はどうすればWordpressの中に私のスライダーをインポートするのですか?
Wordpressの上のCSSのみのスライドショーを使用する場合は、CSSスライダーは、それが非常に簡単にWordpressのプラグインとしてスライドショーをエクスポートすることができます。これは、あなたのワードプレスのサイトにスライドショーを公開するために、WebサーバーへのFTPアクセスを必要としないことを意味します。
最初のWordpressのプラグインとしてスライドショーを保存するには、CSSのスライダーを指示する必要があります。
1.「設定」パネルを開き
CSSのスライダーの右側のパネルの下部の「ギア」アイコンの付いたボタンをクリックして「設定」パネルを開きます。

2.「パブリッシュ」タブに移動します。
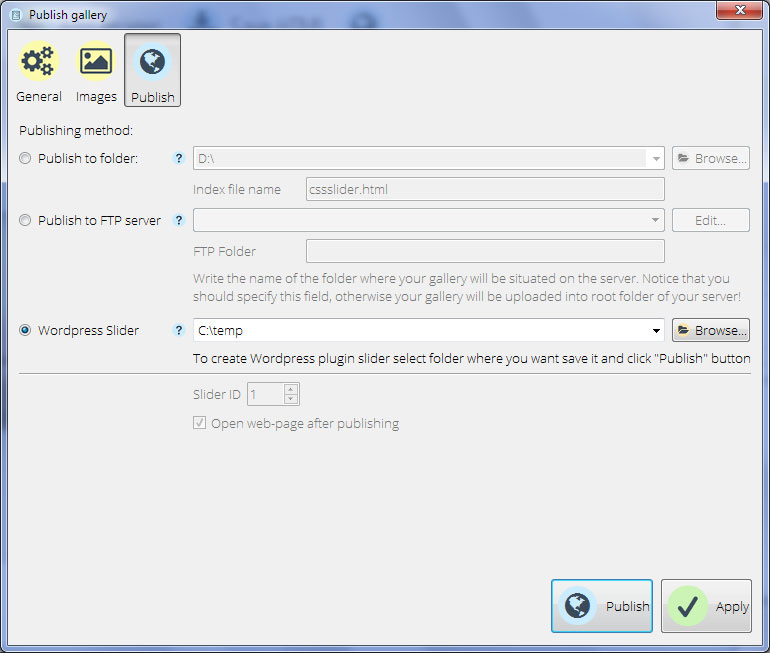
設定パネルの上部にあるタブを見て、「パブリッシュ」と呼ばれる1をクリックしてください。
3.「Wordpressのスライダー」に公開する方法を変更
これはリストの3番目のオプションです。それを選択し、スライドショーワードプレスを保存するプラグインたい正しいフォルダを見つけるために、参照ボタンを使用します。

4.変更を適用します
変更を保存し、設定パネルを閉じるには[適用]をクリックします。
5.通常のようにあなたのスライダーを構築
あなたはすべて正しいの画像、スタイル、色やトランジション効果が適用されていることを確認しながら、スライドショーを作成します。 (あなたは基本以外のスキンを使用してスライダーを公開する商用ライセンスが必要であることに注意してください。)
6.「パブリッシュ」
お使いの設定が正しいことを確認し、[適用]をクリックします。スライダーコードがあなたのイメージや他のファイルに必要と圧縮.zipファイルとして保存と一緒に、エクスポートされます。
7.WordPressのサイトにログインし、「プラグイン」に移動します
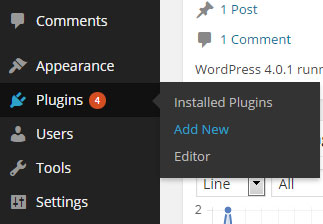
WordPressのサイトを開き、通常どおりログインします。左側のナビゲーションで「プラグイン」と呼ばれるメニュー項目がある。その上をクリックし、「新規追加」し、「アップロードプラグイン」をクリックします。
この画面では、ZIPファイル形式でプラグインを追加することができます。ファイルブラウザを開くには「ファイルを選択」ボタンをクリックしてください。あなたはCSSのスライダーのスライドショーを保存した場所に移動して、zipファイルを選択します。

「今すぐインストール」をクリックして、Wordpressのは、スライダーのプラグインをアップロードします。これには数分かかることがあります。
ファイルがアップロードされた後、「ライセンス認証のプラグイン」をクリックします。
8.新しい「CSSのスライダー」のメニュー項目に移動します
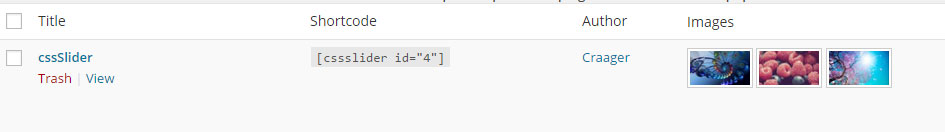
新しいメニュー項目は、「CSSのスライダー」と呼ばれる左側のナビゲーションバーに登場しているでしょう。あなたがこれをクリックすると、一覧にすでに既存のスライダーで、CSSスライダープラグインのコントロール画面を発見するでしょう。

それをプレビューすると、ページまたはテンプレートにスライダーを追加するためのショートコードを取得するには、スライダーのタイトルをクリックしてください。ページ上のあなたのスライダーを使用するには、ショートコードをコピーして、あなたはそれを表示させたいページに貼り付けます。
また、このワードプレスプラグインから直接新しいスライドショーを生成することができます。



