CSSのスライダーのトップナビゲーションバーへのガイド
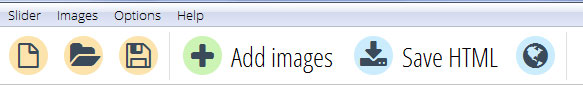
CSSスライダの上部のナビゲーションバーに沿って6アイコン/ボタンがあります。3つのアイコンの第二セットは、CSSのスライダー内の特別な機能に関連している間に3つのアイコンの最初のセットは、すべてのそのようなウェブへのスライダーをHTMLをエクスポートまたは公開するように、保存し、開口部のプロジェクト」、またはスライダー、作成に関連している。
左から右へ:
- 最初のアイコンは、(コーナーとページが下がって)新しいプロジェクト/スライダーを作成することができます。
- 第二のアイコン(開いているフォルダ)を使用すると、既存のプロジェクト/スライダーを開くことができます。
- 3番目のアイコン(フロッピーディスク)を使用すると、現在のプロジェクト/スライダを保存することができます。
- 3つのアイコンの次のセットは、特別な機能を持っている。このセットの最初のアイコン(緑色の円に対するプラス記号)を使用すると、あなたのスライダーに新しいイメージを追加することができます。これは、画像を追加することができる唯一の方法ではありません。また、ドラッグ&スライダーにあなたのコンピュータ上のフォルダから画像をドロップすることができます。または、すでに作成したスライダーを持っているとき、あなたはプラス記号を使用して、左のサイドバーに画像を追加することができます。
- このセットの次のアイコン(青丸に対してハードドライブでの下向きの矢印)を使用すると、HTMLとしてあなたのスライダーを保存することができます。この2つのフォルダ、必要な追加ファイル用のイメージのための1つだけでなく、2つのHTMLファイルを作成します。デフォルトでは、ブラウザのスライダーを開きます。あなたが大規模なプロジェクトでHTMLを使用する必要がある場合は、このオプションが便利です。
- 最後のアイコン(青色の円上の地球儀)は、あなたのスライダーを公開することができます。あなたは[詳細設定]の下で選択した内容のオプションに応じて、これは、スライダーのHTMLをエクスポートしますどちらかFTP経由でサーバーに直接あなたのスライダーをアップロードするか、ワードプレスプラグインとしてあなたのスライダーを保存します。デフォルトでは、動作を変更するために、HTMLをエクスポートし、必要に応じて設定を調整することを確認します。