Fade Animation & Impress Layout Non Jquery Carousel
Ce slider tout de rose chaud et de blanc est idéal pour les bloggueuses, ceux qui travaillent dans la mode, et quiconque aime ses contours à la fois dramatiques et stylisés et ce rose flamboyant !

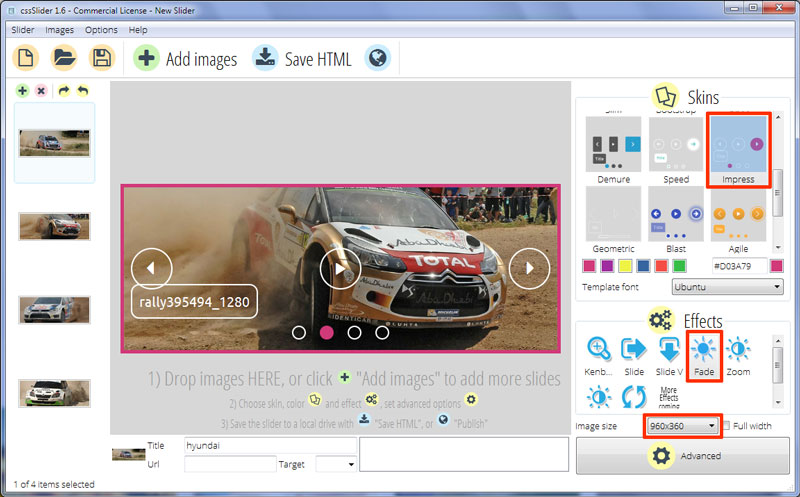
Le slider est entouré d'une bordure rose qui permet de le séparer du reste du site. Si l'effet est particulièrement puissant sur fond noir, il se remarque en présence d'à peu près toutes les couleurs.
La légende, visible en bas à gauche, et très agréablement conçue. Elle s'estompe tout en arrivant d'en haut en même. L'effet et très prenant et s'intègre bien à l'aspect “osé” du design général.
La légende est en police blanche dans un rectangle transparent cerclé de blanc et aux angles arrondis. Du fait de ces couleurs, il est très recommandé de n'utiliser que des photos sombres ou très colorés – la légende ne pourrait pas se lire sur une image très pâle voire blanche.
La police utilisée, ‘ubuntu’, est une police sans-serif pensée pour la clarté sur écran et dans différentes tailles. Les légendes sont donc très lisible même sur des fonds peu contrastés.
En passant sur l'image en cours de visionnage trois icônes se mettent en place : les flèches avant/arrière et un bouton lecture/pause au centre. Ces icônes ont un design similaire à la légende (si ce n'est qu'elles sont dans des cercles). Mais en passant le curseur dessus, on provoque une splendide transition vers le rose chaud, un détail charmant de plus dans la conception générale du slider.
Au fond du diaporama une série de cercles transparents entourés de blanc permettent à l'utilisation de naviguer entre les diapos. Chaque cercle représente une image dans le diaporama, à laquelle on accède en cliquant dessus. Le cercle relié à l'image en cours tourne au rose chaud (comme les autres icônes) afin que l'utilisateur sache qu'il peut interagir avec ces cercles.
En passant sur les cercles apparaît un aperçu. Chaque aperçu est bordé de rose et accompagné d'une petite flèche pointant vers le cercle approprié, qui permet à l'utilisateur de voir quelle image correspond à quel cercle.
Ce slider 100% et uniquement CSS est parfait pour les smart-phones, les tablettes autres appareils mobiles. Pas besoin de s'inquiéter des temps de chargement, puisqu'il n'y a aucune icône à télécharger. Pas besoin non plus de s'en faire pour les navigateurs sans Javascript ou Jquery. Bref, un slider très flexible au design stylisé.







