Comment importer mon slider dans WordPress ?
Si vous voulez utiliser un diaporama en css sur WordPress, il est très facile d'exporter votre projet comme plugin WordPress avec cssSlider. Concrètement, cela signifie que vous n'aurez pas besoin d'un accès FTP à votre serveur web pour publier votre diaporama sur votre site WordPress. your wordpress site.
Vous devez d'abord dire à cssSlider d'exporter votre diaporama en tant que plugin WordPress.
1. Cliquez sur le bouton « Paramètres »
Il s'agit du gros bouton en bas à droite de cssSlider, avec un rouage sur fond jaune en guise d'icône.

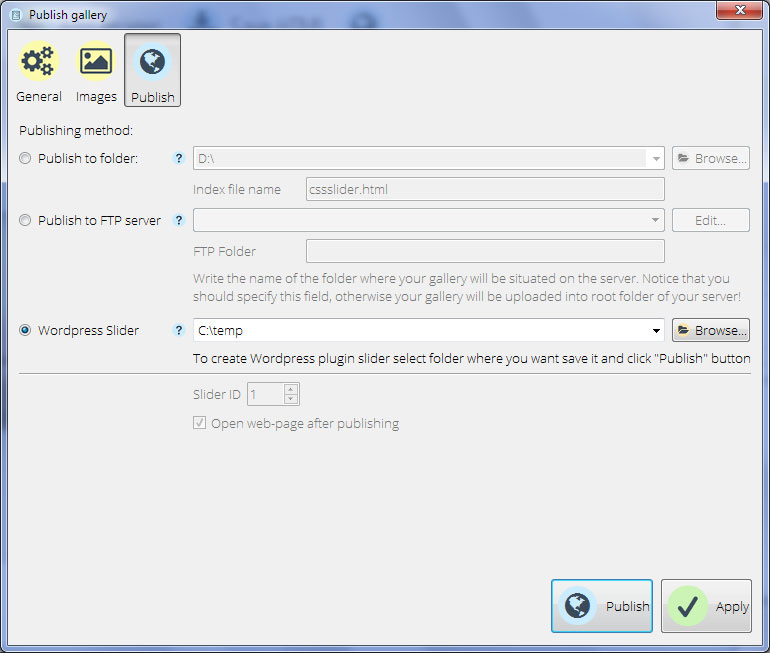
2. Allez dans l'onglet « Publier »
Parmis les onglets qui apparaissent dans le menu des paramètres, cliquer sur « Publier ».
3. Changez la méthode de publication en « Slider WordPress »
C'est la troisième option de la liste. Sélectionnez-là, et ensuite utilisez le bouton de navigation pour trouver le dossier dans lequel sauvegarder votre plugin WordPress de diaporama.

4. Appliquez les changements
Cliquez sur « Appliquer » pour sauvegarder les changements et fermer le panneau de paramètres.
5. Construisez votre diaporama normalement
Créez votre diaporama, en vous assurant d'avoir les bonnes images, les bons styles, les bonnes couleurs et les bons effets de transition (Notez qu'il vous faut une licence commerciale pour publier un slider avec un autre thème que celui de base)
6. Cliquez sur « Publier »
Vérifiez que tous les paramètres sont corrects et cliquez sur « Publier ». Le code du slider sera exporté avec vos images et tous les autres fichiers nécessaires, et le tout sera compressé dans un fichier .zip.
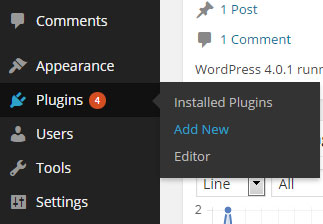
7. Connectez-vous sur votre site WordPress et allez dans le menus des plugins
Connectez-vous sur votre site WordPress. Dans la barre de navigation à gauche se trouve un menu « Plugins ». Cliquez dessus et puis cliquez sur « Ajouter un nouveau plugin » et puis sur « Télécharger un plugin ».
Depuis cet écran vous pouvez ajouter un plugin au format zop. Cliquez sur le bouton « Sélectionner un ficher » pour ouvrir un navigateur de fichiers. Allez dans le dossier où est sauvegardé votre diaporama cssSlider et sélectionnez le fichier zip.

Cliquez sur « Installer maintenant » et WordPress téléchargera le plugin du slider. L'opération peut prendre quelques minutes.
Une fois que le ficher est téléchargé, cliquez sur « Activer le plugin ».
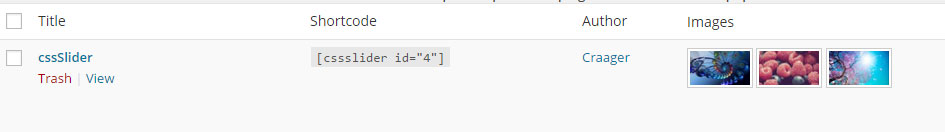
8. Allez dans le nouvel item de menu « Sliders CSS »
Un nouvel item du nom de « Sliders CSS » est maintenant visible dans la barre de navigation à gauche. Si vous cliquez dessus, vous découvrirez l'écran de contrôler pour votre plugin de slider CSS, avec le slider existant déjà dans la liste.

Cliquez sur titre du slider pour voir un aperçu et pour obtenir les codes de raccourci afin d'ajouter le slider à une page. Pour utiliser le slider sur une page, copiez le code de raccourci du slider et collez-le sur la page où vous souhaitez qu'il apparaisse.
Vous pouvez également générer de nouveau diaporamas directement depuis ce plugin WordPress.



