Een handleiding voor de navigatiebar in cssSlider
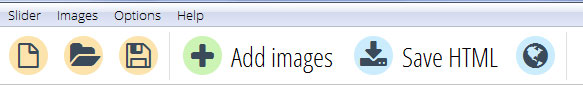
In de bovenste navigatiebar in cssSlider staan zes iconen/knoppen. De eerste drie iconen hebben te maken met het creëren, opslaan en openen van ‘projecten’ of sliders, terwijl de tweede drie iconen speciale functies hebben zoals het exporteren van HTML of het publiceren van sliders op Internet.
Van links naar rechts:
- Het eerste icoon (een pagina met een omgevouwen hoek) maakt het je mogelijk om een nieuw project/slider aan te maken.
- Het tweede icoon (een open map) laat je een bestaand project/slider openen.
- Het derde icoon (een floppy disk) maakt het mogelijk je huidige project/slider op te slaan.
- De volgende drie iconen hebben speciale functies. Het eerste icoon in deze set (een plusteken op een groene cirkel) laat je nieuwe afbeeldingen aan je slider toevoegen. Dit is niet de enige manier waarop je afbeeldingen toe kunt voegen. Dit kan ook door afbeeldingen vanuit een map op je computer te slepen naar de slider. Of, als de slider al aangemaakt is, kun je afbeeldingen aan het linkermenu toevoegen door het gebruiken van het plusteken.
- Het volgende icoon in deze set (een pijl die naar bededen wijst, naar een harde schijf op een blauwe cirkel) laat je jouw slider opslaan als HTML. Hierdoor worden er twee mappen aan gemaakt, één voor afbeeldingen en één voor overige bestanden die nodig zijn, en twee html-bestanden. Standaard opent die ook de slider in je browser. Deze optie is handig als je de HTML in een groter project moet gebruiken.
- Het laatste icoon (een wereldbol op een blauwe cirkel) zorgt ervoor dat je slider gepubliceerd wordt. Afhankelijk van welke opties je geselecteerd hebt bij de ‘geavanceerde instellingen’, exporteert dit de slider naar HTML, wordt je slider direct naar een server geüpload via FTP of wordt je slider opgeslagen als een Wordpress plugin. Hij zal standaard geëxporteerd worden naar HTML, om deze standaardactie te wijzigen, hoef je alleen de instellingen op de juiste manier aan te passen.