Anteprima dal vivo
Fade Transition & Impress Skin Non Jquery Carousel
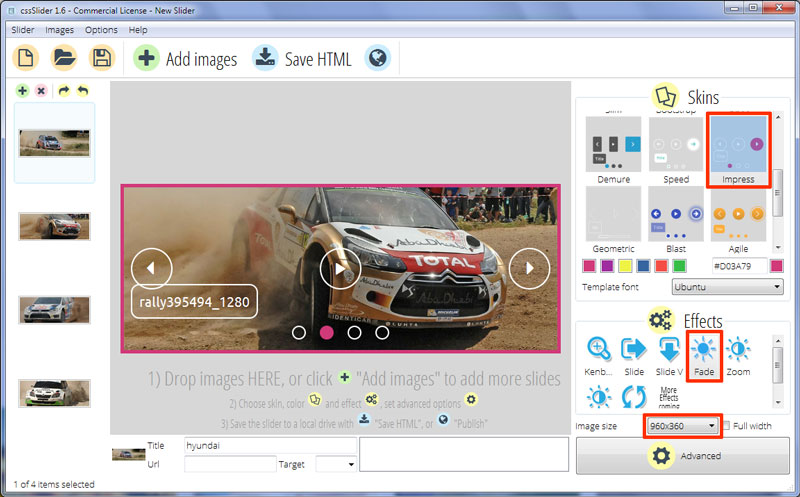
Con il suo utilizzo dei colori bianco e rosa caldo, questo slider è tanto drammatico quanto elegante ed è ottimo per blogger al femminile, stilisti e per chiunque semplicemente ami quel fantastico rosa intenso!

Lo slider è completamente reattivo e ha un bordo rosa che lo aiuta a separarlo dal resto del sito web. Risalta in maniera ancora più appariscente contro uno sfondo di colore scuro, ma funziona bene su qualsiasi colore.
All'angolo in basso a sinistra compaiono le didascalie. Queste compaiono in dissolvenza cadendo dall'alto e scompaiono con il movimento opposto. È un effetto di transizione piuttosto netto che rafforza il carattere complessivamente audace ed elegante del design.
La didascalia utilizza carattere bianco su rettangolo trasparente con bordo bianco e angoli arrotondati. Dato che il font è bianco, è importante usare immagini scure o dai colori vivaci, altrimenti si farà fatica a leggere la descrizione.
Il font utilizzato è l'‘ubuntu’, un sans-serif disegnato per avere grande chiarezza sullo schermo e in diverse dimensioni. Di conseguenza le didascalie sono ben leggibili anche quando il contrasto non è fortissimo.
Puntando il mouse sull'immagine principale compariranno tre icone: due frecce di navigazione ai lati e un pulsante play/pause al centro. Queste icone utilizzano un design simile a quello delle didascalie, bianche su cerchi bianchi trasparenti con bordo bianco. Quando si punta il mouse su una di queste icone, però, essa si colora di rosa intenso, riempiendosi velocemente di colore dall'alto in un gradevole effetto di transizione: un altro piccolo-grande dettaglio per questo design.
In basso al centro della presentazione si trova una fila di cerchi con trasparenti con bordo bianco. Questi offrono all'utente un metodo alternativo per navigare tra le immagini della presentazione. Ogni cerchio rappresenta un'immagine della presentazione e cliccando su uno di essi si naviga direttamente su quell'immagine. Il cerchio associato all'immagine visualizzata al momento si riempie del solito colore rosa vivace (in maniera analoga alle altre icone) e comunica all'utente che i cerchi sono elementi interattivi.
Puntando il mouse su uno dei cerchi comparirà un'anteprima dell'immagine ad essa associata, con effetto 'srotolamento'. L'anteprima è contenuta in un bordo rosa con una freccetta che protrude dal bordo stesso a indicare il cerchietto rilevante per comunicare all'utente a quale immagine il cerchio è associato.
Essendo costruito interamente in CSS, questo slider è perfetto per tablet, smartphone e altri dispositivi mobili. Non ci si deve preoccupare dei tempi di caricamento grazie al fatto che non ci sono icone in formato immagine da caricare. Così come non ci si deve preoccupare di browser non abilitati per jQuery o Javascript. Per farla breve, questo slider è estremamente flessibile e allo stesso tempo molto elegante.







