Uso de las opciones avanzadas en cssSlider
Mientras que usted puede crear un deslizador excelente y totalmente funcional utilizando rápida y fácilmente solo las opciones en la pantalla principal, también dispone de una funcionalidad bajo el panel de configuración avanzado que le permite hacer cosas como ocultar / mostrar los elementos de navegación, alterar la apariencia de las viñetas de navegación y la vista previa de las imágenes y cambiar la forma en que se guarda y se publica el deslizador.
Puede abrir la configuración avanzada de cssSlider haciendo clic en el botón grande en la parte inferior del panel de la derecha que dice "Avanzado". El botón tiene un icono de un engranaje en un círculo amarillo.
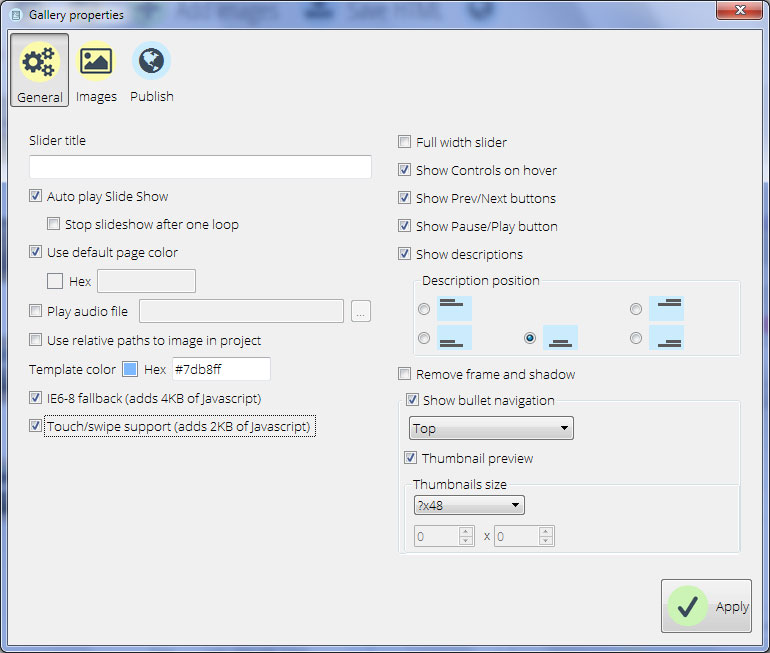
1. Configuración general
Bajo los ajustes generales se encuentran la mayoría de los ajustes para el propio deslizador.
Título del Deslizador
El título del deslizador le permite cambiar el nombre de la barra de desplazamiento.
Auto reproducción de diapositivas
Este cuadro está marcado por defecto. Cuando la opción está marcada, la reproducción de diapositivas comienza automáticamente. Si no está marcado, el usuario debe hacer clic en el botón 'reproducir' antes de que empiece la presentación.
Detener las diapositivas después de una vuelta
Esta configuración está desmarcada por defecto. Cuando está marcada, la reproducción de las diapositivas pasará por todas las imágenes de la secuencia una sola vez y luego se detendrá hasta que el usuario presione reproducir nuevamente o interactúe con el deslizador de alguna otra manera. Cuando esté sin marcar, la reproducción de diapositivas se hará en un bucle continuo sin parar.
Utilizar la página por defecto de color
Cuando esté marcada, hará que el color de fondo de la ventana de vista previa del cssSlider sea de un gris neutro. Sin embargo, si está desmarcado, puede cambiar el color de fondo. Esto le permite saber cómo se vería su deslizador en un fondo similar a su sitio web. Esto le permite comprobar que, por ejemplo, las imágenes oscuras en la presentación no se perderán en un fondo negro o que los colores de su presentación no entrarán en conflicto con el fondo principal de su sitio web.
Para seleccionar un color para el fondo, haga clic en el cuadro junto a la entrada del código hexadecimal para mostrar la herramienta de selección de color. Alternativamente, se puede introducir el valor hexadecimal en html directamente.
Después de hacer clic en Aplicar, el fondo de la ventana cambiará en la sección de la vista previa del cssSlider.
Reproducir archivos de audio
Reproducir archivos de audio le permite añadir música de fondo o una descripción de audio a su presentación. De forma predeterminada, esta no está marcada. Para añadir una pista de sonido o archivo de audio, marque la casilla. A continuación, introduzca la URL directo al archivo de audio, o haga clic en el botón de 'tres puntos' al lado del cuadro de texto para abrir el explorador de archivos y buscar el archivo de audio en su ordenador.
