Come faccio a importare il mio slider su Wordpress?
Se volete usareuno slideshow in csssu Wordpress, cssSlider vi renderà semplicissima l’esportazione del vostro progettocome plugin per Wordpress.
Ciò significa che non avrete bisogno di avere accesso FTP al vostro server web per poter pubblicare slideshow su un sito Wordpress.
Come prima cosa, dovete impostare cssSlider in modo che salvi il vostro slideshow come plugin per Wordpress.
1. Aprite il pannello delle “Impostazioni”.
Aprite il pannello delle impostazioni premendo sull’icona dell’ingranaggio in fondo al pannello sulla destra di cssSlider.

2. Cercate fino a trovare la scheda “Pubblicazione”.
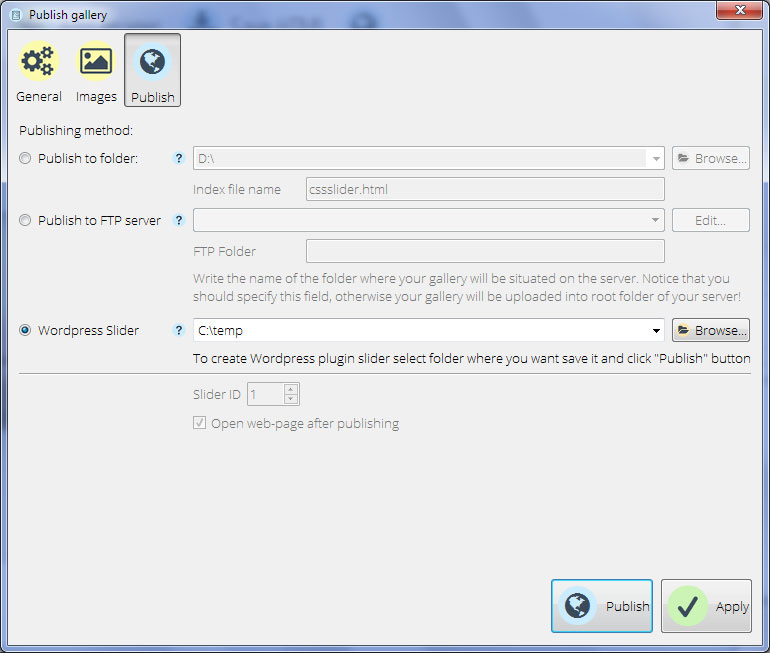
Osservate le schede in alto al pannello delle impostazioni e cliccate su quella chiamata “Pubblicazione”.
3. Modificate il metodo di pubblicazione in “Slider per Wordpress”
È la terza opzione della lista. Selezionatela e usate il bottone di ricerca per trovare la destinazione della cartella in cui volete salvare il vostro plugin slideshow per Wordpress.

4. Applicate le modifiche.
Cliccate su “Applica” per salvare le modifiche e chiudete il pannello delle impostazioni.
5. Procedete con la normale creazione del vostro slider.
Create il vostro slideshow, assicurandovi di inserire le immagini, i colori, gli stili e gli effetti di transizione che desiderate (Non dimenticate che avrete bisogno di una licenza commerciale per pubblicare uno slider usando una skin diversa da quella base).
6. Cliccate su “Pubblica”.
Controllate che le impostazioni siano corrette e cliccate su “Applica”.
Il codice dello slider verrà esportato assieme alle immagini e a tutti gli altri file necessari, e sarà poi salvato e compresso in un file in formato .zip.
7. Accedete al vostro sito Wordpress e andate nella sezione “Plugin”.
Aprite il vostro sito Wordpress come di consueto.
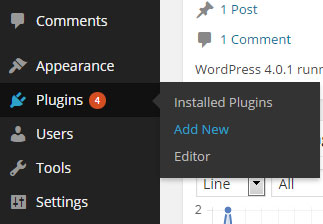
Nel pannello di navigazione a sinistra c’è un menu chiamato “Plugin”.
Cliccateci su, poi cliccate su “Aggiungi nuovo” e poi ancora su “Carica plugin”.
Da questa schermata vi sarà possibile aggiungere un plugin in formato zip.
Cliccate su “Seleziona file” per aprire una finestra di ricerca.
Navigate fino a raggiungere la locazione in cui avete salvato il vostro slideshow cssSlider e selezionate il file zip.

Cliccate su “Installa adesso” e Wordpress caricherà il plugin Slider.
L’operazione potrebbe richiedere qualche minuto.
Una volta che il file sarà stato caricato, cliccate su “Attiva plugin”.
8. Accedete al nuovo menu “CSS Slider”.
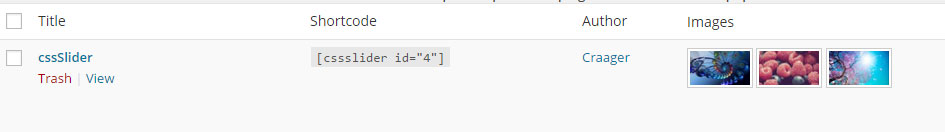
A questo punto dovrebbe essere apparso un nuovo menu, chiamato “CSS Slider”, nel pannello di navigazione a sinistra. Cliccateci su per aprire la schermata di controllo per i plugin di CSS Slider, che include già in lista lo slider che avete appena caricato.

Cliccate sul titolo dello slider per vederne un’anteprima e per prelevare i codici necessari per aggiungerlo a una pagina o a un template. Per usare lo slider in una pagina, vi basterà copiare il codice e incollarlo nel punto della pagina in cui volete che appaia.
Potete anche generare un nuovo slideshow direttamente tramite il plugin di Wordpress.



