cssSliderの詳細なオプションを使う
ただメインスクリーンのオプションを使うだけで、優秀ですごく機能的スライダーをすばやく簡単に作成できます。また拡張機能の詳細設定パネルでは、ナビゲーションエレメントを表示する/隠す、バレッドナビゲーションの見た目を変える、スライダーが保存後にどのように公開されるのかを画像でプレビューさせる、などができます
cssSliderの詳細な設定は、パネルの右手にある‘アドバンス’と書かれた大きなボタンをクリックします。黄色の円に歯車のアイコンがあるボタンです。
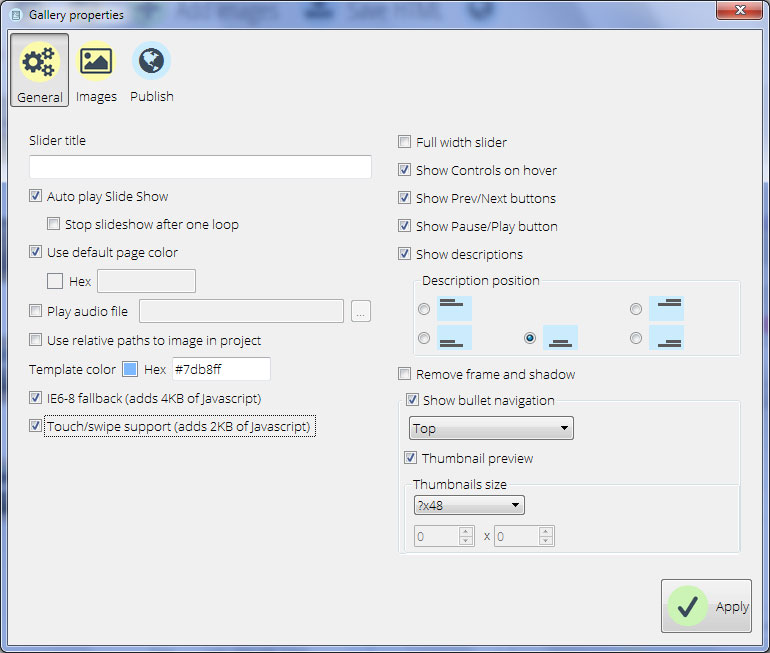
1. 一般設定
一般設定では、スライダーのほとんどの設定が見られます。
スライダーのタイトル
スライダーのタイトル設定では、スライダーの名称を変更できます。
自動スライドショー
このボックスは、デフォルトではオンになっています。このオプションがオンになっていると、スライドショーが自動的に始まります。チェックが外されていると、スライドショーを始めるのに‘プレイ’ボタンをクリックします。
スライドショーのループを一回だけにする
この設定は、デフォルトではチェックが外れています。チェックが入っていると、スクエアの全ての画像が一度だけスライドショーされます。それはプレイを再度押すか、スライダーを何らかの方法で妨げない限りそのままです。チェックを外すと、スライドショーは止まることなくループが継続されます。
デフォルトのページカラーを使う
チェックされていると、cssSliderのプレビューウインドウの背景色がニュートラル・グレーに設定されます。チェックを外すと、背景色を変更できます。これでは、あなたのウェブサイトの背景色に似せることで、スライダーが実際にどのように見えるかをわかるようになります。または、例えば、暗いスライドショーを黒の背景色で見えなくなることや、あなたのウェブサイトの背景色へ不調和を防ぐことも可能にします。
背景色を選ぶには、カラー選択ツールの16進法で表されるカラーコードの横の四角をクリックします。あるいは、HTML のカラーコードを直接入力します。
クリックがされると、cssSliderのプレビューでウインドウの背景が変わります。
音声ファイルのプレイ
音声ファイルのプレイでは、BGMや、音声の説明をスライドショーに追加できます。デフォルトでは、チェックは外されています。BGMや音声ファイルを加えるには、ボックスにチェックを入れます。それから直接音声ファイルへのURLや、テキストボックスの横にある‘三つの点’のボタンをクリックしてファイル用ブラウザーを開け、あなたのPC上のオーディオファイルを読み込みます。
プロジェクトの画像に相対パスを使う
この設定は、画像へのパスを詳細パスか相対パスかに指定させます。相対パスを使うとHTMLコードを一般コードに変更することなく、直接ウェブサーバーにアップロードできます。
詳細パスは、スライダーが、パスを一般コードにして正確なロケーションに編集しない限り、あなたのPC上のみか、ローカルホスト環境のみで動作します。
