Utiliser les options avancées de cssSlider
Alors que vous pouvez créer, rapidement et facilement, un excellent et entièrement fonctionnel Slider juste en utilisant les options de l'écran principal, il existe également des fonctionnalités étendues dans le panneau des paramètres avancés qui vous permet de faire bien plus, tel que masquer / afficher les éléments de navigation, modifier l'apparence des puces de navigation et les images d'aperçu, ainsi que modifier la façon dont le Slider est enregistré et publié.
Vous pouvez accéder aux paramètres avancés de cssSlider en cliquant sur le gros bouton au bas du panneau de droite appelé «avancé». Le bouton représente un engrenage sur un cercle jaune.
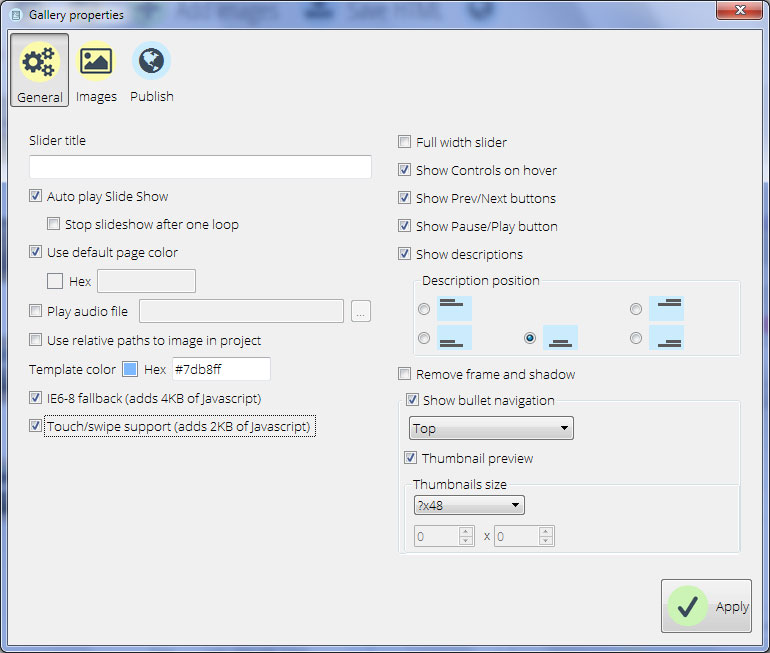
1. Paramètres généraux
Dans les Paramètres généraux, vous trouverez la plupart des paramètres du Slider.
Titre du Slider
Cela vous permet de modifier le nom du Slider.
Jouer automatiquement le Diaporama
Cette case est cochée par défaut. Lorsque l'option est cochée, le diaporama démarre automatiquement. Si elle est décochée, l'utilisateur doit cliquer sur le bouton «lecture» avant que le diaporama ne commence.
Arrêter le diaporama après une seule lecture (boucle)
Ce paramètre n’est pas coché par défaut. Lorsqu’il est coché, le diaporama va afficher par toutes les images de la séquence une seule fois et puis s’arrêter, jusqu'à ce que l'utilisateur appuie de nouveau sur lecture ou interagit avec le Slider d'une autre manière. Lorsqu’il est non coché, le diaporama se jouera en boucle sans s’arrêter.
Utilisez la couleur de la page par défaut
Lorsque c’est coché, la couleur de fond de la fenêtre de prévisualisation de cssSlider sera un gris neutre. Toutefois, si vous décochez, vous pouvez alors changer la couleur de fond. Cela vous permet de voir ce à quoi votre Slider ressemblera avec une couleur de fond proche de celle de votre site web. Cela vous permet de vérifier que, par exemple, les images sombres du diaporama ne soient pas perdues sur un fond noir ou que les couleurs de votre diaporama n’entrent pas en conflit avec la couleur de fond de votre site web.
Pour choisir une couleur de fond, cliquez sur le carré à côté du code hexadécimale pour afficher l'outil «sélecteur de couleur». Sinon, vous pouvez entrer la valeur hexadécimale directement.
Après avoir cliqué sur Appliquer, le fond de la fenêtre de la section d'aperçu de cssSlider changera.
Jouer un fichier audio
Jouer un fichier audio vous permet d'ajouter une musique de fond ou une description audio à votre diaporama. Par défaut, ce n’est pas coché. Pour ajouter une bande sonore ou un fichier audio, cochez la case. Puis entrez l'URL direct du fichier audio, ou cliquez sur le bouton avec 'trois points' à côté de la boîte de texte pour ouvrir le navigateur de fichiers et trouver le fichier audio sur votre ordinateur.
