De geavanceerde opties van cssSlider gebruiken
Hoewel je een geweldige en goed functionerende slider kunt maken door alleen de opties in het hoofdscherm te gebruiken, bestaan er ook extra functies in een geavanceerd paneel, waarmee je dingen kunt doen als het verbergen/tonen van navigatie-elementen, het veranderen van het uiterlijk van navigatiestippen en preview-afbeeldingen en het veranderen van de publicatiewijze van de slider.
Je kunt de geavanceerde instellingen van cssSlider openen op op de grote knop rechtsonder te drukken waar “Geavanceerd” op staat. Het icoon van de knop is een tandwiel op een gele cirkel.
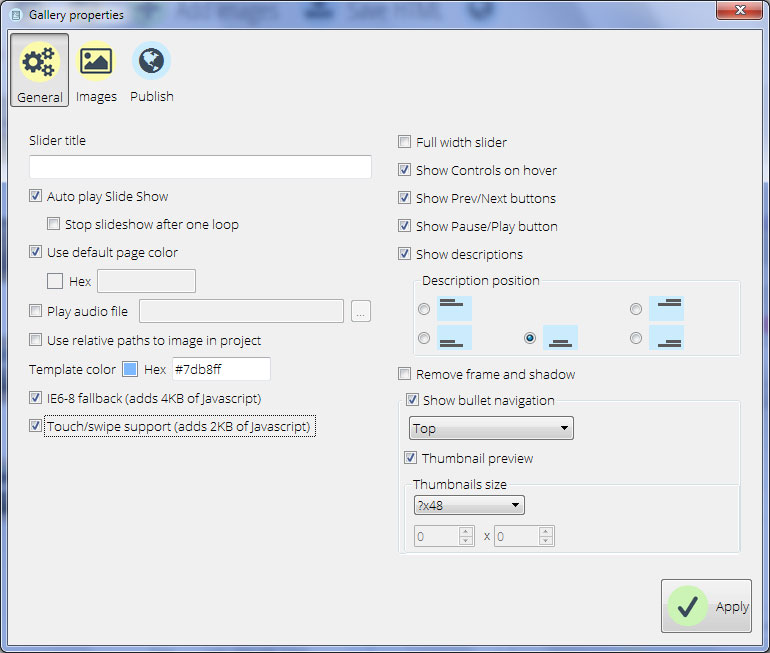
1. Algemene instellingen
Onder algemene instellingen vind je de meeste instellingen voor de slider zelf.
Slider titel
Met slider titel kun je de naam van de slider veranderen.
Autoplay Slideshow
Dit vakje is standaard aangevinkt. Dit betekent dat de slideshow automatisch begint. Is het niet aangevinkt, dan moet de gebruiker op ‘afspelen’ klikken voor de slideshow start.
Stop slideshow na één ronde
Deze instelling is standaard niet aangevinkt. Wordt hij dat wel, dan zal de slideshow één keer door alle afbeeldingen gaan en vervolgens stoppen, tot de gebruiker op ‘afspelen’ klikt of de show op een andere manier in werking zet. Is hij niet aangevinkt, dan zal de slideshow door blijven spelen zonder te stoppen.
Gebruik standaard paginakleur
Wanneer deze optie is aangekruist, zal de achtergrondkleur van het previewscherm van de slider op een neutraal grijs worden ingesteld. Vink je het niet aan, dan kun je die achtergrond veranderen. Zo kun je ook zien hoe je slider eruit ziet op een achtergrond met dezelfde kleur als je website. Op die manier kun je bijvoorbeeld nakijken of donkere afbeeldingen niet wegvallen tegen een zwarte achtergrond, en of de kleuren van je show niet vloeken met de kleuren van de site.
Om een kleur te selecteren voor de achtergrond klik je op het vierkantje naast de hex inputcode, zodat de kleurkiezer wordt getoond. Ook kun je direct de html hexwaarde invoeren.
Nadat je op ‘toepassen’ klikt, zal de schermachtergrond veranderen in de preview van de cssSlider.
Speel audiobestand
Deze optie maakt het mogelijk om achtergrondmuziek of een gesproken omschrijving aan de slideshow toe te voeren. Het boxje is standaard niet aangevinkt. Om een soundtrack toe te voegen, vink je het vakje aan. Vervolgens voer je de url naar het audiobestand in, of klik je op de knop met drie puntjes naast het tekstvak om het audiobestand op je computer op te zoeken.
