Bootstrap Toggle Menu
Overview
Regardless the eye-catching illustrations fantastic capability and striking effects near the bottom line the web pages we produce purpose limits to sending some content to the website visitor and for this reason we may likely call the web the new kind of document container given that more and more facts gets presented and accessed on the internet instead as files on our local computers or the classical way-- printed on a hard copy media.
All of it decreases to web content yet in the environment where the site visitor interest becomes taken from nearly everywhere just publishing things that we need to share is definitely not far enough-- it must be structured and delivered through this that even a huge amounts of dry informative plain content find a way helping keep the site visitor's attention and be actually easy for checking out and identifying simply the required part quickly and fast-- if not the website visitor could get tired as well as disappointed and search away nonetheless elsewhere around in the content's body get disguised a few valuable jewels.
In this way we need to have an element which in turn takes much less space attainable-- long plain text places press the site visitor away-- and gradually several movement and also interactivity would certainly be likewise significantly enjoyed since the viewers became quite used to clicking on switches all around.
Luckily the Bootstrap 4 system has clearly that-- handy collapsible panels with the ability of keeping huge quantity of information revealing just a heading line to guide us better navigate and expanding to show what is actually required upon clicking on the header. These are the accordion and toggle control panels which in turn function practically the same having a single difference-- as the name proposes in the accordion panel expanding a specific collapsible material collapses all of the others as long as in the toggle element you can have just as numerous increased places just as you need to-- all of it relies on the specific content of the big message hidden in the collapsible control panels and the way you're imagining the site visitor will sooner or later utilize it.
How to employ the Bootstrap Toggle Modal:
The actual utilization of a toggle block is quite uncomplicated in the most recent version of the Bootstrap system-- it applies the recently offered .card component and uncomplicated and pretty practical structure. To create an accordion or a toggle section we need to wrap the entire thing up in a parent element which may perhaps have some design styling-- like in case you would intend to put a several of them shoulder to shoulder as well as an exceptional id = " ~element's unique name ~ " attribute which you'll have made use of in the event that you would really want just one panel grown-- assuming that you want more of them the ID can actually be passed over unless you don't have another thing in mind -- like connecting a component of your page's navigation to the block we're about to create for example.
The concrete execution of a Bootstrap Toggle Tabs block is really convenient in newest version of the Bootstrap framework-- it applies the newly suggested .card component plus clear and quite simple structure. To build an accordion or a toggle section we require to wrap the entire stuff up in a parent feature which may perhaps carry several design designing-- like in case you would intend to set a several of them alongside as well as an exceptional id = " ~element's unique name ~ " attribute which you'll receive made use of in the event you would undoubtedly desire just one control panel increased-- in case you need to have more of them the IDENTIFICATION can actually be omitted except you really don't have something else in thoughts -- such as linking a component of your page's navigation to the block we're about to create for example.
Next it is simply moment for developing the particular toggle element-- we'll work with the brilliant fresh for Bootstrap 4 .card class and use it to this. Inside of it we'll need to find an .card-header element with some <h1>–<h6> wrapped around an <a> component with href = " ~ the collapsed element ID here ~ " attribute indicating the IDENTIFICATION of the collapsed feature keeping the information that will get shown once the visitor goes to the url. The variety amongst the toggle and accordion control panels appears in the attributes of this certain <a> feature-- assuming that you intend to have a special collapsible increased at once you (accordion behavior) you have to additionally delegate data-parent = " ~ the main wrapper ID ~ " attribute here-- in this way in the case that another component becomes extended inside this parent component this one particular will additionally collapse. But we are simply producing a Bootstrap Toggle Dropdown here and so this attribute must effectively be passed over.
Presently once the trigger has been certainly established it's time for making the collapsing component-- to launch produce a <div> component with the .collapsed class designated and a special id = " ~should match trigger's from above href ~ " attribute and eventually-- the class .show if you would definitely really want it initially developed upon webpage load. This final one is a little tricky factor-- up to Bootstrap 4 alpha 5 the class expanding the panel on load was called .in being replaced by .show in alpha 6 so take note which version you're using.
And lastly inside of the collapsing element we must put a container for our material carrying the .card-block class delivering us with several appealing paddings around the text itself.
Representation of toggle states
Add in data-toggle=" button" to toggle a button's active state. If you're pre-toggling a button, you must manually provide the active class and aria-pressed="true" to the <button>

