Demostraciones
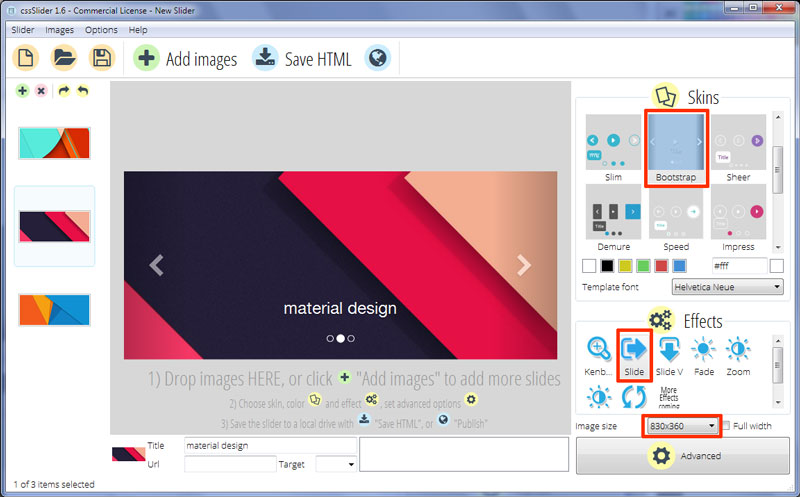
Slide Effect & Bootstrap Design Bootstrap Slider
Este deslizador hecho con CSS tiene un gran diseño cuyo mayor énfasis es en el titulado en vez de en la imagen per se. Por ello, es útil para aquellos sitios que deseen mostrar mucha información e imágenes.

A ambos lados hay dos flechas de navegación, en el fondo al centro hay un titulado que incluye un título y un párrafo de texto y bajo el deslizador hay un grupo de círculos de navegación que le permiten al usuario saltar a cualquier imagen de interés.
La demostración tiene un interesante efecto ‘sombra’ por el lado derecho e izquierdo. Esto ayuda a resaltar los elementos de navegación, en particular las flechas, y reduce la importancia de las imágenes. Este deslizador está diseñado para sobresaltar el texto por encima de una interesante imagen de fondo, por lo que no es recomendable para aquellos que deseen enfocarse en las imágenes.
Las flechas de navegación contienen una flecha blanca semitransparente con un sutil efecto de sombra que le da profundidad. Cuando pasas el cursor sobre la flecha, la ‘sombra’ en ese lado se oscurece y la flecha se torna más opaca, y por lo tanto, más brillante. El usuario podrá recorrer todas las imágenes al presionar sobre una flecha de navegación.
El titulado tiene un texto blanco que utiliza el tipo de letra Helvetica Neue, tal vez uno de los tipos de letra sans-serif más reconocidos. Es un tipo de letra que puede utilizarse en casi cualquier escenario.
El texto tiene un leve efecto sombra que lo ayuda a resaltar por encima de la imagen de fondo, otorgándole a su vez cierta profundidad. Debido a que el texto aparece directamente sobre la imagen, es necesario que las imágenes en el fondo tengan un alto contraste para que el titulado sea legible.
Los bullets de navegación están centralizados en el fondo, cada uno representando una imagen y titulado en el slideshow. Estos son transparentes, con un fino borde blanco. Un círculo que se destaca obtiene un color blanco, mayor opacidad y pierde los bordes. Pasando el cursor por encima de un círculo permite ver una previsualización de la imagen relacionada, encerrada entre bordes blancos.
Este deslizador está construido con un framework bootstrap que puede personalizarse de manera sencilla para satisfacer todo tipo de necesidades.
Debido a que el deslizador permite CSS únicamente, este no puede ser utilizado en navegadores que tengan JQuery o Javascritp habilitado. Que sea CSS únicamente permite que el deslizador cargue mucho más rápido ya que no contiene mucho código que cargar en javascript o imágenes que descargar. Gracias a eso, el diseño es excelente para desarrolladores móviles que buscan por un deslizador sensible y sencillo para la web moderna.
Debido a que ha sido desarrollada con HTML5 y CSS, esta muestra funcionará bien con los motores de búsqueda, lo cual es útil para un deslizador cuyo énfasis sea el texto. Todo el titulado de su slideshow estará optimizado para los motores de búsqueda (contenido SEO).