Utiliser les chemins relatifs aux images du projet
Ce réglage vous permet de spécifier si vous voulez chemins exacts ou des chemins relatifs aux images. Les chemins relatifs vous permettent de télécharger le code HTML directement sur votre serveur web sans modifier le code généré.
Chemins exacts signifie que le Slide ne fonctionnera que sur votre propre ordinateur ou dans un réseau local, sauf si vous modifiez les chemins dans le code généré pour indiquer l'emplacement exact.
Vous pouvez utiliser des chemins exacts si, par exemple, vous avez un serveur local sur un kiosque et que vous voulez que le diaporama se joue dans le cadre de l'écran du kiosque. Vous pouvez également utiliser des chemins exacts si vous êtes à l'aise pour éditer le code.

Modèle de couleur
Cela vous permet de changer le jeu de couleurs de l’habillage du Slider, de la même manière que vous pouvez le changer à partir du panneau de droite dans l'écran principal.
Vous avez la possibilité d'ajouter un code hexadécimal directement, ou d’utiliser l'outil de sélection de couleur.
IE6-8 compatibilité
Les Sliders en CSS fonctionnent sur tous les navigateurs modernes. Cependant, si votre public utilise toujours d’anciens navigateurs y compris les versions d'Internet Explorer 6-8, vous aurez besoin d'ajouter quelques lignes de JavaScript pour assurer que vos Sliders s’affichent correctement.
Par défaut, cette case est cochée, et le Slider comprendra 4kb supplémentaires de code JavaScript. Si vous décochez cette case, votre Slider ne pourra pas s’afficher correctement sur les anciens navigateurs.
Contrôle tactile
Si beaucoup de votre public utilise des smartphones et des tablettes pour interagir avec votre Slider, vous pouvez ajouter les fonctions de contrôles tactiles. Pour ce faire, cochez la case appelée «Toucher / Glisser», pour ajouter quelques lignes de JavaScript permettant à ces gestes d’être utilisés sur les appareils tactiles.
Les fonctions de Toucher / Glisser peuvent également être utiles pour les écrans tactiles de kiosques tels que dans les musées et environnements similaires, si vous utilisez un diaporama dans le cadre de votre présentation.
Slider en pleine largeur
Un Slider pleine largeur prendra tout l'espace horizontal disponible, et, par conséquent remplir toute la fenêtre. Pour ce faire, cochez la case « Slider pleine largeur ». Soyez conscient que pour les écrans larges, cela signifie que votre Slider peut avoir un aspect « letterbox », alors assurez-vous que vos images fonctionnent bien dans une mise en page panoramique. Les images en mode paysage fonctionnent particulièrement bien dans Slider pleine largeur.
Affichage les contrôles
Par défaut, les éléments de navigation, comme les boutons Lecture/pause et les flèches Préc/Suiv, n’apparaîtront que lorsque l’utilisateur survole le Slider. Pour modifier ce comportement, décochez cette case, cela forcera les éléments de navigation à s’afficher tout le temps.
Afficher les boutons Préc/Suiv
Activer / désactiver ce réglage pour activer ou désactiver les flèches de navigation du Slider. Lorsque cette fonction est désactivée, les flèches n’apparaîtront pas, et l'utilisateur ne sera pas en mesure de sauter à l’image suivante ou précédente.
Afficher les boutons Pause/Lecture
Activer / désactiver ce réglage pour activer ou désactiver les boutons de Lecture/Pause. Désactiver cette option signifie que le bouton Lecture/Pause n’apparaîtra pas, et l'utilisateur ne sera pas en mesure de mettre en pause ou de reprendre le diaporama. Si vous désactivez le bouton Lecture/Pause, n’oubliez pas de faire en sorte que le Slider se joue en boucle!
Afficher les descriptions
Les légendes pour chaque image peuvent être activées et désactivées en changeant ce paramètre. Si l’option est décochée, les légendes n’apparaîtront pas sur le diaporama. Vous pouvez également modifier la position de la légende ici.
Retirer le cadre et l'ombre
La plupart des habillages que vous pouvez choisir ont un cadre autour des images et une ombre sur le Slider pour donner du relief à la page et ainsi créer un effet tridimensionnel.
Vous pouvez vous débarrasser du cadre et de l'ombre en cochant cette case.
Afficher les puces de navigation
Les puces de navigation permettent à l'utilisateur de passer à la diapositive ou image exacte qu'ils veulent voir. Vous pouvez le désactiver en décochant cette case ou vous pouvez le laisser coché, et modifier l'emplacement des puces de navigation sur le Slider. Utilisez le menu déroulant pour sélectionner l'endroit où vous voulez que les puces apparaissent, par exemple en haut ou en bas.