<button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Conclusions
Generally that is actually the way a one collapsible component becomes developed in Bootstrap 4. Just to develop the entire panel you must repeat the actions directly from above setting up as lots of .card components as required for offering your strategy. Assuming that you're considering the user to be comparing certain components from the contents it likewise could be a good idea taking benefits of bootstrap's grid system putting a pair of toggle sections side by side on wider viewports to ideally producing the technique less complicated-- that's completely to you to decide.
Review a few online video training regarding Bootstrap toggle:
Connected topics:
Bootstrap toggle formal documentation

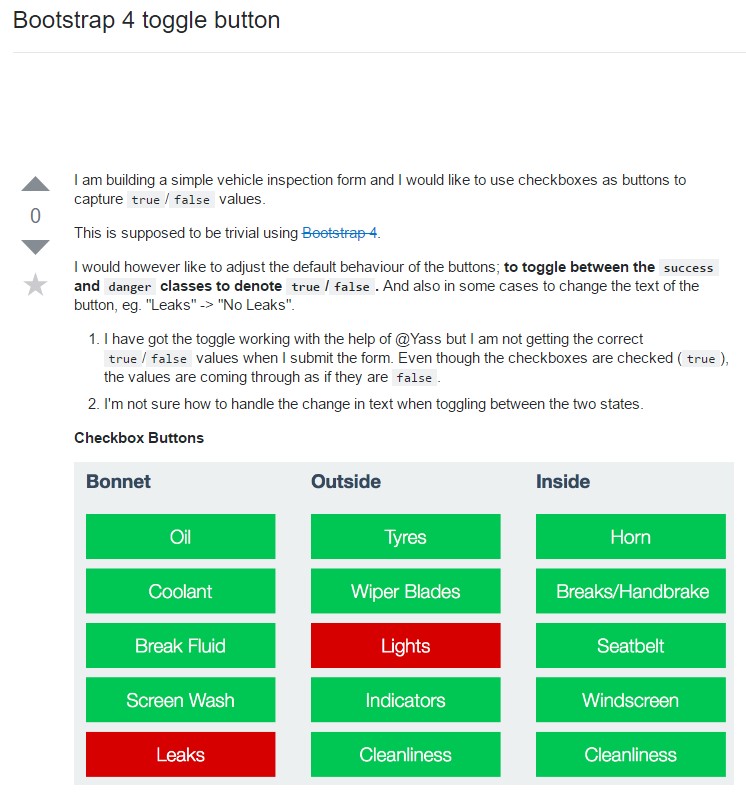
Bootstrap toogle difficulty

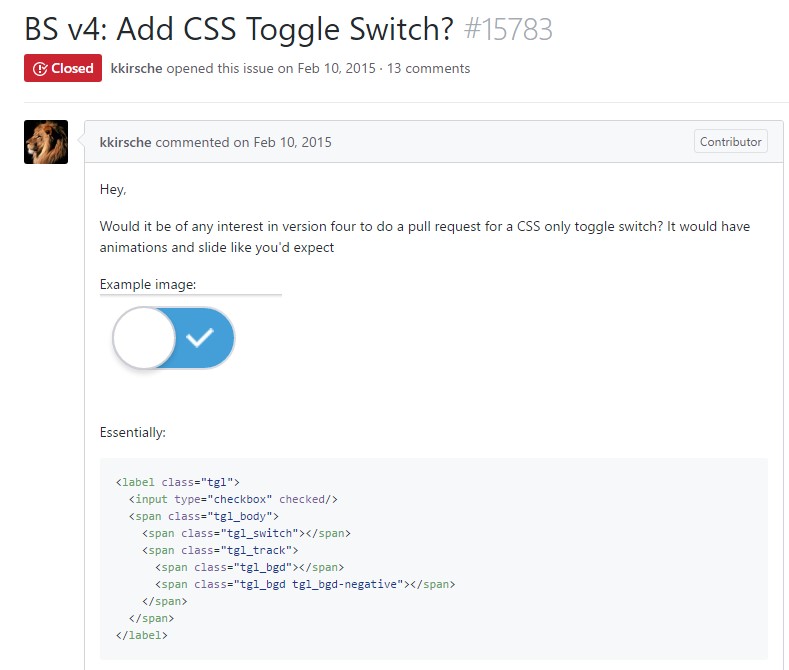
The best ways to bring in CSS toggle switch?