Utilizar as opções avançadas no cssSlider
Embora possa criar uma excelente e completamente funcional apresentação de slides utilizando de forma rápida e simples as opções do ecrã principal, existem também funcionalidades adicionais sob o painel de definições avançadas que lhe permitem fazer certas escolhas como mostrar/esconder os elementos de navegação, alterar a aparência das marcas de navegação e das imagens pré-visualizadas e alterar a forma como a apresentação é guardada e publicada.
Pode abrir as definições avançadas no cssSlider carregando no botão grande no lado inferior direito do painel que indica “Avançadas”. O botão tem um ícone de uma engrenagem num circulo amarelo.
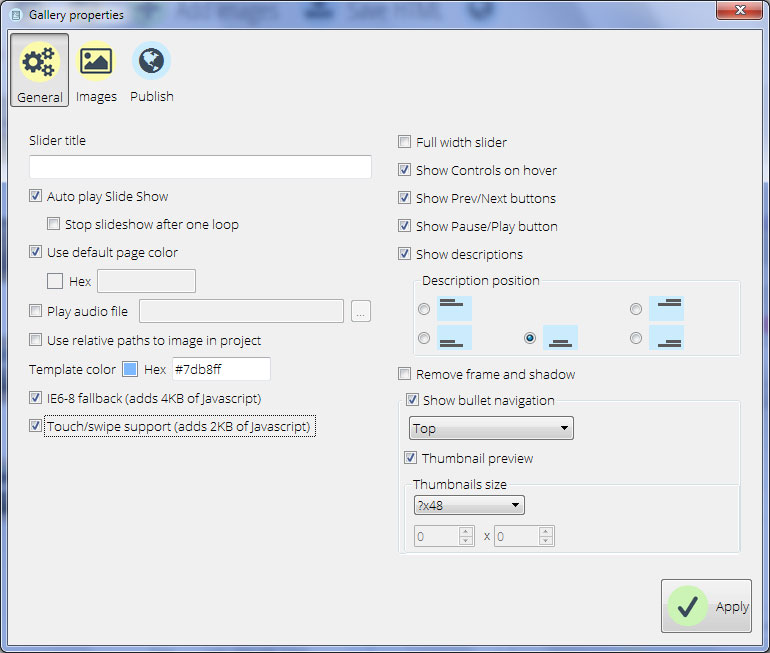
1. Definições Gerais
Nas definições gerais vai encontrar a maioria das definições da própria apresentação.
Título da apresentação de slides
Este funcionalidade permite-lhe alterar o nome da apresentação.
Reprodução automática da Apresentação de Slides
Esta caixa está seleccionada por defeito. Quando esta opção esta selecionada a apresentação de slides inicia automaticamente. Se não estiver selecionada, o utilizador precisa de carregar no botão de 'iniciar' antes da apresentação começar.
Parar a apresentação depois de uma volta
Esta definição está desmarcada por defeito. Quando está selecionada, a apresentação passa todas as imagens da sequência uma vez e depois pára, até que o utilizador pressione novamente iniciar ou interaja com os slides de alguma outra maneira. Quando está desmarcada, a apresentação está continuamente a ser apresentada, sem parar.
Utilizar a cor de página pré-definida
Quando selecionada, define a cor de fundo da janela de pré-visualização do cssSlider como cinzento neutro. No entanto, se a desmarca pode alterar a cor de fundo. Isto permite-lhe ver como a apresentação fica com uma cor de fundo semelhante à da sua página web. Torna assim possível verificar, por exemplo, se imagens escuras não se perdem numa cor de fundo preta ou se as cores da apresentação de slides não entram em conflito com a cor de fundo da sua página web.
Para selecionar a cor de fundo, carregue no quadrado ao lado do código de entrada hexadecimal para surgir a ferramenta de 'seleção de cores'. Em alternativa pode introduzir o valor de cor hexadecimal directamente.
Depois de carregar aplicar, a janela de fundo vai alterar na secção de pré-visualização do cssSlider.
Iniciar ficheiro áudio
Iniciar ficheiro áudio permite-lhe adicionar musica de fundo ou uma descrição áudio à sua apresentação de slides. Por defeito, está desmarcada. Para adicionar uma banda sonora ou ficheiro áudio, selecione a caixa. Depois introduza a ligação url no ficheiro áudio, ou carregue no botão “três pontos” ao lado da caixa de texto para abrir o ficheiro de navegação e procurar o ficheiro áudio no seu computador.