Usar rutas relativas a la imagen en el proyecto
Este ajuste le permite especificar si desea rutas exactas o rutas relativas a las imágenes. Las rutas relativas le permiten cargar el código HTML directamente en su servidor web sin alterar el código generado.
Las rutas exactas significarán que el deslizador solo funcionará en su propio ordenador o en un entorno localhost, al menos que edite las rutas dentro del código generado para que apunte a la ubicación correcta.
Es posible que desee utilizar las rutas exactas si, por ejemplo, tiene un servidor localhost en un quiosco y quiere una presentación de diapositivas como parte de la pantalla del quiosco. También es posible que desee utilizar las rutas exactas si se siente cómodo editando el código.

Plantilla de color
Esto le permite cambiar el esquema de color de la piel del deslizador, de la misma manera que puede cambiar el panel desde la derecha a la pantalla principal.
Usted tiene la opción de añadir directamente un código hexadecimal HTML, o mediante la herramienta de selección de color.
IE6-8 repliegue
Los deslizadores CSS solo funcionan en los navegadores modernos. Sin embargo, si su público sigue utilizando navegadores antiguos, incluyendo las versiones de Internet Explorer 6-8, tendrá que añadir unas pocas líneas de javascript para asegurarse de que su deslizador funcione correctamente.
Por defecto, este cuadro está marcado, y el deslizador incluirá un código adicional de javascript de 4kb. Si descarma esta casilla, su slider no se mostrará correctamente en los navegadores antiguos.
Soporte táctil/deslizante
Si una gran cantidad de su público está utilizando teléfonos inteligentes y tabletas para interactuar con el deslizador, puede añadir soporte para controles de deslizamiento y toque. Para ello, marque la casilla llamada " Soporte táctil/deslizante', lo que añadirá una pequeña cantidad de javascript que permitirá a estos gestos para ser utilizados en dispositivos táctiles.
El soporte táctil/deslizante también puede ser útil en pantallas táctiles en museos y entornos similares, si está utilizando presentaciones como parte de su interpretación.
Deslizador de ancho completo
Un deslizador de ancho completo se ocupará de todo el espacio horizontal disponible, y como resultado, llenará toda la ventana. Para permitir esto, marque la casilla de verificación “ancho total del deslizador. Tenga en cuenta que en las pantallas anchas esto significará que su deslizador podrá parecer como un "buzón", así que asegúrese de que tenga las imágenes que funcionen bien en un diseño panorámico. Los paisajes funcionan perfectamente en los deslizadores de ancho completo.
Mostrar los controles de vuelo estacionario
De forma predeterminada, los elementos de navegación; por ejemplo, el botón de reproducción/pausa y flechas Ante./Prox. solo aparecerán cuando el usuario se desplace sobre el deslizador. Para cambiar este comportamiento, desmarque esta casilla. Esto obligará a los elementos de navegación a mostrarse en todo momento.
Mostrar los botones Ante./Prox.
Activar/desactivar esta configuración encenderá o apagará las flechas de navegación en el deslizador. Cuando está apagado, no aparecerán las flechas y el usuario no será capaz de ir hacia adelante o hacia atrás.
Mostrar el botón de Pausa / Reproducción
Activar / desactivar esta casilla encenderá o apagará el botón de Pausa/Reproducción. Apagarlo significa que no aparecerá el botón de reproducción/pausa y el usuario no podrá hacer una pausa o reanudar la presentación. Si desactiva el botón de pausa/reproducir, ¡recuerde que debe asegurarse de que el deslizador se reproduzca de forma automática!
Mostrar descripciones
Los subtítulos para cada diapositiva se pueden encender y apagar cambiando esta configuración. Cuando no esté marcada, los subtítulos no se mostrarán en la presentación. También puede cambiar la posición de la descripción aquí.
Quitar el marco y la sombra
Puede elegir entre muchas pieles, desde un marco alrededor de las imágenes y una sombra en el deslizador para ayudar a sacarlo de la página y crear un efecto tridimensional.
Usted puede deshacerse de la trama y de la sombra marcando esta casilla.
Mostrar navegación de vieñtas
La navegación de viñetas permite al usuario pasar a la diapositiva exacta o imagen que quiere ver. Puede desactivarlo completamente deshabilitando esta casilla, o puede dejarla marcada y cambiar el lugar donde aparece la barra de navegación de viñetas en el deslizador. Utilice el menú desplegable para seleccionar donde desea que las viñetas aparezcan; por ejemplo, superior o inferior.
