Bootstrap Tooltip Class
Introduction
Sometimes, specially on the desktop it is a great idea to have a slight callout together with some tips emerging when the website visitor positions the computer mouse cursor over an element. This way we make certain the most suitable information has been certainly offered at the correct time and eventually improved the visitor experience and ease while employing our web pages. This specific behavior is managed by tooltip element which has a great and consistent to the entire framework format look in the latest Bootstrap 4 edition and it's actually easy to bring in and configure them-- let's discover precisely how this gets carried out .
Details to realise while working with the Bootstrap Tooltip Popover:
- Bootstrap Tooltips utilize the Third party library Tether for arranging . You need to feature tether.min.js right before bootstrap.js in turn for tooltips to do the job !
- Tooltips are definitely opt-in for functionality purposes, in this way you must initialize them by yourself.
- Bootstrap Tooltip Button with zero-length titles are never presented.
- Specify container: 'body' to prevent rendering problems in even more complex
elements (like input groups, button groups, etc).
- Activating tooltips on concealed features will certainly not do the job.
- Tooltips for .disabled or disabled components need to be activated on a wrapper element.
- When activated from links which span several lines, tooltips will be focused.Use white-space: nowrap; on your <a>-s to prevent this activity.
Got all of that? Great, let's see just how they work with several good examples.
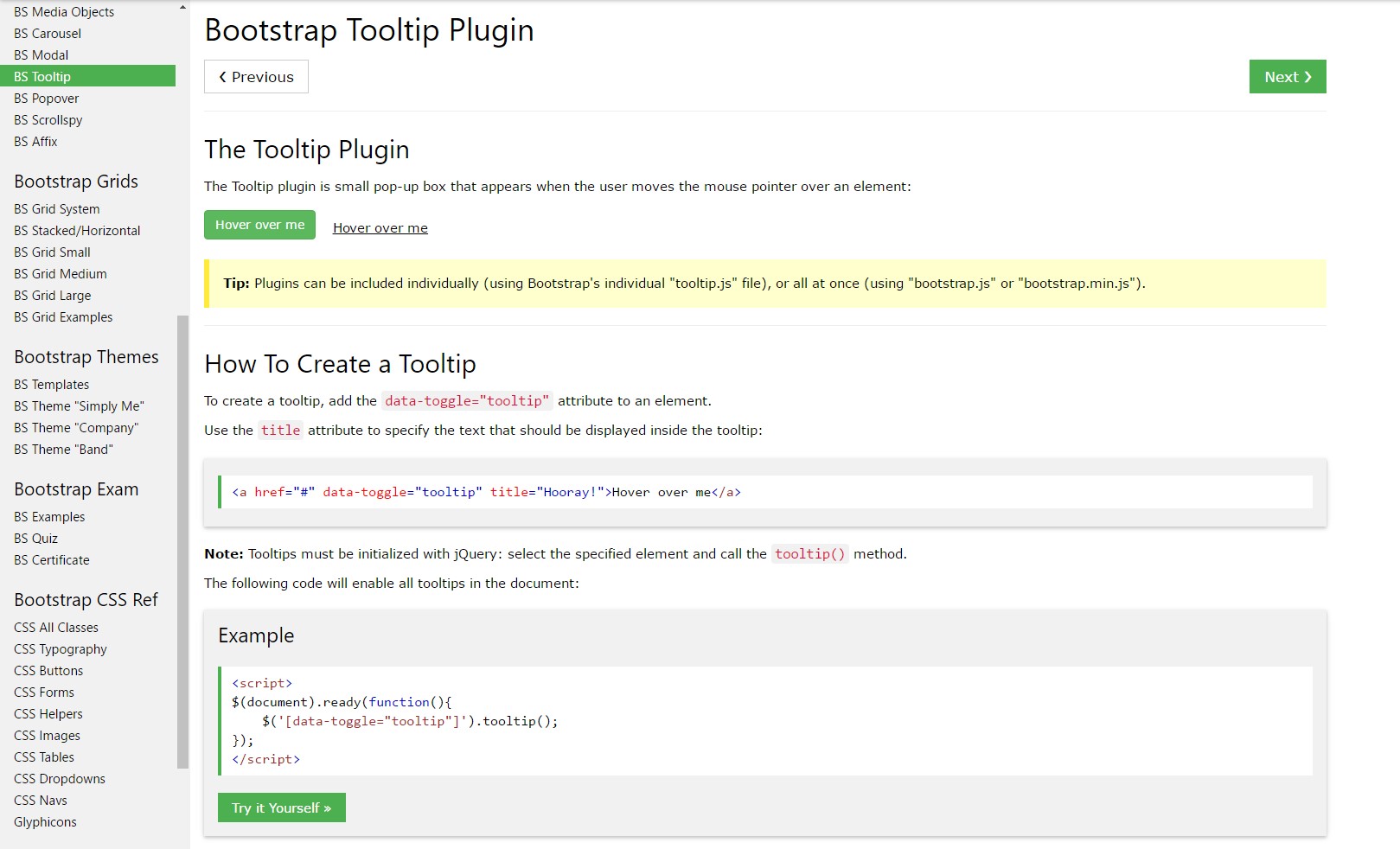
Tips on how to apply the Bootstrap Tooltips:
First of all to get use the tooltips functionality we need to enable it due to the fact that in Bootstrap these particular features are not enabled by default and need an initialization. To execute this put in a useful <script> feature somewhere in the end of the <body> tag ensuring it has been placed after the the call to JQuery library due to the fact that it employs it for the tooltip initialization. The <script> component should be wrapped around this initialization line of code $(function () $('[data-toggle="tooltip"]').tooltip()) which in turn will trigger the tooltips functionality.