例えば、あなたがキオスクにローカルホストサーバーを持っていて、スライダーをキオスクのディスプレイのみで表示させたい場合などに、詳細パスを使います。またはコードを編集したい場合などでもです。

テンプレートカラー
スライダーのスキンのカラーテーマを変更します。メインスクリーンの右手にあるパネルで変更することが出来ます。
HTMLの16進法カラーコードを直接入力したり、カラー選択ツールを使うこともできます。
IE6~8 フォールバック
CSSのみのスライダーは、すべての現在のブラウザーで動作します。もしあなたの訪問者がIE6~8などの古いバージョンのブラウザーを使用している場合、JavaScriptを数行加えてスライダーが正常に表示されるようにする必要があります。
デフォルトでは、ボックスにチェックが入っています。そしてスライダーには、4キロバイト分のJavaScriptコードが追加されています。もしボックスのチェックを外すと、スライダーは古いバージョンのブラウザーでは正確に表示されません。
タッチ/スワイプのサポート
もしあなたの訪問者の多くがスマートフォンユーザーで、スライダーをタブレット仕様にしたいなら、タッチ/スワイプ・コントロールのサポートを追加できます。これをするには、‘タッチ/スワイプのサポート’と書いてあるボックスをクリックし、少量のJavaScriptを加えてタッチデバイス使用を可能にします。
タッチ/スワイプのサポートは、キオスクのスタイルであるタッチスクリーンや似たような環境で、スライドショーをミュージアムの解説などに使う場合に役立ちます。
フルワイド・スライダー
フルワイド・スライダーは、横幅をスペースの全てを使用してウインドウのフルサイズにします。これを可能にするには、‘フルワイド・スライダー’のチェックボックスにチェックを入れます。ワイドスクリーンになるということは、スライダーの上下に黒帯(ブラック背景)が入ることになるかもしれません。ですので、パノラマレイアウトでも見栄えの悪くならない画像を用意して下さい。風景画像などは、とりわけフルワイド・スライダーによく合います。
マウスオーバーでナビゲーターを見せる
デフォルトでは、ナビゲーションエレメント(例:プレイ/一時停止のボタン、前へ/次への矢印など)は、スライダーの上をユーザーのマウスが乗ると表示されます。これを変えるには、ボックスのチェックを外します。こうすると、ナビゲーションエレメントは常に表示されるようになります。
前へ/次へ のボタン表示
この設定を有効/無効にすると、スライダーのナビゲーションバーの矢印をオン/オフにします。オフになっている時は、矢印は表示されません。そしてユーザーは前後へスキップすることができません。
一時停止/プレイのボタン表示
このボックスにチェックを入れる/外すと、一旦停止/プレイボタンをオン/オフにします。オフだと、プレイ/一時停止ボタンは表示されません。そしてユーザーは、スライドショーを一時停止したり再開させたりすることができません。一旦停止/プレイボタンを無効にした場合は、スライダーは自動的に始まりますので、ご注意下さい!
