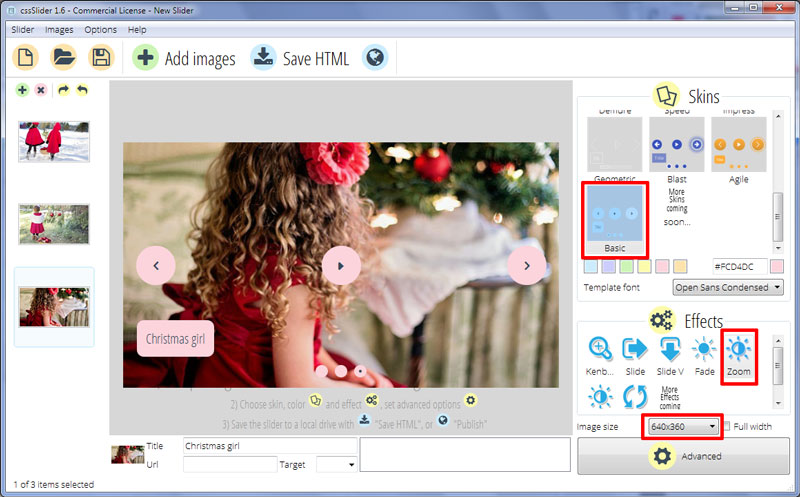
Zoom Transition & Basic Template Wordpress Slider
Deze aantrekkelijke en vrouwelijke slider gebruikt roze en grijs met groot succes.
De slider zelf is relatief ‘vierkant’, in tegenstelling tot veel andere sliders, die je daardoor verplichten om alleen panoramische afbeeldingen te gebruiken. Deze slideshow is dor zijn vorm erg flexibel en kan op iedere website een waardevolle toevoeging zijn.
Iedere afbeelding kan een bijschrift krijgen in de hoek linksonder. De titel bestaat uit grijze tekst op een roze rechthoek met ronde hoeken, en de subtitel bestaat uit donkergrijze tekst op een lichtroze rechthoek met ronde hoeken. De titel stuitert van bovenaf in beeld, de subtitel van onderaf. De bovenste rechthoek ligt iets over de onderste heen. Wanneer ze op hun plaats terechtkomen, stuitert de tekst even terug – een prettig effect dat een heel modern gevoel geeft.

Het gebruikte lettertype is ‘Open Sans Condensed’. Dit moderne, schreefloze font heeft een prettige look en is ook op kleine schermen bijzonder makkelijk te lezen.
De afbeeldingen in de slideshow gebruiken een ‘zoom’-overgangseffect. Dit wordt toegepast wanneer de ene slide in de ander overgaat. De nieuwe afbeelding zoomt in beeld, terwijl de vorige afbeelding vervaagt.
De gebruiker kan door de afbeeldingen navigeren door de navigatiepijlen te gebruiken, die verschijnen wanneer de cursor over de slider wordt bewogen. Deze pijlen zijn grijze pijlpunten op een roze cirkel, die van bovenaf op hun plaats vallen. Wanneer je over één van die pijlen gaat, wordt de cirkel bleekroze, en beginnen de pijlen licht te schudden, wat de gebruiker aanmoedigt om erop te klikken.
Door op de pijlen te klikken, kan de gebruiker door de afbeeldingen bladeren.
Er is ook een pauzeknop, die samen met de navigatiepijlen verschijnt. Deze knop maakt het mogelijk om de slideshow te stoppen of juist af te spelen. Het icoon heeft dezelfde look als de pijlen.
De gebruiker kan ook door de slides navigeren met de cirkels onderaan de slideshow. Deze roze stippen hebben wanneer ze geselecteerd worden een kleine grijze stip in het midden. De gebruiker kan met de muis over een cirkel gaan om een preview tevoorschijn te brengen, of op de cirkel klikken om die afbeelding te laden. Zo kan iedere kijker direct naar die afbeeldingen gaan waar hij of zij in geïnteresseerd is.
Zoals iedere cssSlider is ook dit design volledig responsive en werkt het op iedere schermgrootte. Er is veel werk in het aanpasbare design gestoken; het bijschrift verdwijnt bijvoorbeeld op een klein scherm, zodat de afbeeldingen meer ruimte krijgen.
Er is veel leuks te zien in dit design. Er zijn veel kleine details, zoals de manier waarop de bijschriften overlappen, die het ontwerp een verfijnde look geven zonder af te leiden van het zachte en vrouwelijke aspect. Deze slider is perfect voor blogs, websites met een vrouwelijke doelgroep of kunst- en knutselsites.






