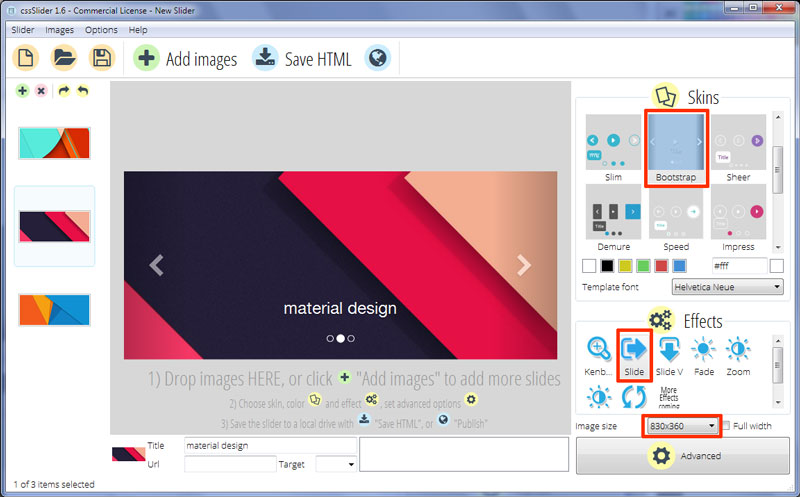
Slide Effect & Bootstrap Style Bootstrap Slider
Dieser rein auf CSS basierende Slider hat ein großartiges Design mit einem größeren Augenmerk auf die Bildbeschreibung als andere. Somit ist er besonders nützlich für Webseiten, die Ihre Karussells nicht nur zur Anzeige von Bildern, sondern auch Informationen nutzen.

Der Slider hat zwei dauerhaft sichtbare Navigationspfeile an jeder Seite, eine Bildbeschreibung in der unteren Mitte des Bildes mit Titel und einem Textabschnitt sowie einem Set an Navigationskreisen unterhalb des Sliders, womit der Benutzer direkt zu einem Bild nach Wahl gehen kann.
Die Demo hat einen interessanten „Schatten“-Effekt entlang der linken und rechten Seite. Dies hebt die Navigationselemente, ganz besonders die Pfeile, hervor und reduziert die Wichtigkeit der Bilder. Dieser Slider ist großartig für Text auf einem interessanten Bildhintergrund und von daher nicht für Webseiten geeignet, die den Fokus nur auf die Bilder richten wollen.
Die Bildunterschrift ist in Weiß und nutzt die Schriftart „Helvetica Neue“, wahrscheinlich eine der am leichtesten erkennbaren und klassischen serifenlosen Fonts. Es ist eine zeitlose Schriftart, die fast zu jedem Stil passt.
Der Text hat einen leichten Schlagschatten, welcher ihn vom Hintergrundbild abhebt und der Bildunterschrift etwas Tiefe verleiht. Weil der Text direkt auf dem Bild erscheint, sollten Sie darauf achten dass die Textfarbe und das Hintergrundbild einen hohen Kontrast haben, damit die Bildunterschrift gut lesbar ist.
Die Navigationskreise sind mittig unterhalb des Sliders angebracht und stehen für je ein Bild oder eine Bildunterschrift in der Slideshow. Sie sind transparent, mit einem dünnen weißen Rahmen. Ein aktiver Kreis ist deckend ohne Rahmen. Wenn man mit der Maus über einen Kreis geht, so erhält man ein Vorschaubild mit weißem Rahmen.
Der Slider ist auf dem Bootstrap-Framework aufgebaut, entsprechend ist er einfach auf Ihre Bedürfnisse anpassbar.
Weil der Slider rein CSS-basieren ist, funktioniert er nur in Browsern, bei denen JQuery oder Javascript deaktiviert ist. Der Slider lädt dadurch auch sehr schnell, weil kein aufgeblähter Javascript-Code oder Bilder zum Herunterladen vorhanden sind. Somit ist dieser Slider eine gute Wahl für Entwickler, die primär auf mobilen Plattformen arbeiten und einen einfachen, responsiven Slider für das moderne Web suchen.
Dieses Beispiel wurde mit HTML5 und CSS entwickelt und ist somit sehr suchmaschinenfreundlich, was für einen text-betonten Slider nützlich ist. Alle Bildunterschriften in Ihrer Slideshow haben also einen entsprechenden SEO-Wert.