Utilize caminhos relativos para imagens no projecto
Esta definição permite-lhe especificar se quer caminhos exactos ou relativos para as imagens. Caminhos relativos permite-lhe fazer o upload do código HTML directamente para o seu servidor web sem alterar o código gerado.
Utilizar caminhos exatos significa que a apresentação apenas funciona no seu computador ou num servidor local a não ser que edite os caminhos dentro do código gerado para apontar a localização correcta.
Pode querer usar caminhos exactos se, por exemplo, tem um servidor local num quiosque e quer que a apresentação de slides execute como parte da exposição do quiosque. Também pode querer utilizar este caminho se se sentir confortável a editar códigos.

Cor do modelo
Isto permite-lhe alterar o esquema de cores do modelo da apresentação, da mesma maneira que o pode alterar do lado direito do ecrã principal.
Tem a opção de adicionar directamente um código html hexadecimal, ou utilizar a ferramenta de seleção de cores.
IE6-8 compatibilidade
Os dispositivos de apresentação de slides CSS funcionam em todos os navegadores atuais. No entanto, se o seu publico ainda utilizar navegadores mais antigos incluindo o Internet Explorer versões 6-8, vai precisar de adicionar algumas linhas de javascrip para assegurar que a apresentação seja exibida correctamente.
Por defeito esta caixa está selecionada, e a apresentação inclui 4kb de código javascrip adicional. Se desmarcar esta caixa, a sua apresentação pode não funcionar correctamente em navegadores mais antigos.
Suporte tocar/deslizar
Se a maioria do publico utilizar smartphones e tablets para interagir com a apresentação de slides, pode adicionar comandos de suporte de tocar/deslizar. Para fazer isso, marque a caixa com o nome 'Suporte tocar/deslizar', o que vai adicionar uma pequena quantidade de javascrip que vai permitir que estes gestos sejam utilizados em aparelhos de ecrã tátil.
O suporte tocar/deslizar pode também ser útil em ecrãs táteis do estilo quiosque em museus e ambientes similares, se utilizar a apresentação de slides como parte da sua interpretação.
Apresentação com largura total
Uma apresentação com largura total vai ocupar todo o espaço horizontal, e consequentemente preencher a janela. Para permitir isto, marque a caixa de seleção. Tenha atenção que em ecrãs panorâmicos isto pode significar que a apresentação de slides possa parecer um pouco 'encolhida', por isso assegure-se que as imagens que tem funcionam bem em formatos panorâmicos. Paisagens funcionam extremamente bem em slides de largura total.
Mostrar comandos ao passar com o cursor
Por definição, os elementos de navegação, isto é, botão de iniciar/pausar e setas de antes/depois apenas surgem quando o utilizador passa o cursor no slide. Para alterar este comportamento, desmarque esta caixa. Isto obriga a que os elementos de navegação surjam sempre.
Mostrar botões de Antes/Depois
Ativar/desativar esta definição vai ligar ou desligar as setas de navegação na apresentação. Quando desligado, as setas não aparecem e o utilizador não pode utilizar andar para a frente ou para trás.
Mostrar botão Pausar/Iniciar
Ativar/desativar esta caixa de seleção vai ligar ou desligar o botão de Pausar/Iniciar. Desligar significa que o botão não vai aparecer, e o utilizador não consegue pausar ou retomar a apresentação de slides. Se desativar o botão de pausar/iniciar, recorde-se de garantir que a apresentação inicia automaticamente!
Mostrar descrições
As legendas para cada slide podem ser ligadas ou desligadas alterando esta definição. Quando desmarcada, as legendas não aparecem na apresentação de slides. Pode também alterar a posição das descrições aqui.
Remover moldura e sombra
Muitos dos modelos que tem à disposição têm uma moldura à volta das imagens e uma sombra no slide que permite que sobressaia na página e cria uma efeito tridimensional.
Pode ver-se livre da moldura e da sombra desmarcando esta caixa de seleção.
Mostrar marcas de navegação
As marcas de navegação permitem ao utilizador saltar para o slide exacto ou para a imagem que quer ver. Pode desliga-lo completamente desmarcando esta caixa ou pode deixa-la selecionada e alterar o sitio onde as marcas de navegação aparecem na apresentação. Utilize o menu suspenso para selecionar onde pretende que as marcas surjam, isto é, no topo ou no fundo.