解説の表示
この設定を変えることで、それぞれのスライドの見出し(字幕)が、オンまたはオフになります。チェックを外すと、スライドショーに見出しは表示されません。また文字の位置もここで変えることができます。
フレームと影を除く
たくさんのスキンが選べますが、画像の周りにフレームのあるものや、スライダーに影のあるものがあります。それらはウェブページから浮き上がらせたり、3Dのように見える効果を創ります。
このチェックボックスをにチェックを入れると、フレームや影を取り除くことができます。
バレット・ナビゲーションを表示させる
バレット・ナビゲーションは、ユーザーが、見たいスライドや画像へすぐにスキップできるようにします。このボックスのチェックを外すと、これを完全にオフにできます。あるいはチェックを入れたままにすると、スライダーにバレット・ナビゲーションが表示される位置を変更できます。ドロップダウンメニューを使い、バレットが表示される位置を選択して下さい(例:上部、下部など)。
サムネイルのプレビュー
デフォルトでは、バレット・ナビゲーションの上をマウスが乗ると、プレビューのサムネイルが表示され、どのスライドがバレットにリンクされているかわかります。ボックスのチェックを外すとサムネイルのプレビューをオフにでき、チェックを入れたままにすると、サムネイルのプレビューサイズを変更できます。これを行うには、‘サムネイルサイズ’のドロップダウンボックスを使い、好きなサイズを選択します。‘カスタムサイズ’を選択すると、幅と高さをピクセル単位で直接入力できます。ドロップダウンメニューのクエスチョンマーク‘?’は、数値(幅または高さ)が、スライドが表示される比率に合わせて自動的に計算されるということです。
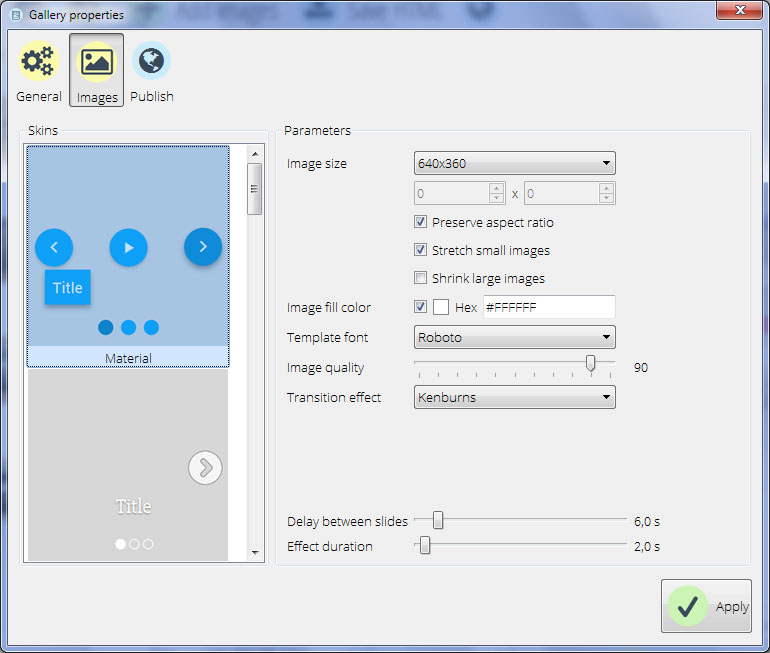
2. 画像設定
設定パネルの‘画像’タブは、スライドショーで使用する画像の設定をコントロールします。
スキン
このセクションではスライダーで使うスキンを変えられます。さまざまな数多くのスタイルからピックアップし、スライダーに適用させます。新しいスキンの適用後、メインウインドウでどのように見えるかをプレビューできます。
画像サイズ設定
画像サイズ設定では、スライドショーの上下サイズや比率を編集できます。ドロップダウンボックスを使い、スライドショーを設置したい場所を元に、だいたいのサイズを選択します。cssSliderでは、スクリーンがフルサイズで表示するには小さすぎる場合、画像は縮小されますのでご注意下さい。
またこのセクションでは、詳細な設定であなたの持っている画像の適用もできます。
縦横比の保存
このボックスのチェックを外すと、リサイズした時の縦横比の継続がなくなります。これにより画像が歪んだり‘伸ばされたり’して見えますので、注意してご使用下さい。
小さな画像を伸ばす
これは、スライダーのフルサイズに合わせるために、小さな画像を大きくします。画像が小さすぎる場合は画像が荒く見えますので、気を付けて使用して下さい。なるべく大きな画像をご使用した方が賢明です。
大きな画像を縮小する
デフォルトでは、cssSliderは本来のサイズのまま、スライダーより大きすぎる場合は部分的に切り取ります。このボックスにチェックを入れると、スライダーの大きさに合わせるのに画像を縮小します。

画像埋め色設定
画像をリサイズしないように設定する場合は、サイズの違いにより、画像がスライダーに完全に埋まらない部分は空欄のままで残ることがあります。画像埋め色設定で空欄のスペースを好みの色に変えることが出来ます。
