3 semplici passi per creare una presentazione in HTML
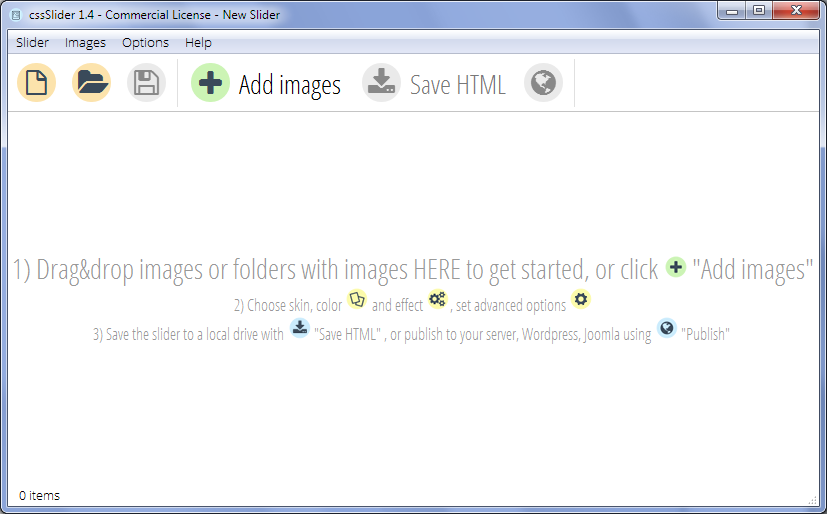
Con cssSlider, creare una presentazione in HTML è facile. Puoi scaricare cssSlider per windows o mac cliccando qui . Apri il programma e vedrai una presentazione vuota, alla quale devi solo aggiungere le immagini.

Uno: clicca su 'Add Images' sulla barra di navigazione in alto
Ci sono due opzioni per aggiungere immagini. La prima opzione è cliccare sul pulsante 'Add Images' sulla barra di navigazione in alto. Questo ti permetterà di scorrere tra le immagini presenti sul tuo computer e trovare quelle che vuoi aggiungere.

La seconda opzione è aggiungere le immagini trascinandole direttamente sull'area di presentazione.
Due: modifica didascalie e impostazioni
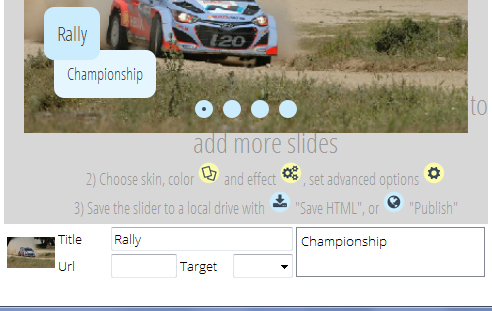
Una volta aggiunte le immagini, queste appariranno sulla barra a sinistra. Vedrai anche un'anteprima della tua presentazione nella finestra centrale.
Puoi modificare le didascalie in maniera molto semplice, modificando il campo 'Title' sotto l'immagine. C'è anche lo spazio per aggiungere una seconda descrizione, più estesa.

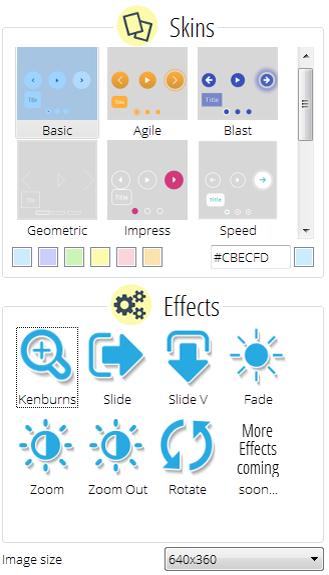
Sul lato destro di cssSlider si trovano una serie di opzioni da impostare.
Skins — Puoi scegliere una della tante skin disponibili per modificare l'aspetto della tua presentazione o per cambiare lo schema dei colori della skin selezionata. Dato che le skin non usano alcuna immagine, puoi cambiare lo schema dei colori in tutti i modi che vuoi per combinarli alla perfezione con il tuo sito web.
Effects — Puoi anche cambiare l'effetto di transizione (cioè l'effetto visivo con il quale la presentazione passa da un'immagine a quella successiva) e le dimensioni predefinite della tua presentazione. Lo slider è reattivo, per cui si ridimensionerà per adattarsi a schermi di tutte le dimensioni, compresi quelli di tablet e smartphone.

Gioca un po' con le impostazioni fino a quando la presentazione non appare esattamente come la vuoi. Ogni modifica aggiorna immediatamente la finestra principale così puoi vedere in tempo reale l'impatto di ogni piccola modifica. Naturalmente, se non vuoi, non devi fare nulla di tutto ciò e lasciare tutto semplicemente così com'è nelle impostazioni predefinite. Anche così avrai una fantastica presentazione!
Tre: Clicca su 'Save HTML'
Cliccando su 'Save HTML' nella barra di navigazione in alto, potrai esportare il codice HTML della tua presentazione e salvarlo come file sul tuo computer. Lo slider si aprirà anche su di un qualsiasi browser per così che tu possa vederlo in anteprima. Le immagini saranno automaticamente ottimizzate per il web, in modo da portarle alle dimensioni corrette e rendendole più veloci da caricare rispetto alle immagini originali.
- Clicca su ‘Save HTML’
- Sfoglia le cartelle del tuo computer fino a selezionare la cartella dove salvare il file HMTL e le immagini.
- Dai al file HTML un nome appropriato
- Clicca su ‘Save’
Potrai ora modificare questo file HTML usando il tuo editor preferito, aggiungere altro codice alla tua pagina web pre-esistente o caricarlo direttamente sul tuo server.
<body>
...
<!-- Start cssSlider.com -->
<link rel="stylesheet" href="engine1/style.css">
...
<!-- End cssSlider.com -->
...
</body>Il codice generato è in puro CSS e HTML, senza alcun elemento Javascript o jQuery, e risponde ai requisiti tecnici HTML5.
Alcune cose da tenere a mente: le immagini saranno salvate tutte in una sottocartella e saranno richiamate attraverso le rispettive URL. Assicurati di caricare la cartella delle immagini insieme al codice HTML e che la cartella si trovi nella stessa destinazione in cui è salvato il codice HTML. Altrimenti sarà necessario modificare le rispettive URL per indirizzarle alla corretta posizione delle immagini. Puoi impostare cssSlider per usare esclusivamente percorsi immagine assoluti, nella finestra 'Settings'.
Opzioni avanzate
Puoi salvare lo slider direttamente sul tuo server FTP, oppure puoi salvarlo come plugin Wordpress. Per farlo clicca sul pulsante 'Advanced' con l'iconina dell'ingranaggio in fondo alla barra delle impostazioni a destra di cssSlider.

Apparirà una nuova finestra con tre schede, ‘General’, ‘Images’ e ‘Publish’. Clicca su 'Publish'.
Per esportare direttamente sul server FTP:- Seleziona l'opzione che dice ‘Publish to FTP server’ e poi clicca su ‘Edit’.
- Aggiungi le tue impostazioni FTP.
- Completa il campo della cartella FTP (altrimenti il documento HTML e le immagini saranno salvate sulla cartella root del server)
- Clicca su ‘Publish’
- Seleziona l'opzione ‘Wordpress Slider’
- Sfoglia le cartelle fino a selezionare la posizione in cui vuoi salvare il tuo nuovo plugin
- Clicca su ‘Publish’
- A questo punto puoi aggiungere il nuovo plugin su Wordpress nella maniera normale