Vignettes de prévisualisation
Par défaut, lorsque l'utilisateur survole les puces de navigation, une vignette de prévisualisation apparaît pour montrer quelle diapositive est liée à cette puce. Vous pouvez désactiver la prévisualisation des vignettes en décochant la case. Si vous laissez la case cochée, vous pouvez modifier la taille des vignettes d’aperçu. Pour ce faire, utiliser le menu déroulant «taille des vignettes» et sélectionnez la taille que vous voulez. Si vous sélectionnez «taille personnalisée», vous pouvez ajouter directement la largeur et la hauteur en pixels. Le point d'interrogation "?" dans le menu déroulant signifie que cette dimension (largeur ou hauteur) sera calculée automatiquement en fonction des proportions des diapositives.
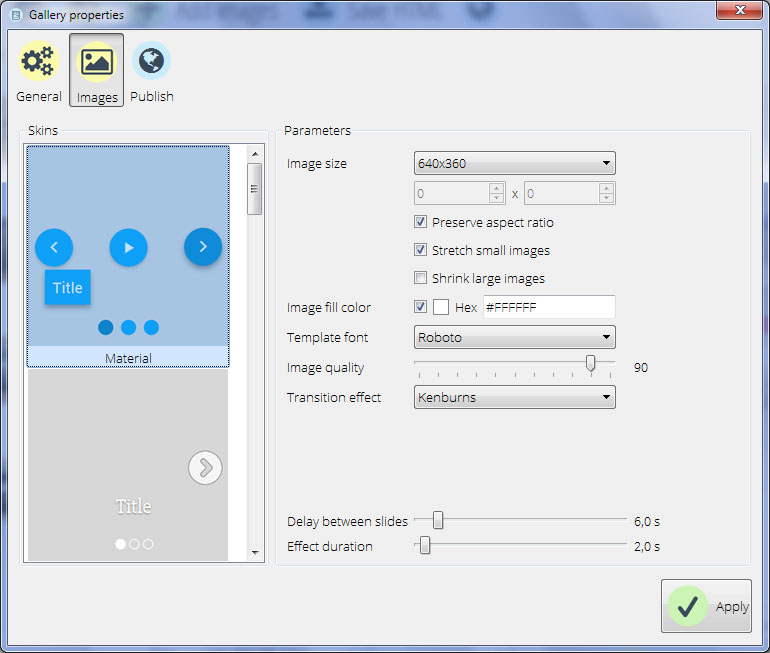
2. Paramètres des images
L'onglet «Images» de dans le panneau de configuration vous permet de contrôler les différents paramètres des images utilisées dans le diaporama.
Habillages
Cette section vous permet de changer l‘habillage utilisé par le Slider. Vous pouvez choisir parmi une gamme de différents styles et de les appliquer à votre Slider. Après avoir appliqué le nouveau style, vous pouvez le pré-visualiser dans la fenêtre principale.
Taille de l’image
La taille de l'image vous permet de modifier la taille globale et la proportion de votre diaporama. Utilisez le menu déroulant pour sélectionner la taille appropriée à vos images en fonction de l'endroit où vous souhaitez afficher votre le diaporama. Rappelez-vous que, comme cssSlider est réactif, les images seront rétrécies si l'écran n’est pas assez grand pour les afficher à leur taille complète.
Vous avez aussi quelques paramètres avancés que vous pouvez appliquer à vos images dans cette section:
Conserver les proportions
En décochant cette case, les images ne conserveront plus leurs proportions lorsqu’elles sont redimensionnées. Cela peut conduire à des images déformées ou «étendues», à utiliser donc avec précaution.
Agrandir les petites images
Cela permettra d’augmenter la taille des petites images afin de combler la taille complète du Slider. Cela peut conduire à des images pixélisées si celles-ci sont trop petites, à utiliser donc avec précaution. Il est préférable des images plus grandes, si possible.
Réduire les grandes images
Par défaut, cssSlider gardera les images à leur taille initiales et coupera les parties de l'image qui sont trop grandes pour le Slider. Si vous cochez cette case, les images seront réduites pour s’adapter aux dimensions du Slider.

Couleur de remplissage de l'image
Si le Slider est réglé pour ne pas redimensionner les images, vous pouvez être laissé avec un espace vierge où l'image ne remplit pas le Slider complètement parce que c’est la mauvaise forme ou la mauvaise taille. Vous pouvez régler la couleur préférée pour cette espace vierge en changeant la couleur de remplissage.
Vous pouvez utiliser la même couleur de fond que votre site Web, que votre Slider se fond avec, ou utiliser une couleur contrastante pour donner au diaporama une taille constante, même si les images ne sont pas toujours de la même taille.
Pour sélectionner une couleur, entrez le code hexadécimal directement ou cliquez sur le bouton pour charger l'écran «sélecteur de couleurs» et accéder à vos couleurs personnalisées enregistrées.