あなたのウェブサイトの背景と同じ色を使ったり、調和させたり、コントラストができる色で、画像のサイズが合っていなくてもスライドショーを適切なサイズのようにすることができます。
色を選択するには、16進コードを直接入力するか、四角いボタンをクリックし、‘カラー選択’スクリーンを読み込んで、保存してあるカスタムカラーにアクセスします。
フォントテンプレート
たくさんの種類のフォントが使用できるので、スタイリッシュでモダンな字幕にすることができます、
画質
画質を落とすと、画像サイズを減らしてスライダーの読み込みを早くできます。しかし、画像の細かさを失います。デフォルトでは高画質に設定してありますが、ここで低くすることができます。
転移効果
このドロップダウンメニューで転移効果を編集できます。転移効果とは、スライドが他のスライドに変わる時のエフェクトです。例えば、フェイドイン/アウト、スライディング(滑り込み)など。ドロップダウンメニューで、使用したいものを選択します。
スライドの間隔
これは、スライダーのスライドが切り替わる時、どのくらいの長さの間隔にするかをコントロールします。スライダーを調整して、間隔時間を秒単位で変えます。込み入った画像や字幕の多いスライドなら、長い間隔の方がいいと思うかもしれませんし、シンプルだったり雰囲気のためのスライドなら、短い間隔がいいかもしれません。
効果持続
このスライダーは、スライドが次に変わるのにどのくらい掛かるかをコントロールします。スライダーを調整して、持続時間を秒単位で変えます。速い推移はエネルギッシュでダイナミックな感じがしますし、遅い推移は静かでもっと落ち着いた感じになります。
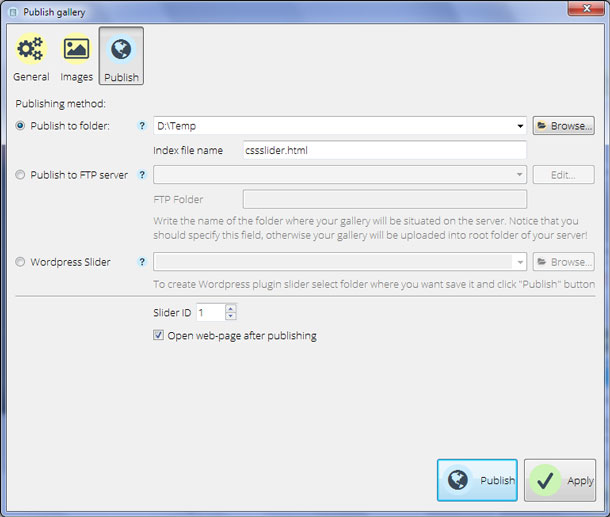
3. 公開設定
公開設定タブは、完成したスライダーを公開した時に、どのようになるかをコントロールする設定の変更をします。
公開するフォルダー
デフォルトでは、cssSliderはHTMLとスライダー画像を、あなたのPCのフォルダーに保存します。ここでどのフォルダーを使うかを変更できます。
‘ブラウズ’ボタンをクリックし、HTMLと画像をスライドショーから保存したいフォルダーに進みます。あなたのウェブサイトのローカルコピー用フォルダーでもいいですし、またはローカルホストサーバーの設置用フォルダーでもいいでしょう。
FTPサーバーに転送する
もし、あなたのPCに保存したくない場合は、その代わりにFTPを使ってウェブサイトがあるサーバーに直接保存します。
これを使うには、あなたの使用するFTPサーバーの設定を知っておく必要があります。
このオプションを選択し、‘編集’をクリックしてから新しいFTPサーバーを追加するか、すでに前もって保存してあるものを編集します。終了したら‘適用(設定の保存)’をクリックします。

ワードプレス用スライダー
スライダーを、ワードプレスのプラグインとして保存することができます。もしあなたがFTPを使ってウェブサイトに直接アクセスしない場合は、これは特に役立ちます。
このオプションを選択し、あなたのPCのロケーションでプラグインを保存したい場所へブラウズします。し終えたら‘適用(設定の保存)’をクリックします。
スライダーID(スライダーをローカルコンピュータに保存する場合のみ適用)
デフォルトでは、最初に作ったスライダーは‘1’のIDが付きます。この番号は好きな番号に変更できます。
公開後のウェブページへの開示(スライダーをローカルコンピュータに保存する場合のみ適用)
保存した直後にブラウザーでスライダーを開きたくない場合は、このオプションのチェックを外します。そうしないと、スライドショーを公開後、思い通りに動作するかをチェックするため自動的にブラウザーに開かれます。



