider è completamente reattivo, se lo spazio disponibile sullo schermo è inferiore alla dimensioni massime, le dimensioni saranno ridotte automaticamente per adattarsi allo spazio disponibile. Questo vuol dire che potrai creare uno slider ampio a schermata piena sapendo che il suo aspetto sarà perfetto tanto su computer che su tablet o smartphone.



