Hoe importeer ik mijn slider in Wordpress?
Als je een puur css slideshow in Wordpress wilt, maakt cssSlider je het zeer makkelijk om je slideshow te exporteren als een Wordpress plugin. Dit betekent dat je geen FTP verbinding met je webserver hoeft te hebben om je slideshows op je Wordpress site te publiceren.
Je moet e
erst cssSlider vertellen dat je slideshow opgeslagen moet worden als een Wordpress Plugin.
1. Open het 'Settings' menu
Open het 'Settings' menu door te klikken op de knop met een tandwielicoon aan de onderkant van het rechtermenu van cssSlider.

2. Navigeer naar de 'Publish' tab
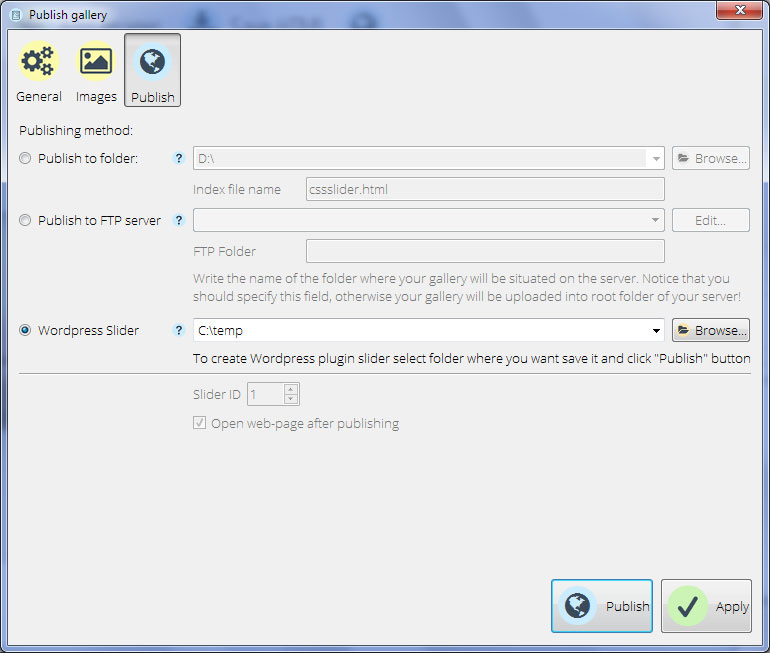
Bekijk de tabs aan de bovenkant van het instellingenmenu en klik op de knop 'Publish'.
3. Verander de publiceermethode in 'Wordpress slider'
Dit is de derde optie in de lijst. Selecteer deze en gebruik de browse knop om de juiste map te vinden waar je jouw slideshow Wordpress plugin opgeslagen wilt hebben.

4. Pas de wijzigingen toe
Klik op 'Apply' op de wijzigingen op te slaan en het instellingenmenu te sluiten.
5. Bouw je slider zoals altijd
Maak je slideshow en wees er zeker van dat je al de juiste afbeeldingen, stijlen, kleuren en overgangseffecten hebt. (NB je hebt een commerciële licentie nodig om een slider met een andere dan het basisuiterlijk te publiceren.)
6. Klik op 'Publish'
Controleer of je instellingen juist zijn en klik dan op ‘Apply’. De code van de slider wordt geëxporteerd, samen met je afbeeldingen en alle andere benodigde bestanden en alles wordt opgeslagen als een gecomprimeerd .zip bestand.
7. Log in op je Wordpress site en ga naar 'Plugins'
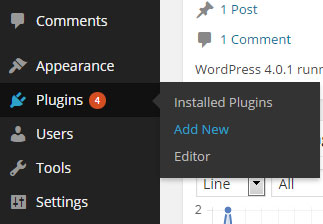
Open je Wordpress site en log in zoals altijd. In het menu aan de linkerkant staat een menu-item dat 'Plugins' heet. Klik hierop en klik dan op 'Add New' en vervolgens op 'Upload plugin'.
Vanaf dit scherm kun je een plugin in een zipbestand formaat toevoegen. Klik op de 'choose file' knop om een bestandsbrowser te openen. Navigeer naar de locatie waar je de cssSlider slideshow hebt opgeslagen en selecteer het zipbestand.

Klik op 'Install now' en Wordpress gaat de slider plugin uploaden. Dit kan een paar minuten duren.
Klik op 'Activate plugin' nadat het bestand is geüpload.
8. Ga naar het nieuwe 'CSS Sliders' menu-item
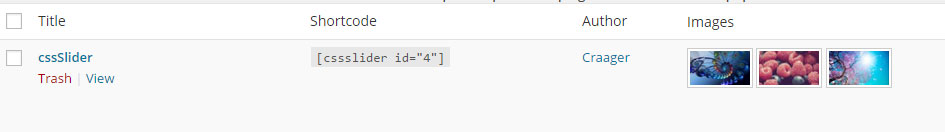
Een nieuw menu-item is verschenen in het menu aan de linkerkant, dit heeft de naam 'CSS Sliders'. Als je hierop klikt, zal je het scherm zien voor het beheer van de CSS Slider plugin, met je zojuist gecreëerde slider al in de lijst.

Klik op de titel van de slider voor een voorbeeld en om de shortcodes te krijgen om de slider aan een pagina of template toe te voegen. Gebruik je slider op een pagina door simpelweg de shortcode te kopiëren en te plakken op de pagina waar je wilt dat de slider verschijnt.
Je kunt ook direct vanuit deze Wordpress plugin nieuwe slideshows genereren.



