3ステップで簡単にHTMLでスライドショーを作る方法
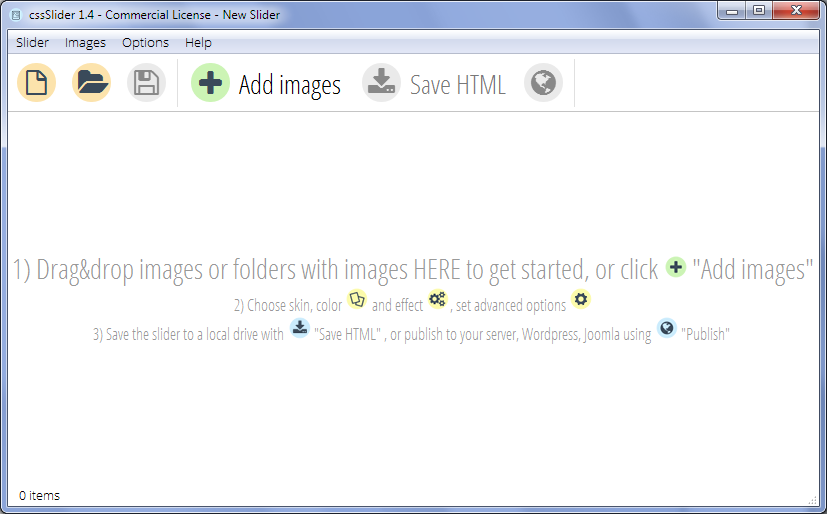
HTMLでスライドショーを作成すると、CSSのスライダーで簡単です。あなたは、こちらをクリックしてWindowsまたはMac用のCSSのスライダーをダウンロードすることができます。ソフトウェアを開き、イメージを追加するための準備は空白のスライドショーを、表示されます。

ステップ1:トップナビゲーションバーの「追加画像」をクリックします
画像を追加するための2つのオプションがあります。最初のオプションは、上部ナビゲーションバーの[追加]の画像」ボタンをクリックすることです。これは、あなたのコンピュータを検索し、使用するイメージを検索できるようになります。

2番目のオプションは、ストレートスライドショーに画像をドラッグすることです。
ステップ2:キャプションと設定を編集
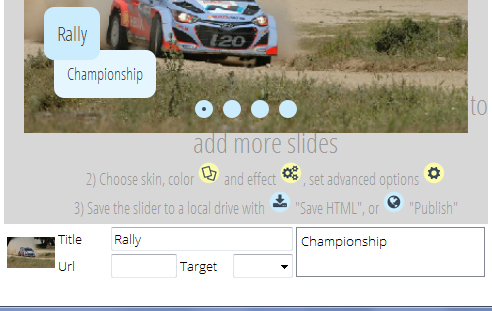
イメージを追加したら、それらは左側のサイドバーのCSSスライダーに表示されます。また、中央のウィンドウでスライドショーのプレビューが表示されます。
画像の下に「タイトル」フィールドを変更することで、非常に簡単にキャプションを編集することができます。あなたは第二、長い説明を追加するためのスペースもあります。
最後に、スライドにリンクします正しい宛先を設定するためにWebアドレスを追加するには、「URL」フィールドを使用することができます。

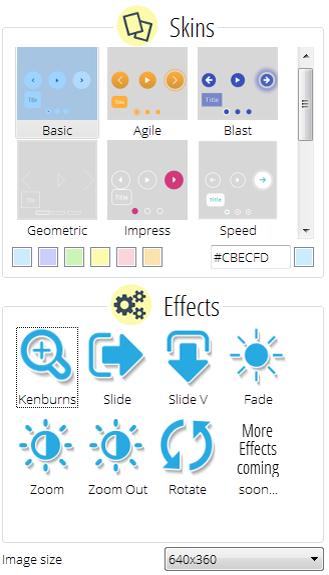
CSSのスライダーの右側には、変更可能な設定の範囲である。
Skins —あなたは、スライドショーの外観を変更するために別のスキンから選択、または選択し持っている肌の配色を変更することができます。スキンのいずれにも使用される画像がありませんので、あなたが望む何かに配色を変更、したがって、それは正確にあなたのウェブサイトの残りの部分と一致するように取得することができます。
Effects —トランジション効果(1スライドが次に移行する際に適用される効果)とスライドショーのデフォルトサイズを変更することができます。あなたのスライダーが反応するので、再サイズをなり、スマートフォンやタブレットなどの小さい画面を、フィットする。

スライドショーは正確にあなたが望むように見える持つまでの設定でプレイ!すべての変更は、メインウィンドウに即座に更新されますので、簡単に異なるスキンや設定の影響を確認することができます。もちろん、あなたがこののいずれかの操作を実行する必要はありません - あなただけのデフォルト設定ですべてのものを残すことができ、あなたはまだ見栄えのスライドショーを持つことになります!
ステップ3:クリックして「保存HTML」
上部ナビゲーションバーの[保存] HTML」をクリックすると、お使いのコンピュータ上の任意の場所にファイルとしてスライドショーのHTMLコードをエクスポートし、それを保存することができます。あなたがプレビューするためにデフォルトでは、あなたのスライダーは、ブラウザで開きます。彼らはあなたのオリジナルの画像ファイルよりダウンロードして適切なサイズと高速であるように、画像は自動的に、Web用に最適化されます。
- [保存HTML]をクリックします
- HTMLファイルと画像フォルダを保存するコンピュータ上の場所を参照します。
- HTMLファイルに賢明な名前を付けます
- クリックして「保存」
その後、お好みのエディタでこのHTMLファイルを編集して、既存のWebページにコードを追加したり、まっすぐにあなたのウェブサーバーにアップロードすることができます。
<body>
...
<!-- Start cssSlider.com -->
<link rel="stylesheet" href="engine1/style.css">
...
<!-- End cssSlider.com -->
...
</body>全くJavaScriptやjQueryの存在しない、それはHTML5技術基準に適合している - 生成されたコードは純粋なCSSとHTMLである。
注意すること:デフォルトでは画像は、サブフォルダに一緒に保存され、相対URLを介して参照。あなたは、HTMLコードと一緒に画像のフォルダをアップロードすることを確認し、そのフォルダは、HTMLコードが保存されているのと同じ場所にあるようにする必要があります。そうしないと、画像の正しい場所を指すように相対URLを編集する必要があります。あなただけの「設定」ウィンドウで、絶対画像パスを使用するようにCSSのスライダーを設定することができます。
ボーナスステップ:詳細オプション
あなたはまっすぐにあなたのFTPサーバにあなたのスライダーを保存することもできますし、Wordpressのプラグインとして保存することができます。これを行うには、CSSのスライダーの右側に設定バーの下部にある歯車のアイコンと[詳細]ボタンをクリックします。

あなたは、一番上の「一般」、「画像」とは、「パブリッシュ」に沿って3つのタブで、新しいウィンドウが表示されます。 「パブリッシュ」をクリックします。
FTPサーバにストレートエクスポートするには:- 「FTPサーバへの公開」してから「編集」をクリックしますと言うオプションを選択します。
- お使いのFTP設定を追加します。
- (そうでなければHTMLと画像は、サーバーのルートに保存されます)FTPフォルダフィールドに入力します
- クリックして「パブリッシュ」
- 「Wordpressのスライダー」を言うオプションを選択
- あなたの新しいプラグインを保存する場所を参照します
- クリックして「パブリッシュ」
- その後、通常の方法でワードプレスに新しいプラグインを追加することができます