What the tooltips truly work on is obtaining what is actually in an element's title = ”” attribute and displaying it in a stylises pop-up element. Tooltips may possibly be applied for various elements though are ordinarily very practical for <a> and <button> components due to the fact that these are actually applied for the site visitor's communication with the webpage and are much more likely to be needing some clarifications about what they actually do if hovered using the mouse-- right prior to the eventual selecting them.
After you have switched on the tooltips capability in order to assign a tooltip to an element you have to provide two vital and just one extra attributes to it. A "tool-tipped" components must have title = “Some text here to get displayed in the tooltip” and data-toggle = “tooltip” attributes-- these are really pretty sufficient for the tooltip to work out coming out over the desired feature. In the case that nevertheless you intend to indicate the positioning of the hint content relating to the element it concerns-- you can additionally do that in the Bootstrap 4 framework with the optional data-placement =” ~ possible values are – top, bottom, left, right ~ “ attribute which in turn values just as quite evident. The data-placement default value is top and if this attribute is omitted the tooltips show up over the defined component.
The tooltips appearance as well as behaviour has kept nearly the very same in both the Bootstrap 3 and 4 versions due to the fact that these actually do work really well-- pretty much nothing much more to be demanded from them.
Examples
One method to activate all of tooltips on a web page would undoubtedly be to select them by simply their data-toggle attribute:
$(function ()
$('[data-toggle="tooltip"]').tooltip()
)Inactive Demo
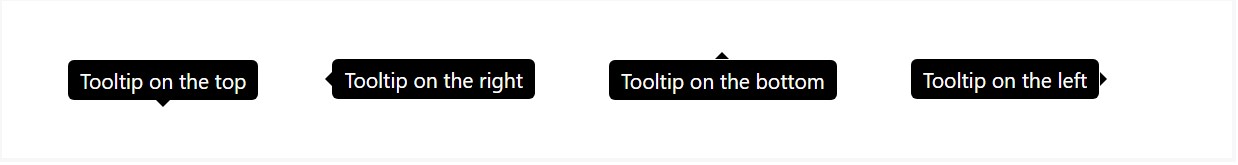
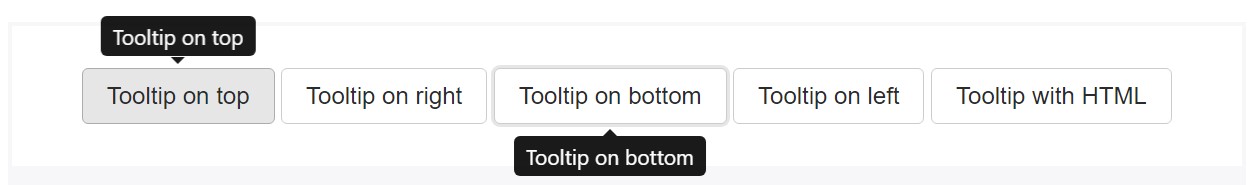
Four options are readily available: top, right, bottom, and left straightened.

Interactive
Hover above the buttons beneath to observe their tooltips.