Gebruik relatief pad naar de afbeeldingen in het project
Met deze instelling kun je specificeren of je exacte of relatieve paden naar de afbeeldingen wilt. Relatieve paden laten je de HTML-code direct naar je webserver uploaden, zonder dat je de gegenereerde code hoeft te veranderen. Exacte paden betekenen dat je slider alleen op jouw computer of in een lokaal gehoste omgeving werkt, tenzij je de paden aanpast om de correcte locatie aan te geven.
Je wilt misschien exacte paden gebruiken wanneer je bijvoorbeeld een localhost server op een kiosk hebt en een slideshow wilt hebben als deel van het display van de kiosk. Ook is dit een optie wanneer je zelf de code aan kunt passen.

Sjabloonkleur
Hiermee kun je het kleurschema veranderen van de skin, net zoals je het kunt veranderen vanuit het rechterpaneel in het hoofdscherm.
Je kunt direct een html hexcode invoeren, of de kleurkiezer gebruiken.
IE6-8 terugval
CSS-only sliders werken op alle moderne browsers. Wanneer je publiek echter nog steeds oudere browsers gebruikt, zoals Internet Explorer 6-8, zul je een aantal regels javascript toe moeten voegen om voor een goed werkende slider te zorgen.
Dit vakje is standaard aangevinkt, zodat de slider 4kb extra javascriptcode bevat. Wanneer je het niet aangevinkt laat, kan het zijn dat de slider in oudere browsers niet goed wordt weergegeven.
Touch/swipe ondersteuning
Wanneer een groot deel van je publiek tablets en smartphones gebruikt om je slider te bekijken, kun je ondersteuning toevoegen voor touch/swipe besturing. Hiervoor klik je het touch/swipe vakje aan, waarmee een kleine hoeveelheid javascript zal worden toegevoegd om de functie in te schakelen.
Touch/swipe ondersteuning kan ook nuttig zijn voor bijvoorbeeld touch screens in musea en soortgelijke omgevingen, wanneer de slideshows interactief gebruikt worden.
Volle breedte slider
Een slider met volle breedte neemt alle horizontale breedte in beslag en vult zodoende het scherm. Om dit in te schakelen, vink je het desbetreffende vakje aan. Let er wel op dat je slider op brede schermen nogal een brievenbusverhouding krijgt, dus zorg dat alle afbeeldingen goed werken als panorama’s. Landschappen zijn daarvoor in het bijzonder geschikt.
Laat besturing zien bij interactie
Als standaardinstelling verschijnen de navigatie-elementen (afspeelknop en vorige/volgende-pijlen) alleen wanneer een gebruiker met de muis over de slider gaat. Om dit te veranderen vinkt u het vakje niet meer aan. Zo zullen de navigatie-elementen altijd worden getoond.
Toon Vorige/Volgende-pijlen
Het in- en uitschakelen van deze instelling zal de navigatiepijlen in de slider aan- of uitzetten. Wanneer de instelling uitstaat, verschijnen de pijlen niet en kan de gebruiker niet handmatig verder of terug bewegen.
Toon Afspeelknop
Het in- of uitschakelen van deze optie zal de afspeelknop aan- of uitzetten. Wanneer de optie uitstaat, zal de afspeelknop niet verschijnen, zodat de gebruiker de slideshow niet kan pauzeren of herstarten. Wanneer je hiervoor kiest, denk er dan wel aan om ervoor te zorgen dat de slider automatisch begint te spelen!
Toon beschrijvingen
De bijschriften voor iedere slide kunnen hier aan en uit worden gezet. Wanneer het vakje niet is aangevinkt, zullen er op de slideshow geen bijschriften worden getoond. Ook kun je hier de positie van de omschrijving veranderen.
Verwijder frame en schaduw
Veel van de mogelijke skins hebben een frame om de afbeeldingen en een schaduw die de slider als het ware optilt van de pagina en een driedimensionaal effect creëert.
Door dit vakje aan te klikken verwijder je het frame en de schaduw.
Toon navigatiestippen
De navigatiestippen laten de gebruiker doorspoelen naar een bepaalde afbeelding of slide. Je kunt deze optie uitschakelen door het vakje niet aan te vinken, of je kunt het aanvinken en de plaats van de stippen wijzigen. Gebruik de lijst om te selecteren waar je wilt dat de stippen verschijnen, bijvoorbeeld boven- of onderaan.