Modèle de police
Beaucoup de polices peuvent être utilisées pour rendre vos descriptions plus élégantes et modernes.
Qualité d'image
En réduisant la qualité d'image, vous réduisez la taille des images et rendez le Slider plus rapide à charger. Toutefois, vous perdez aussi en détails. Par défaut, la qualité d'image est réglée pour être très élevée, mais vous pouvez la réduire ici.
Effet de transition
Vous pouvez modifier l'effet de transition en utilisant ce menu déroulant. L'effet de transition est la façon dont une diapositive est remplacée par une autre, par exemple, par fondu in/out, par une nouvelle diapositive glissant dans l’autre, etc. Utilisez le menu déroulant pour sélectionner celui que vous voulez utiliser.
Intervalle entre Les images
Ce curseur contrôle combien de temps chaque diapositive est affichée pour avant d'être remplacée par la suivante. Ajustez le curseur pour modifier le temps de retard en secondes. Vous voudrez peut-être un délai plus long pour des images complexes ou des diapositives avec beaucoup de texte, ou un délai plus court pour des diapositives simples.
Durée de l'effet
Ce curseur contrôle le de temps de transition entre chaque diapositive. Vous pouvez ajuster ce curseur en modifiant la durée en secondes. Une transition rapide est énergique et dynamique, une plus lente sera plus calme et plus paisible.
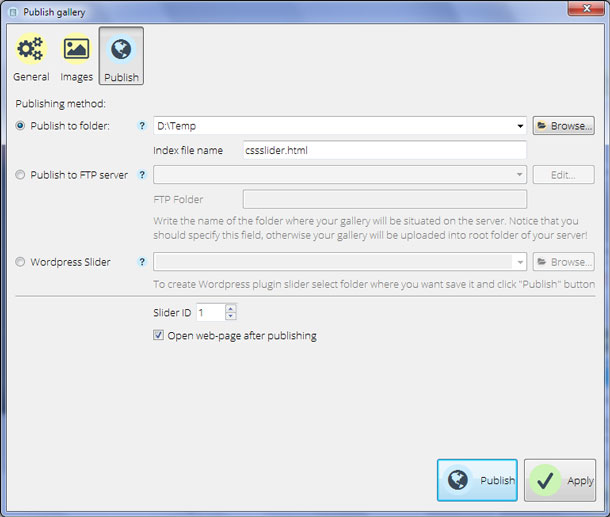
3. Paramètres de publication
L'onglet Paramètres de publication vous permet de modifier les paramètres qui contrôlent ce qui se passe lorsque vous publiez le Slider terminé.
Publier dans un dossier
Par défaut, cssSlider va enregistrer le Slider HTML et les images dans un dossier de votre ordinateur. Vous pouvez changer le dossier à utiliser ici.
Cliquez sur le bouton «Parcourir» et accédez au dossier où vous voulez que le Slider HTML et les images du diaporama soient sauvegardés. Cela peut être un dossier de la copie locale de votre site Web, par exemple, ou un dossier de votre configuration de serveur local.
Publier sur un serveur FTP
Vous pouvez sauter l’étape de sauvegarde du Slider sur votre ordinateur, l'enregistrer directement sur le serveur de votre site web via FTP.
Vous aurez besoin de connaître les paramètres du serveur FTP avant de pouvoir utiliser cette fonction.
Sélectionnez cette option, puis cliquez sur "Modifier" pour ajouter un nouveau serveur FTP ou pour modifier un existant que vous avez précédemment enregistré. Cliquez sur «Appliquer» lorsque vous avez terminé.

Slider pour WordPress
Vous pouvez enregistrer votre Slider en tant que plugin WordPress. C’est particulièrement très utile si vous n’avez pas un accès direct à votre site via FTP.
Sélectionnez cette option, puis accédez à l'emplacement sur votre ordinateur où vous souhaitez que le plugin soit sauvegardé. Cliquez sur "Appliquer" lorsque vous êtes prêt.
Slider ID (s’applique uniquement aux diaporamas enregistrés sur un ordinateur local)
Par défaut, le premier Slider que vous créerez aura une ID de «1». Vous pouvez modifier ce nombre avec celui que vous voulez.
Ouvrir la page Web après publication (s’applique uniquement aux diaporamas enregistrés sur un ordinateur local)
Si vous ne voulez pas que le diaporama s’ouvre dans votre navigateur aussitôt que vous l'avez enregistré, vous pouvez décocher cette option. Sinon, après la publication de votre diaporama, il s’ouvrira automatiquement dans votre navigateur afin de vérifier qu'il fonctionne comme prévu.