<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="top" title="Tooltip on top">
Tooltip on top
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="right" title="Tooltip on right">
Tooltip on right
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="bottom" title="Tooltip on bottom">
Tooltip on bottom
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="left" title="Tooltip on left">
Tooltip on left
</button>And with customized HTML provided:
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-html="true" title="<em>Tooltip</em> <u>with</u> <b>HTML</b>">
Tooltip with HTML
</button>Treatment
The tooltip plugin develops content and markup on demand, and by default places tooltips after their trigger component.
Set off the tooltip with JavaScript:
$('#example').tooltip(options)Markup
The requested markup for a tooltip is basically only a data attribute and title on the HTML element you wish to have a tooltip. The developed markup of a tooltip is quite easy, even though it does demand a setting (by default, determined to top by means of the plugin).
Helping make tooltips work with key board plus assistive technology users.
You must just include tooltips to HTML elements that are generally interactive and ordinarily keyboard-focusable ( just like links or form controls). Even though arbitrary HTML elements (such as <span>-s) can be created focusable through providing the tabindex="0" attribute, this will include often times annoying and difficult to understand tab stops on non-interactive components for key-board users. In addition, many assistive technologies currently do not really declare the tooltip within this situation.
<!-- HTML to write -->
<a href="#" data-toggle="tooltip" title="Some tooltip text!">Hover over me</a>
<!-- Generated markup by the plugin -->
<div class="tooltip tooltip-top" role="tooltip">
<div class="tooltip-arrow"></div>
<div class="tooltip-inner">
Some tooltip text!
</div>
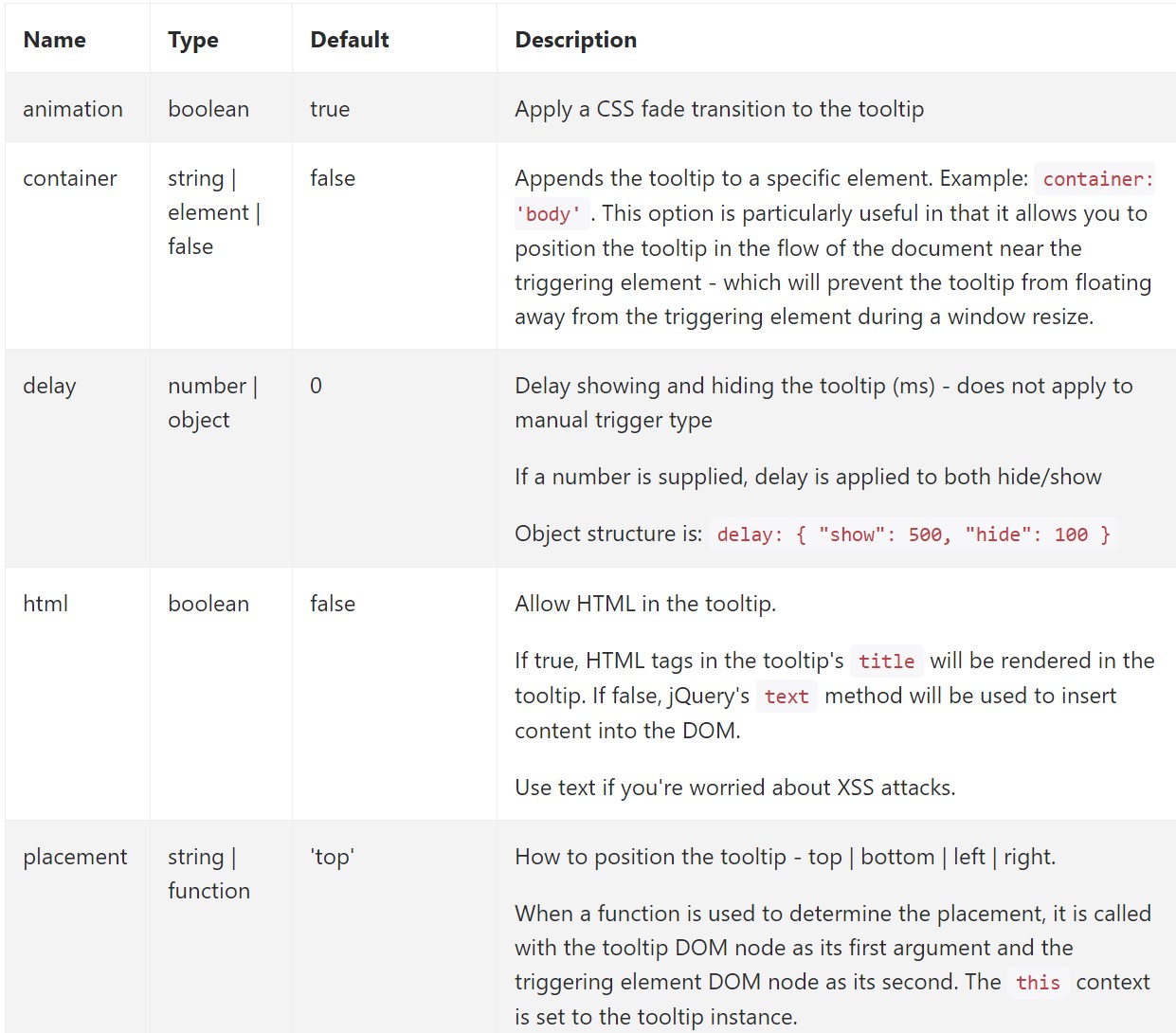
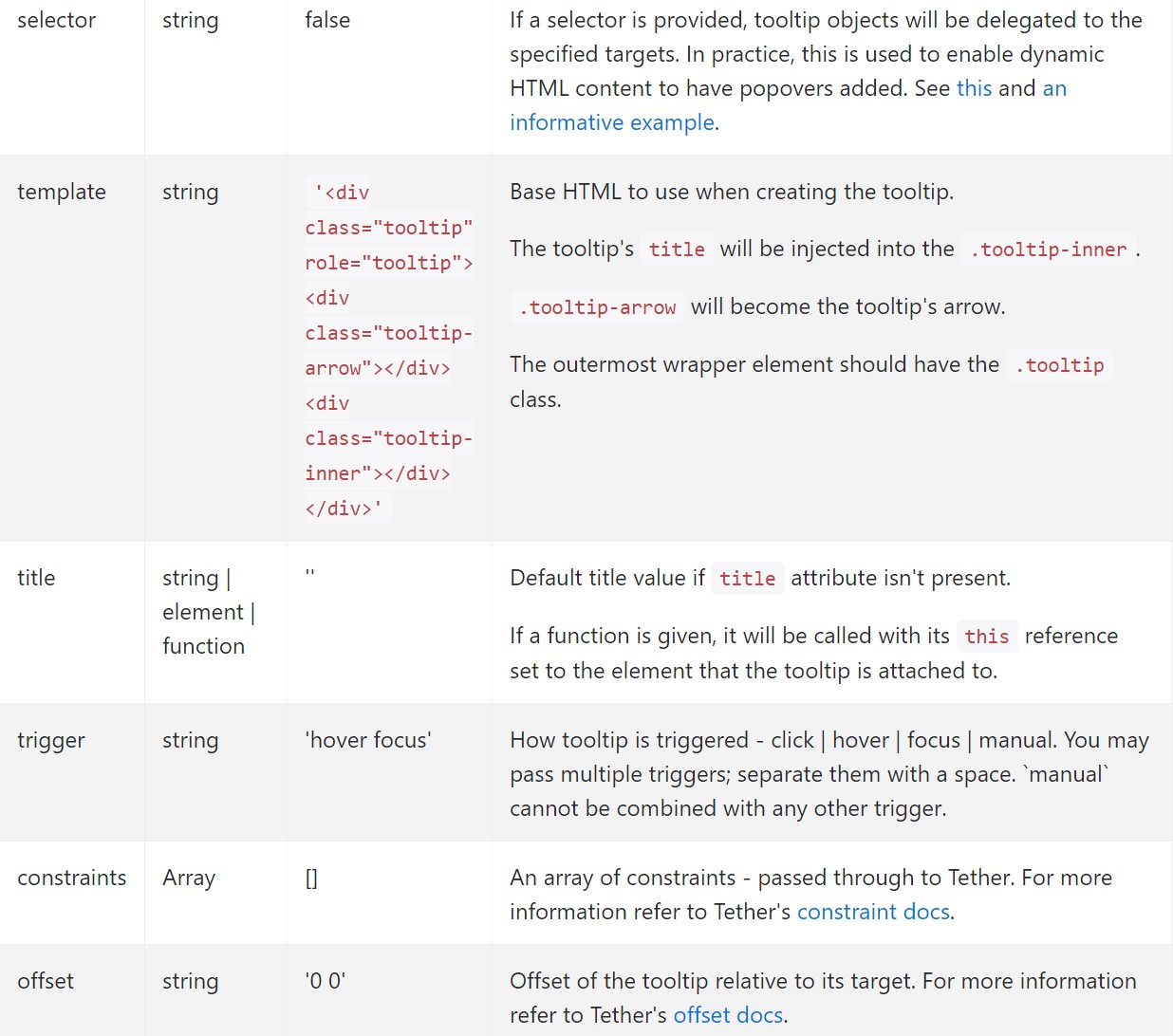
</div>Possibilities
Selections may be pass by by means of data attributes as well as JavaScript. For data attributes, append the option name to data-, just as inside data-animation="".


