
Anteprima dal vivo
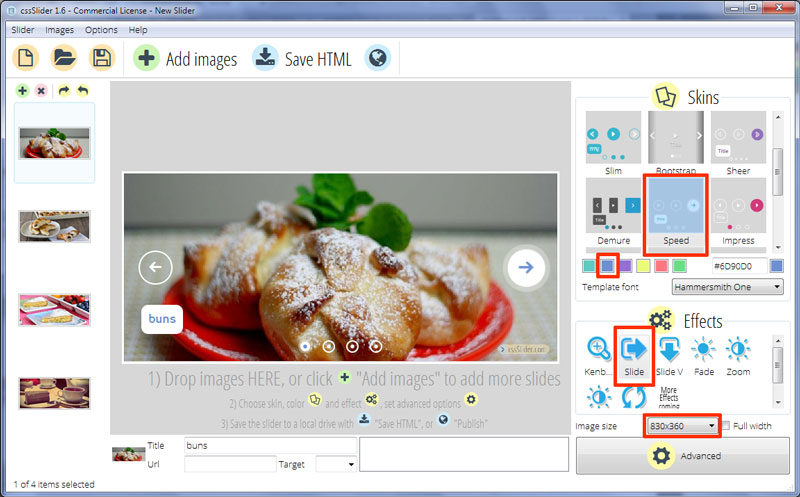
Slide Effect & Speed Template Responsive Slider
Questo slider ha un design semplice ma divertente che usa il bianco e il blu, una combinazione che appare neutra ed amichevole.

Poiché il design utilizza solo CSS, è incredibilmente veloce a caricarsi. Il design è reattivo ed è possibile mostrarlo quasi su ogni piattaforma, anche quelle con javascript disabilitato.
La presentazione non ha un rack, ciò permette alle immagini di essere il principale obiettivo. Il passaggio del mouse fa apparire due frecce di navigazione. Sembra che esse vengano ruotate in posizione da quattro piccoli punti, una transizione divertente e appariscente. Se si sposta l’area del cursore ciò fa ruotare via le frecce, che si comprimono nei quattro piccoli punti, che poi scompaiono. La freccia di navigazione è bianca, e ha un tocco leggermente arrotondato che ancora una volta aiuta a rinforzare la sensazione divertente e amichevole. È contenuta in un cerchio trasparente con un bordo bianco.
Potete utilizzare le frecce per scorrere tra le immagini.
Potete anche navigare tra le immagini usando la serie di cerchi bianchi che si trovano verso il fondo della diapositiva. Questi cerchi hanno un bordo trasparente e poi un bordo bianco – che dà l’apparenza di ‘doppio cerchio’. Ogni cerchio rappresenta un’immagine della diapositiva. Esso diventa blu, acquisisce un cerchio bianco intorno e poi un bordo bianco semitrasparente intorno a tutto ciò, creando un effetto di triplo cerchio che ricorda un bersaglio o un altro obiettivo.
Passare su un cerchio fa in modo che si apra un’anteprima dell’immagine in una cornice bianca, che ha anche una freccia bianca in fondo che indica il cerchio appropriato. Quest’anteprima d’immagine zooma in posizione con un leggero rimbalzo, allo stesso modo delle didascalie.
Facendo click su un cerchio, l’utente viene portato direttamente all’immagine alla quale è maggiormente interessato.
C’è la possibilità di mostrare una didascalia nell’angolo di sinistra in basso. Ciò comprende un titolo e un sottotitolo. Il titolo ha un testo blu su un rettangolo bianco con i bordi arrotondati. Il sottotitolo ha un testo bianco su un rettangolo con i bordi arrotondati e un bordo bianco. Entrambi zoomano in posizione, con un piccolo rimbalzo alla fine dello zoom quando acquisiscono la giusta dimensione. Di nuovo appare divertente ed amichevole.
Il font usato è HammersmithOne, che ha un aspetto particolare, quasi ingenuo e scritto a mano. Si tratta di un font che è stato appositamente progettato per impostazioni a basso contrasto, e per essere letto su uno schermo, in modo da essere estremamente leggibile.
L’effetto su questa demo si chiama “slide”, che fa scorrere ogni immagine in posizione da destra o sinistra. Lo scorrimento comincia veloce e poi rallenta, un effetto sottile che fa apparire la transizione pulita e moderna. Quando si raggiunge la fine della sequenza di immagini, esso scorre all’indietro fino a tornare all’inizio, mostrando tutte le immagini e dando l’impressione che le immagini siano su una bobina di un film.
Questo design può essere usato quasi per qualunque sito che necessiti di un aspetto fresco con un effetto particolare e divertente. Sarebbe fantastico per i blogger, gli autori e gli editori e per i ristoranti per le famiglie.