Pré-visualização das Imagens em Miniatura
Por defeito, quando o utilizador passa com o cursor nas marcas de navegação, surge uma pré-visualização das imagens em miniatura para mostrar que slide está ligado a essa marca. Pode desligar a pré-visualização das imagens em miniatura desmarcando esta caixa. Se deixar a caixa selecionada, pode alterar o tamanho das imagens pré-visualizadas. Para fazer isso, utilize a caixa suspensa de 'Tamanho das Imagens em Miniatura' e selecione o tamanho que pretende. Se selecionar ' tamanho personalizado' pode adicionar os pixéis de largura e altura directamente. O ponto de interrogação “?” na caixa suspensa significa que a dimensão (largura ou altura) vai ser calculada automaticamente baseada na relação do aspecto do slide.
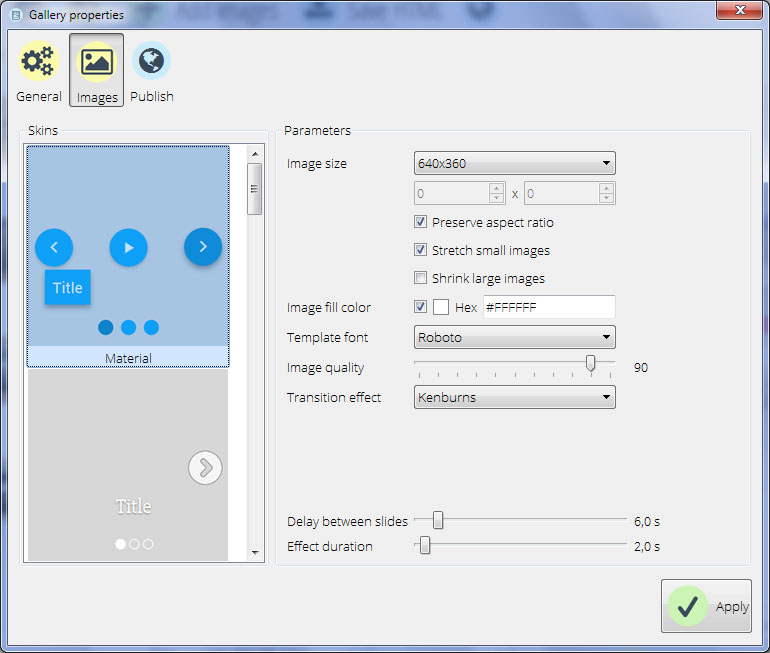
2. Definições de Imagem
A barra de 'imagens' no painel de definições permite-lhe controlar definições diferentes para as imagens utilizadas na apresentação de slides.
Capas
Esta secção permite-lhe alterar o modelo que está a ser utilizado na apresentação. Pode escolher de uma grande variedade de estilos diferentes e aplica-los na sua própria apresentação. Depois de aplicar o novo estilo, pode ver uma pré-visualização no ecrã principal.
Tamanho da Imagem
Esta definição permite-lhe editar o tamanho global e relação da sua apresentação de slides. Utilize a caixa suspensa para selecionar o tamanho apropriado para as suas imagens baseado no sitio onde pretende que a apresentação seja exibida. Recorde-se que, sendo o cssSlider adaptativo, as imagens vão encolher se o ecrã não for suficientemente grande para exibi-las no tamanho total.
Existem também algumas definições avançadas que pode aplicar às suas imagens nesta secção:
Preservar o rácio de visualização
Ao desmarcar esta caixa, as imagens deixam de manter o seu rácio de visualização quando redimensionadas. Isto pode levar a que as mesmas fiquem distorcidas ou 'esticadas' pelo que deve ser utilizado com precaução.
Esticar imagens pequenas
Esta definição vai aumentar o tamanho das imagens pequenas de forma a preencher o tamanho total da apresentação. Isto pode levar a um aspecto pixelizado das imagens se as mesmas forem muito pequenas, por isso use-o com cuidado. É melhor utilizar imagens maiores se possível.
Encolher imagens maiores
Por defeito, o cssSlider mantém as imagens no seu tamanho original e corta as partes da mesma que são muito grandes para caber na apresentação. Se selecionar esta caixa, as imagens vão encolher para caber nas dimensões do slide.

Cor de preenchimento das imagens
Se estabelecer que a apresentação não redimensione as imagens, pode ficar com um espaço em branco onde a imagem não preenche o slide completamente, devido ao facto de ser da forma ou tamanho errado. Pode definir uma cor preferencial para o espaço em branco alterando a cor de preenchimento de imagens.
Pode utilizar a mesma cor de fundo da sua página web para que se misture, ou uma cor contrastante para dar à apresentação um tamanho consistente mesmo que as imagens não o sejam.