Thumbnail preview
Wanneer een gebruiker over de navigatiestippen gaat, verschijnt er standaard een preview van de slide die aan de stip in kwestie is gelinkt. Deze previews kun je uitschakelen door het vakje niet aan te vinken. Laat je de optie wel ingeschakeld, dan kun je de grootte van de previews veranderen. Hiervoor gebruik je de “Thumbnail grootte” box en selecteer je de grootte die je wilt. Wanneer je “aanpassen grootte” kiest kun je zelfs direct het aantal pixels invoeren. Het vraagteken in de lijst betekent dat een dimensie automatisch zal worden berekend op basis van de slideverhouding.
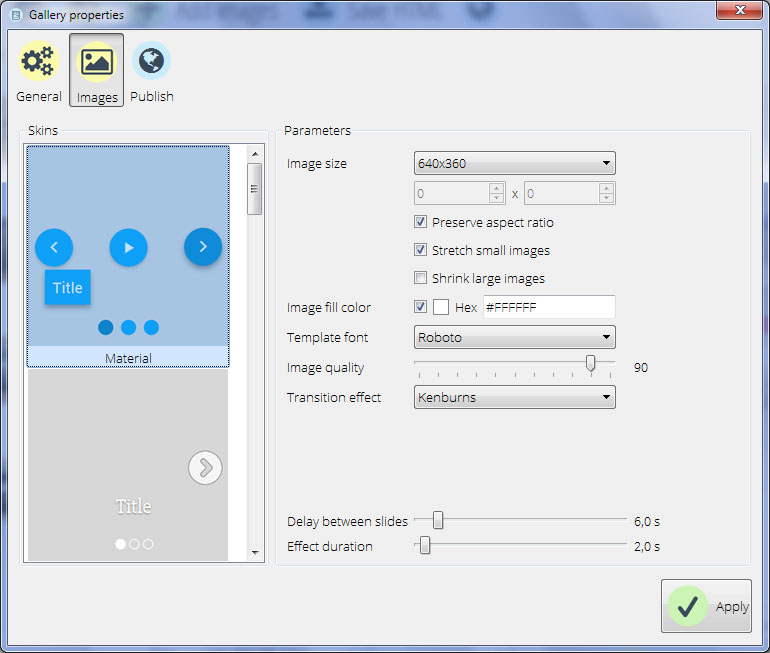
2. Afbeeldingsinstellingen
De ‘afbeeldingen’-tab van het instellingenpaneel maakt het mogelijk om de verschillende instellingen te beheren voor de afbeeldingen in de slideshow.
Skins
In deze sectie kun je de skin veranderen die de slider gebruikt. Je kunt uit een variatie van stijlen kiezen en die toepassen. Daarna kun je in het hoofdscherm vast bekijken hoe het er op jouw slider uitziet.
Afbeeldingsgrootte
Met afbeeldingsgrootte kun je de algemene afmetingen en verhoudingen van je slideshow aanpassen. Gebruik de lijst om een goede afmeting te vinden, gebaseerd op de plaats waar de slider getoond zal worden. Onthoud dat de afbeeldingen zullen krimpen wanneer een scherm niet groot genoeg is om ze op volledige grote weer te geven.
Ook zijn er enkele geavanceerde instellingen die in deze sectie voor afbeeldingen kunnen worden gebruikt:
Behoud beeldratio
Door deze box niet aan te vinken, behouden afbeeldingen niet meer noodzakelijk hun verhoudingen. Dit kan misvormingen opleveren, dus wees hier voorzichtig mee.
Rek kleine afbeeldingen op
Deze optie zal de grootte van kleine afbeeldingen oprekken om de hele slider op te kunnen vullen. Dit kan pixelachtige afbeeldingen opleveren wanneer de resolutie te klein is. Je kunt daarom beter grotere afbeeldingen gebruiken als dat mogelijk is.
Laat grote afbeeldingen krimpen
CssSlider zal afbeeldingen standaard op hun natuurlijke grootte houden en de stukken afsnijden die te groot zijn voor de slider. Wanneer je deze box aanvinkt, zullen de afbeeldingen krimpen om in de slider te passen.

Opvulkleur afbeeldingen
Wanneer je de slider zo instelt dat hij afbeeldingen niet van grootte laat veranderen, kun je lege ruimte overhouden waar geen afbeelding is, bijvoorbeeld omdat die afbeelding te klein is. Met deze optie kun je de kleur instellen waarmee die ruimte gevuld moet worden.
Je kunt de kleur gebruiken van je websiteachtergrond, of je kunt een contrasterende kleur nemen om de slideshowgrootte ook nog constant te houden wanneer de afbeeldingen verschillend zijn.