Data attributes for special tooltips
Possibilities for individual tooltips can alternatively be defined through making use of data attributes, like revealed mentioned above.
Approaches
$().tooltip(options)
Attaches a tooltip handler to an element assortment.
.tooltip('show')
Exposes an element's tooltip. Goes back to the caller before the tooltip has in fact been presented ( such as right before the shown.bs.tooltip event occurs). This is taken into account a "manual" triggering of the tooltip. Tooltips with zero-length titles are never ever exhibited.
$('#element').tooltip('show').tooltip('hide')
Disguises an element's tooltip. Returns to the customer right before the tooltip has really been stashed (i.e. right before the hidden.bs.tooltip event happens). This is kept in mind a "manual" triggering of the tooltip.
$('#element').tooltip('hide').tooltip('toggle')
Toggles an element's tooltip. Returns to the caller before the tooltip has actually been revealed or covered ( such as right before the shown.bs.tooltip or else hidden.bs.tooltip event takes place). This is looked into a "manual" triggering of the tooltip.
$('#element').tooltip('toggle').tooltip('dispose')
Hides and erases an element's tooltip. Tooltips that make use of delegation (which are developed applying the selector opportunity) can not be separately gotten rid of on descendant trigger elements.
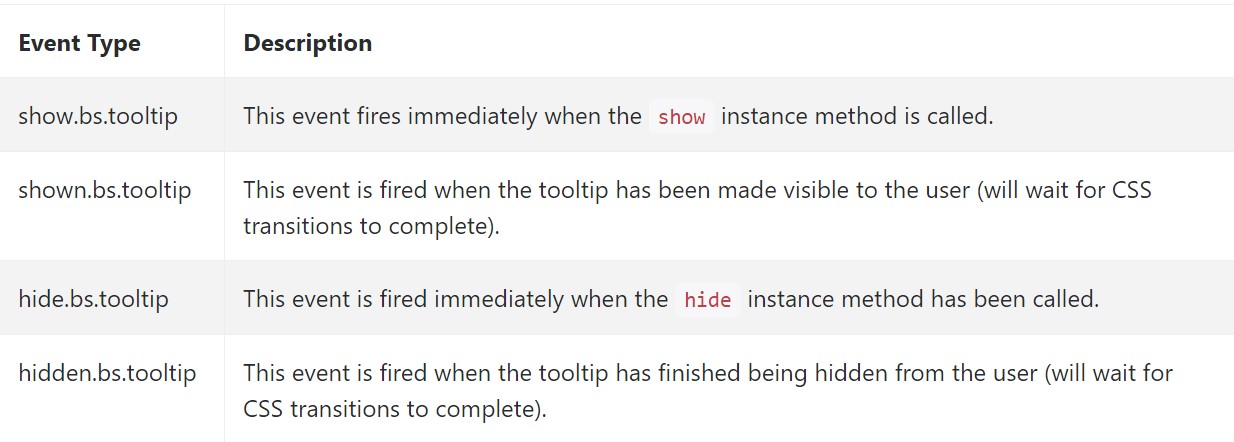
$('#element').tooltip('dispose')Occasions

$('#myTooltip').on('hidden.bs.tooltip', function ()
// do something…
)Final thoughts
A thing to take into consideration here is the quantity of information which appears to be applied into the # attribute and eventually-- the position of the tooltip baseding upon the setting of the major component on a display screen. The tooltips must be precisely this-- short useful ideas-- installing way too much info might just even confuse the site visitor rather than help navigating.
Furthermore in the event that the major feature is extremely near to an edge of the viewport placing the tooltip at the side of this very edge might probably cause the pop-up content to flow out of the viewport and the info within it to eventually become practically unusable. And so when it involves tooltips the balance in operating them is necessary.
Examine several online video short training regarding Bootstrap Tooltips:
Related topics:
Bootstrap Tooltips main information

Bootstrap Tooltips tutorial

Change Bootstrap 4 Tooltip template without refresh