Vista previa en miniatura
Por defecto, cuando el usuario se desplaza sobre las viñetas durante la navegación, aparece una vista previa en miniatura para mostrarles que la diapositiva está vinculada a esa viñeta. Puede desactivar la vista previa en miniatura desmarcando la casilla. Si deja la casilla marcada, puede cambiar el tamaño de las vistas previas en miniatura. Para ello, utilice el cuadro desplegable 'tamaño de las miniaturas " y seleccione el tamaño que desee. Si selecciona "Tamaño personalizado", puede añadir la anchura y la altura en píxeles directamente. El signo de interrogación "?" en el elemento desplegable significa que esta dimensión (anchura o altura) se calculará automáticamente en función de la relación de aspecto de las diapositivas.
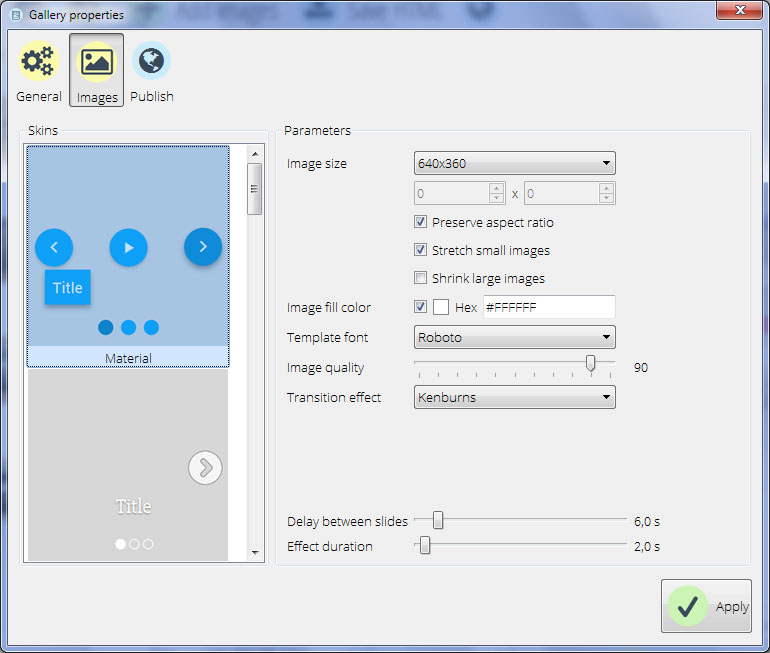
2. Ajustes de la imagen
La pestaña "imágenes" en el panel de configuración le permite controlar diferentes ajustes para las imágenes utilizadas en la presentación.
Pieles
Esta sección le permite cambiar la piel que está utilizando el deslizador. Usted puede escoger entre una gama de estilos y aplicarlos a su deslizador. Después de aplicar el nuevo estilo, puede previsualizar cómo se ve en la ventana principal.
Tamaño de la imagen
El tamaño de imagen le permite editar el tamaño total y la proporción de su presentación. Use el cuadro desplegable para seleccionar un tamaño adecuado para las imágenes sobre la base de donde van para la presentación de diapositivas. Recuerde que, como el cssSlider es flexible, las imágenes se reducen si la pantalla no es lo suficientemente grande como para mostrarlas en el tamaño completo.
Usted también cuenta con algunos ajustes avanzados que se pueden aplicar a las imágenes de esta sección:
Preservar la relación de aspecto
Deshabilitando esta casilla las imágenes ya no mantendrán su relación de aspecto cuando se redimensionan. Esto puede llevar a la distorsión o “estirar” las imágenes, así que tenga cuidado.
Estirar imágenes pequeñas
Esto aumentará el tamaño de las imágenes pequeñas para llenar el tamaño completo del deslizador.. Esto puede dar lugar a imágenes de aspecto pixelado, si las imágenes son demasiado pequeñas, a fin de utilizar con cuidado. Usted está mejor con el uso de imágenes de gran tamaño.
Encoger imágenes de gran tamaño
Por defecto, cssSlider mantendrá las imágenesena su tamaño natural y cortarará las partes de la imagen que son demasiado grandes para el control deslizante. Si marca esta casilla, las imágenes se encogerán para ajustarse a las dimensiones del deslizador.

Color de relleno de la imagen
Si ajusta el control deslizante para no cambiar el tamaño de las imágenes, usted puede tener un espacio en blanco donde la imagen no llena el deslizador completamente debido a que la forma o el tamaño es incorrecto. Usted puede configurar el color preferido para este espacio en blanco cambiando el color de la imagen de relleno.
Usted podría utilizar el mismo color que el de su fondo de página web, para que se mezcle, o un color contrastante para darle a la presentación un tamaño coherente, incluso si las imágenes no son consistentes.
Para seleccionar un color, o bien introduzca el código Hex directamente o haga clic en el botón cuadrado para cargar la pantalla 'selector de color "y acceder a sus colores personalizados guardados.