Para selecionar a cor pode introduzir o código hexadecimal directamente ou clicar no botão quadrado para carregar o ecrã de 'selecção de cores' e aceder às suas cores personalizadas.
Tipo de letra do modelo
Há vários tipos de letra que pode usar para tornar a sua descrição elegante e moderna.
Qualidade da imagem
Ao diminuir a qualidade da imagem, reduz o tamanho da mesma e faz com que a apresentação seja mais rápida a carregar. No entanto, também vai perder detalhes nas imagens. Por defeito, a qualidade da imagem está definida como elevada, mas pode reduzi-la aqui utilizando a apresentação.
Efeitos de transição
Pode editar os efeitos de transição utilizando o menu suspenso. Os efeitos de transição são a maneira com que cada slide é substituído pelo outro, isto é, desvanecendo, deslizando, etc. Utilize o menu suspenso para selecionar aquele que quer utilizar.
Atraso entre slides
Esta definição controla o tempo que cada slide é exibido antes de ser substituído pelo seguinte. Ajuste a apresentação para alterar o tempo de atraso em segundos. Pode querer um atraso maior para imagens mais complexas ou slides com bastante texto, ou um atraso mais pequeno para slides simples e atmosféricos.
Duração do efeito
Esta definição controla quanto tempo demora cada slide a transitar para o seguinte. Ajuste a apresentação para alterar o tempo de atraso em segundos. Uma transição mais rápida é energética e dinâmica, enquanto que, uma transição mais lenta é calma e mais pacifica.
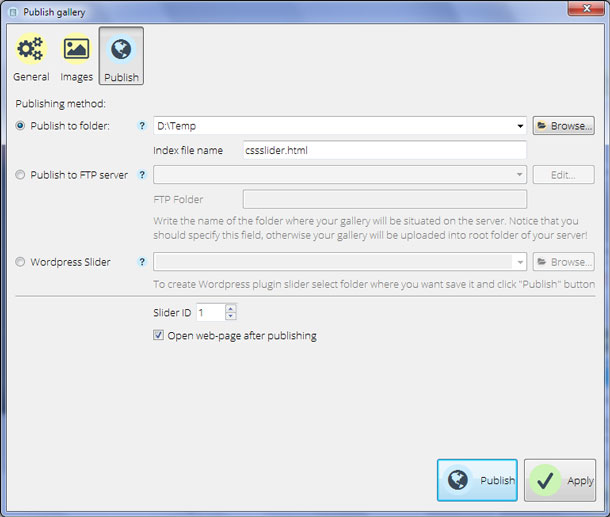
3. Definições de Publicação
A barra de definições de publicação permite-lhe alterar as definições que controlam o que acontece quando publica a apresentação completa.
Publicar para pasta
Por defeito, o cssSlider guarda o HTML e as imagens da apresentação numa pasta no seu computador. Pode alterar a pasta a ser utilizada aqui.
Carregue na botão 'Navegar' e escolha a pasta para onde quer que o HTML e as imagens da apresentação sejam salvas. Pode ser uma pasta dentro da cópia local da sua página web, por exemplo, ou uma pasta dentro das configurações do servidor local.
Publicar para servidor FTP
Pode querer pular a parte onde salva a apresentação no seu computador e ao invés disso salvá-la directamente para o servidor onde a sua página web está localizada via FTP.
Tem de saber as definições do servidor FTP antes de usar esta configuração.
Selecione esta opção e depois carregue em 'Editar' para adicionar um novo servidor FTP ou para editar um já existente previamente salvo. Carregue 'Aplicar' quando terminar.

Apresentação de slides Wordpress
Pode salvar a sua Apresentação de Slides como um plugin Wordpress. Isto é particularmente útil se não tiver acesso direto à sua página web via FTP.
Selecione esta opção e depois navegue para a localização no seu computador onde pretende que o plugin seja salvo. Carregue 'Aplicar' quando terminar.
Identificação da apresentação de slides (Apenas aplicado em apresentações de slides salvas no computador local)
Por defeito, a primeira apresentação que criar vai ter a Identificação de '1'. Pode alterar para qualquer número que pretenda.
Abrir página web depois da publicação ( Apenas aplicado em apresentações de slides salvas no computador local)
Se não pretender que a apresentação de slides seja aberta no navegador assim que a guardar, pode desmarcar esta opção. Caso contrário, depois de publicar a sua apresentação de slides, esta vai abrir directamente no navegador para que possa verificar se está tudo como esperava.



