Bootstrap Switch Button
Overview
Each day| Every day} we waste practically comparable time utilizing the Internet on our computers and mobile phones. We became so used to them so actually several typical concerns from the everyday conversations get moved to the phone and receive their solutions since we continue talking with yet another real life individual-- just like it is intending to rain today or maybe exactly what time the movie launches. So the phones with the comfort of holding a bunch of explanations in your pocket undoubtedly got a component of our life and along with this-- their structured for giving easy touch navigating through the internet and adjusting numerous configurations on the device itself with similar to the real life things graphical interface just like the hardware switches designated switch controls.
These are actually just common checkboxes under the hood but format somehow closer to a real life hardware keeps it a lot more at ease and natural to make use of because there actually might possibly exist a person unknowning what the thick in a box means however there is certainly almost none which have certainly never changed the light flipping up the Bootstrap Switch Toggle.
How to work with the Bootstrap Switch Form:
Given that the moment anything gets proven to be working in a sphere it quite often gets in addition moved to a identical one, it is certainly type of common from a while the requisite of incorporating this type of Bootstrap Switch Class visual appeal to the checkboxes in our standard HTML pages at the same time-- of course within basically minimal situations whenever the entire form line goes along through this specific element.
If it refers to one of the most famous framework for creating mobile friendly web pages-- its fourth edition that is currently inside of alpha release will most likely include some native classes and scripts for accomplishing this job still, as far as knowned this is yet in the to do list. However there are actually some handy third party plugins which can really help you understand this appeal conveniently. Furthermore a number of developers have provided their process as markup and styling some examples over the web.
Over here we'll check out at a third party plugin containing simple style sheet as well as a script file that is very customizable, user-friendly and super important-- very correctly documented and its web page-- packed with obvious example snippets you can absolutely work with like a starting spot for learning about the plugin much better and after that-- achieving clearly precisely what you thought for designating your form controls initially. Yet like always-- it is definitely a give and take game-- like the Bootstrap 4 framework in itself you'll need to pay some time learning more about the thing, examining its own options right before you definitely make a decision of it is undoubtedly the one for you and just how exactly to implement exactly what you require with its assistance.
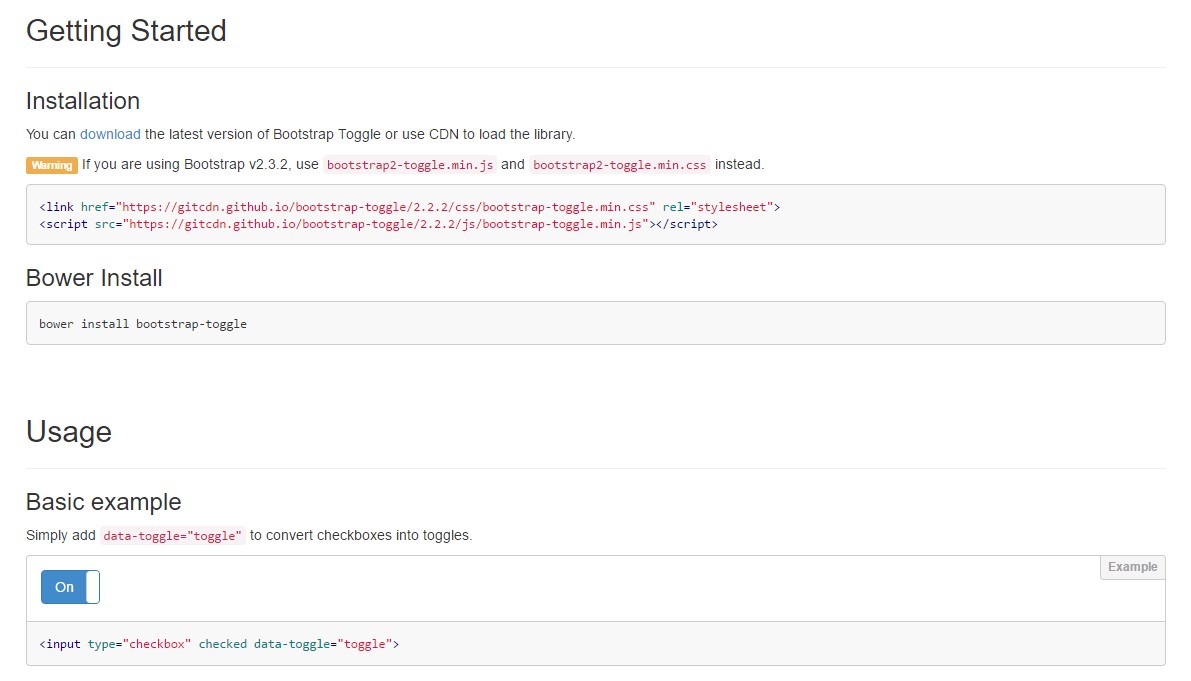
The plugin is titled Bootstrap Toggle and dates back form the very first versions of the Bootstrap framework evolving along with them so in the major webpage http://www.bootstraptoggle.com you will certainly likewise find several prehistory Bootstrap versions guidelines together with a download web link to the styles heet and the script file required for providing the plugin in your projects. These files are as well presented on GitHub's CDN so if you select you are able to likewise use the CDN links which in turn are actually also offered.
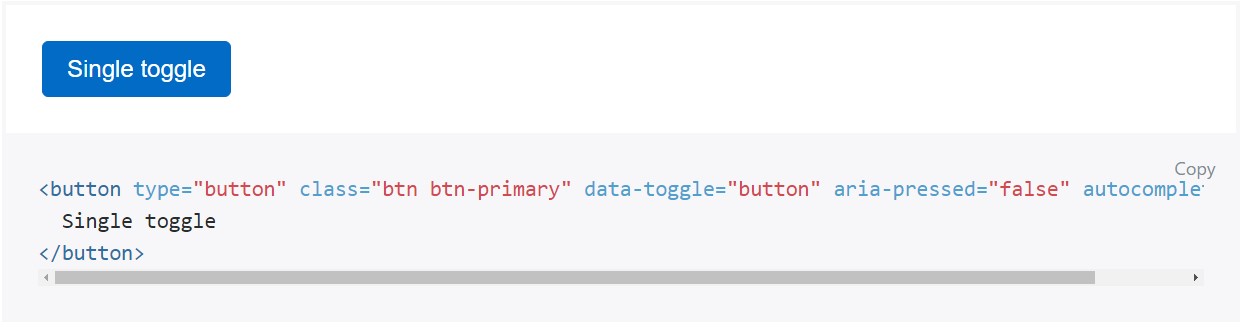
Toggle states offered by means of Bootstrap buttons
Add data-toggle="button" to toggle a button's active condition. In case you are simply pre-toggling a button, you must by hand add the .active class and aria-pressed="true" to the <button>.

