Ein Leitfaden für die Top-Navigationsleiste im cssSlider
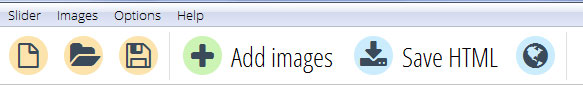
Der Top-Navigationsleiste entlang befinden sich sechs Icons/Buttons. Die ersten drei Icons haben alle etwas mit der Erstellung, Speicherung und Öffnung von „Projekten“ oder Slidern zu tun, während die letzten drei Icons mit den Funktionen innerhalb von cssSlider zu tun haben, wie zum Beispiel HTML exportieren oder Slider auf einer Website veröffentlichen.
Von links nach rechts:
- Das erste Icon (ein Blatt mit geknickter Ecke) ermöglicht die Erstellung eines neuen Projekts/Sliders.
- Das zweite Icon (eine offene Mappe) ermöglicht das Öffnen vorhandener Projekte/Slider
- Das dritte Icon (eine Diskette) ermöglicht das Speichern des derzeitigen Projekts/Sliders.
- Die nächsten drei Icons haben spezielle Funktionen. Das erste Icon (ein Plussymbol in einem grünen Kreis) ermöglicht es, Bilder dem Slider hinzuzufügen. Das ist nicht der einzige Weg, Bilder hinzuzufügen. Sie können auch Bilder von einem Ordner auf Ihrem PC einfach in den Slider ziehen. Oder, wenn Sie den Slider schon erstellt haben, können Sie Bilder in der linken Sidebar mit dem Plussymbol hinzufügen.
- Das nächste Icon (ein Pfeil, der nach unten auf eine Festplatte in einem blauen Kreis zeigt) ermöglicht es, den Slider als HTML abzuspeichern. Dies erstellt zwei Ordner, einen für Bilder und einen für weitere Dateien sowie zwei HTML Dokumente. Standardgemäß öffnet es auch den Slider im Webbrowser. Diese Option ist nützlich, wenn Sie HTML für ein größeres Projekt benötigen.
- Das letzte Icon (ein Globus in einem blauen Kreis) ermöglicht die Veröffentlichung des Sliders. Je nach ausgewählten Einstellungen in den „Erweiterten Einstellungen“, wird der Slider nach HTML exportiert, direkt zum Server via FTP hochgeladen oder als Wordpress Plug-In gespeichert. Standardgemäß, wird er nach HTML exportiert. Das können Sie in den entsprechenden Einstellungen ändern.