¿Cómo importar mi deslizador a WordPress?
Si desea utilizar una presentación de diapositivas únicamente de css en WordPress, cssSlider hace que sea muy fácil de exportar la presentación como un plugin para WordPress. Esto significa que no es necesario un acceso FTP a su servidor web para publicar sus presentaciones de diapositivas en su sitio de WordPress.
Primero debe indicarle a cssSlider que guarde la presentación como un plugin para WordPress.
1. Abra el panel de “Configuración”.
Abra el panel de "Configuración" haciendo clic en el botón con el icono de”'engranaje” en la parte inferior del panel derecho del cssSlider.

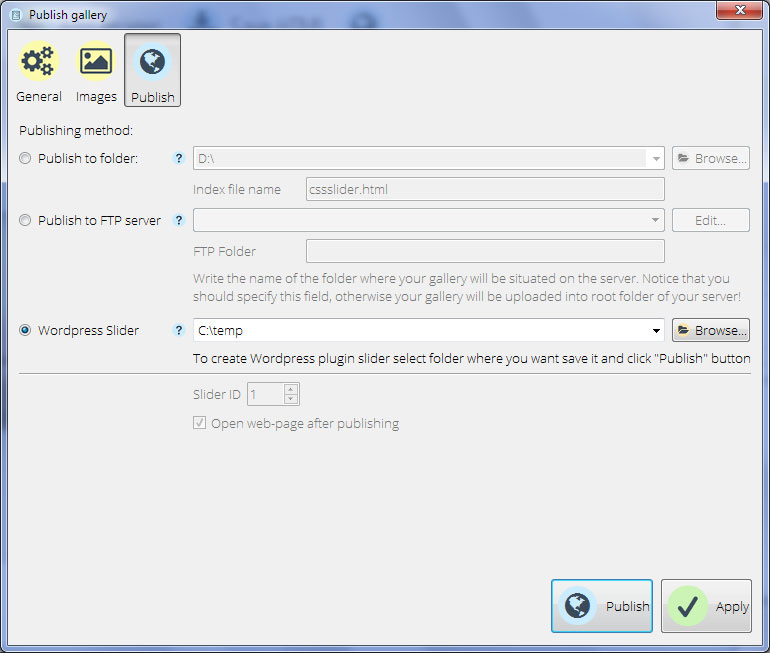
2. Diríjase a la pestaña “Publicar”.
Busque en las pestañas de la parte superior del panel de configuración la que se llame “Publicar”..
3. Cambie el método de publicación a “deslizador WordPress”.
Esta es la tercera opción en la lista. Selecciónelo, y luego use el botón de navegación para buscar la carpeta correcta dónde quiere que se guarde su plugin de diapositivas de WordPress.

4. Aplique los cambios.
Haga clic en "Aplicar" para guardar los cambios y cerrar el panel de configuración.
5. Construya su deslizador normalmente.
Cree su presentación de diapositivas, asegurándose que tenga todas las imágenes, estilos, colores y efectos de transición correctos aplicados. (Tenga en cuenta que se necesita una licencia comercial para publicar un deslizador con cualquier piel que no sea la básica.)
6. Haga clic en “Publicar”.
Compruebe que la configuración sea correcta y haga clic en aplicar. El código del deslizador se exportará, junto con sus imágenes y otros archivos necesarios y se guardarán como un archivo .zip comprimido.
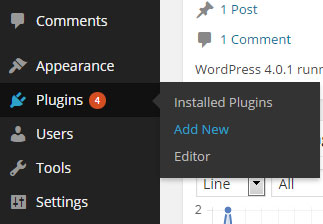
7. Ingrese a su sitio de WordPress y vaya a “Plugins”
Abra su sitio de WordPress y entre normalmente. En la parte parte izquierda hay un elemento en el menú llamado “Plugins”. Haga clic allí y luego haga clic en "Añadir Nuevo" y luego en "Subir plugin”.
Desde esta pantalla, usted puede añadir un plugin en un formato de archivo zip. Haga clic en el botón "seleccionar archivo" para abrir un explorador de archivos. Vaya a donde guardó la diapositiva de cssSlider y seleccione el archivo zip.

Haga clic en "Instalar ahora" y WordPress cargará el plugin del deslizador. Esto puede tardar unos minutos.
Una vez cargado el archivo, haga clic en “Activar plugin”.
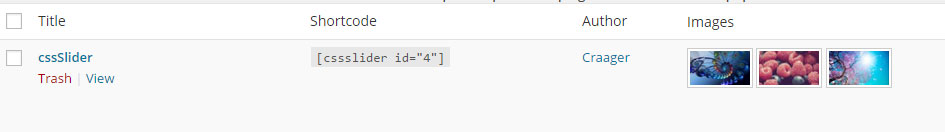
8. Diríjase al nuevo ítem del menú “Deslizadores CSS”.
Un nuevo elemento habrá aparecido en la barra de navegación de la izquierda llamado "Deslizadores CSS”. Si hace clic aquí aparecerá la pantalla de control para el plugin del deslizador CSS con su deslizador existente ya en la lista.

Haga clic en el título del deslizador para obtener una vista previa del mismo y para obtener los códigos para agregarlo a una página o plantilla. Para utilizar el deslizador en una página, simplemente copie el código y péguelo en la página en la que desea que aparezca.
También puede generar nuevas presentaciones directamente desde este plugin para WordPress.