Om een kleur te kiezen kun je de hexcode direct invoeren, of op de vierkante knop drukken om de kleurkiezer te laden. Hier vind je ook je opgeslagen kleuren.
Lettertype sjabloon
Er zijn allerlei lettertypen die je kunt gebruiken om je omschrijving modieus en modern te maken.
Afbeeldingskwaliteit
Door de afbeeldingskwaliteit te verminderen, maak je de grootte ook minder, waardoor de slider sneller kan laden. Je verliest echter ook details in de afbeeldingen. De afbeeldingskwaliteit staat standaard erg hoog ingesteld, maar je kunt dat met deze optie veranderen.
Overgangseffect
Je kunt het overgangseffect aanpassen met dit menu. Het effect is de manier waarop één slide vervangen wordt door een andere slide, bijvoorbeeld door te faden, te verschuiven, etc. Gebruik het menu om je favoriet te selecteren.
Vertraging tussen slides
Deze slider bepaalt hoe lang iedere slide wordt weergegeven voordat hij door een ander wordt vervangen. Pas de slider aan om de vertragingstijd in seconden te bepalen. Voor complexe afbeeldingen met veel tekst kun je bijvoorbeeld een langere tijd instellen, en voor simpele slides een kortere periode.
Effectduur
Deze slider bepaalt hoe lang de overgang van slide naar slide duurt. Met de slider pas je de duur in seconden aan. Een snelle overgang is energiek en dynamisch, terwijl een langzame overgang kalmer en vrediger is.
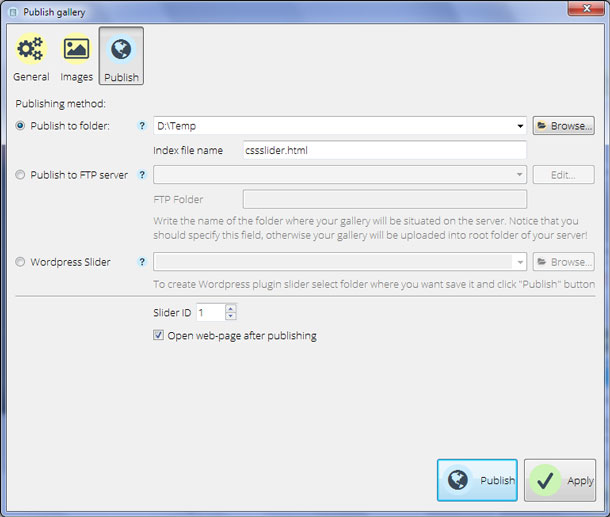
3. Publicatie-instellingen
De publicatietab maakt het mogelijk om de instellingen te veranderen die bepalen wat er gebeurt bij het publiceren van de slider.
Publiceer naar map
CssSlider zal de html en sliderafbeeldingen standaard opslaan in een map op je computer. De folder die wordt gebruikt, kun je hier instellen.
Klik op de knop “Bladeren” en ga naar de map waar je de HTML en de afbeeldingen opgeslagen wilt hebben. Dit kan een map zijn binnen een lokale kopie van je website, of een map binnen een localhost server setup.
Publiceer naar FTP server
Misschien wil je de slider niet op je computer opslaan, en hem in plaats daarvan via FTP opslaan op de server waar je website ook geplaatst is.
Je hebt je FTP serverinstellingen nodig om dit te kunnen doen.
Selecteer deze optie, en klik dan op “Aanpassen” om een nieuwe FTP server toe te voegen of een bestaande te wijzigen. Klik “Toepassen” aan wanneer je klaar bent.

Wordpress Slider
Je kunt je slider ook opslaan als een Wordpress plug-in. Dit is vooral nuttig wanneer je via FTP niet direct toegang hebt tot je website.
Selecteer deze optie en blader naar de locatie op je computer waar je de plug-in op wilt slaan. Klik op “Toepassen” wanneer je klaar bent.
Slider ID (Geldt alleen voor slideshows die op de lokale computer zijn opgeslagen)
De eerste slider die je maakt krijgt standaard de ID ‘1’. Je kunt dit naar ieder mogelijk nummer wijzigen.
Open webpagina na publicatie (Geldt alleen voor slideshows op de lokale computer)
Wanneer je niet wilt dat de slideshow na het opslaan onmiddellijk in een browser opent, vink je deze optie niet aan. Anders opent de slideshow wel bij publicatie in een browser, zodat je kunt checken of alles werkt zoals verwacht.