<button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Final thoughts
Primarily it is definitely a great idea utilizing the style sheet link into your web pages # tag plus the # - in the end of webpage's # to get them load just when the entire webpage has been read and revealed.
Inspect a few video training regarding Bootstrap Switch
Related topics:
Bootstrap Toggle Switch plugin

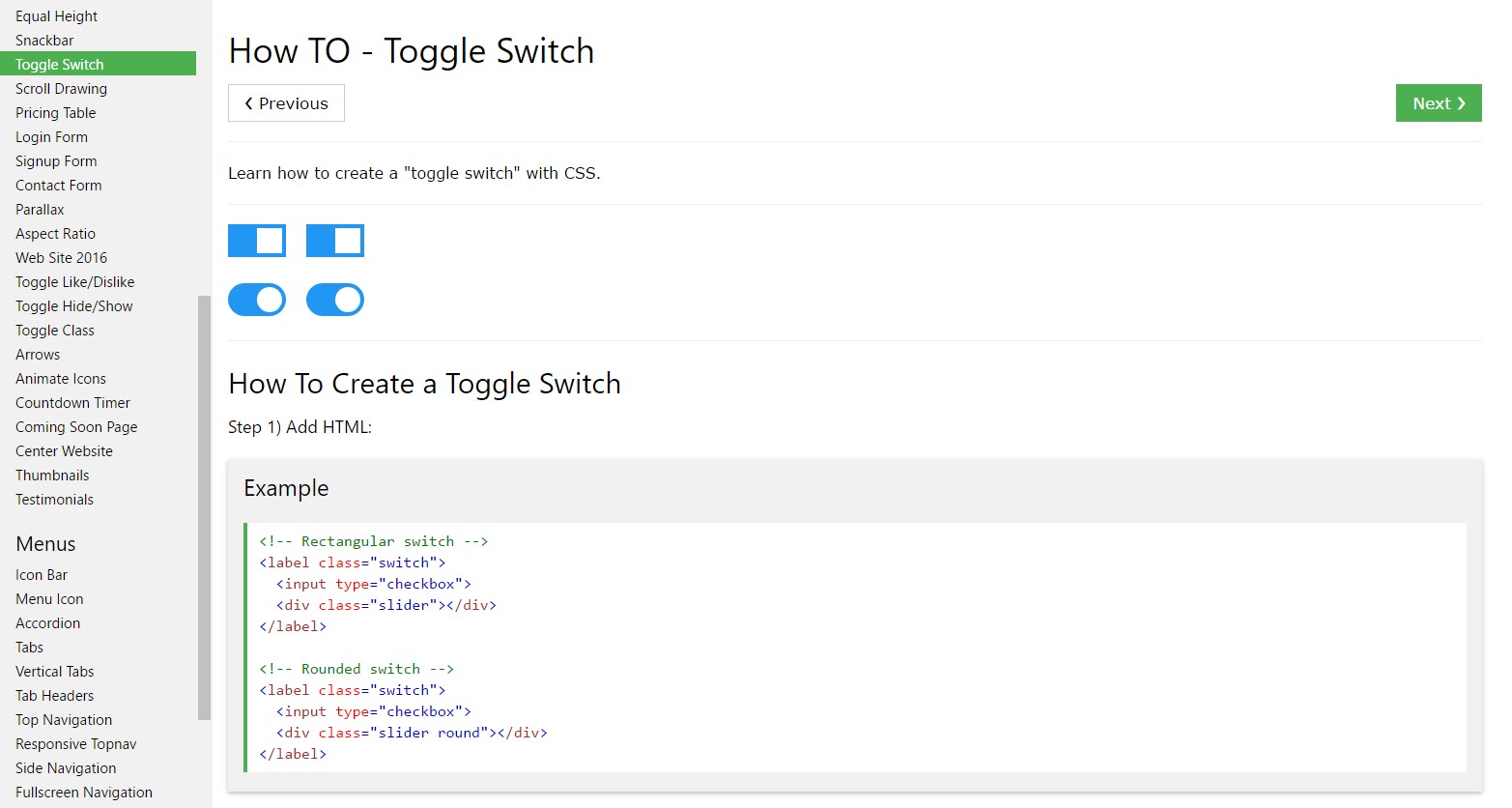
Exactly how to develop Toggle Switch

Incorporating CSS toggle switch inside Bootstrap 4