Planilla de fuente
Hay una gran cantidad de fuentes que se pueden utilizar para hacer que su descripción tenga un aspecto elegante y moderno.
La calidad de imagen
Al disminuir la calidad de la imagen, se reduce el tamaño de las imágenes y hace que sea más rápido el deslizador para cargar. Sin embargo, también se pierde el detalle en las imágenes. Por defecto, la calidad de imagen está ajustado a ser muy alta, pero puede reducir eso mediante el deslizador..
Efecto de transición
Puede editar el efecto de transición a través de este menú desplegable. El efecto de transición es la forma en que una diapositiva se sustituye por otra diapositiva, por ejemplo, con un desvanecimiento de entrada / salida, por una nueva diapositiva deslizamiento en, etc. Use el menú desplegable para seleccionar la que desea utilizar.
Retardo de diapositivas
Este deslizador controla cuánto tiempo se muestra cada diapositiva antes de ser reemplazada por la siguiente. Ajuste el deslizador para cambiar el tiempo de retardo en segundos. Es posible que desee un mayor retraso para imágenes complejas o diapositivas con una gran cantidad de texto, o un tiempo de retardo más corto para las diapositivas simples o atmosféricas.
Duración del efecto
Este deslizador controla el tiempo que tarda cada diapositiva para la transición a la siguiente. Puede ajustar este deslizador para cambiar la duración en segundos. Una transición rápida es enérgica y dinámica, mientras que una lenta transición es más tranquila y más pacífica.
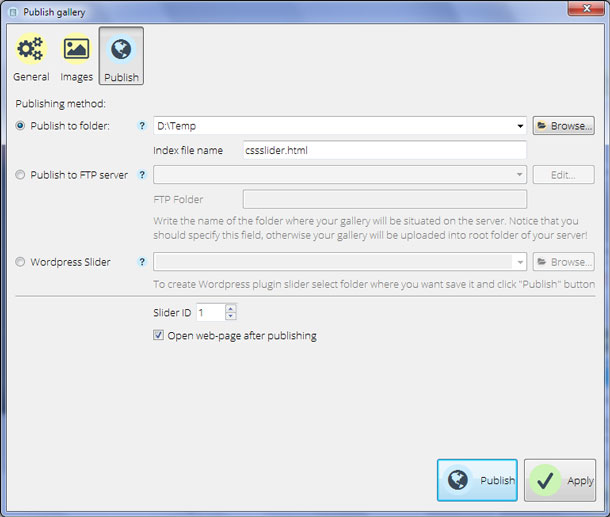
3. Configuración de publicación
Los ajustes de publicación le permiten cambiar la configuración que controla lo que sucede cuando se publica la complementación del deslizador.
Publicar a la carpeta
Por defecto, el cssSlider salvará los HTML y las imágenes del deslizador en una carpeta de su ordenador. Puede cambiar qué carpeta se utiliza aquí.
Haga clic en el botón "Examinar" y navegue a la carpeta donde desea que el HTML y las imágenes de la presentación de diapositivas sean guardadas. Esto podría ser una carpeta dentro de la copia local de su sitio web, por ejemplo, o una carpeta dentro de una configuración del servidor localhost.
Publicar en un servidor FTP
Es posible que desee obviar guardar el deslizador en su equipo, así que puede guardarlo directamente en el servidor de su sitio web a través de FTP.
Usted tendrá que conocer la configuración del servidor FTP antes de poder utilizar este.
Seleccione esta opción y, a continuación, haga clic en "Editar" para añadir un nuevo servidor FTP o editar uno existente que haya guardado previamente. Haga clic en 'Aplicar' cuando haya terminado.

Deslizador Wordpress
Puede guardar el deslizador como un plug-in para Wordpress. Esto es especialmente útil si usted no tiene acceso directo a su sitio web a través de FTP.
Seleccione esta opción y, a continuación, busque en su equipo donde desea que el plug-in sea guardado. Haga clic en 'Aplicar' haya terminado.
ID del Deslizador (Solo se aplica a las diapositivas guardadas en el equipo local)
Por defecto, el primer deslizador que cree tendrá un ID de '1'. Usted puede cambiar esto en cualquier momento que desee.
Abrir la página web después de la publicación (Solo aplica al guardar dispositivas en el equipo local)
Si usted no desea que la presentación de diapositivas se abra en un navegador tan pronto como se haya guardado, puede desmarcar esta opción. De lo contrario, después de publicar su presentación se abrirá automáticamente en un navegador para que usted compruebe que funciona como esperaba.



