Comment utiliser la barre de navigation supérieure de cssSlider
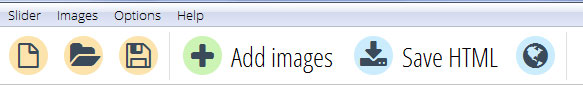
Le long de la barre de navigation supérieure de cssSlider on peut voir six icônes. Les trois premières sont toutes liées à la création, la sauvegarde et l'ouverture de « projets » (comprendre : de sliders), tandis que les trois autres gèrent des fonctions spéciales de cssSlider, comme l'exportation en HTML ou la publication de sliders sur le net.
De gauche à droite :
- La première icône (une feuille avec un coin plié) permet de créer un nouveau projet/slider.
- La seconde icône (un dossier ouvert) permet d'ouvrir un projet/slider déjà existant.
- La troisième icône (une disquette) permet de sauvegarder le projet/slider en cours.
- Les trois autres icônes ont des fonctions spéciales. La première icône de cette série (un « + » apposé sur un cercle vert) permet d'ajouter de nouvelles images à votre slider. Ce qui peut d'ailleurs se faire autrement : en sélectionnant des images depuis votre ordinateur pour les déposer dans le slider. Ou, si ce dernier est déjà créé, vous pouvez ajouter des images à la barre latérale gauche en utilisant le symbole « + ».
- La prochaine icône (une flèche pointée vers le bas en direction d'un disque dur sur fond bleu) permet de sauvegarder votre slider en HTML. Ceci créera deux dossiers, un pour vos images et un pour les fichiers additionnels nécessaires, ainsi que deux fichiers HTML. Par défaut, ceci ouvrira également le slider dans votre navigateur. Cette fonction est utile si vous avez besoin d'utiliser l'HTML dans un projet plus grand.
- L'icône finale (un globe dans un cercle bleu) permet de publier votre slider. En fonction des options que vous avez sélectionnées dans les « paramètres avancés », cette action exportera le slider HTML, ou l'uploadera directement sur un serveur par FTP, ou le sauvegardera comme plugin WordPress. L'exportation en HTML est mise en place par défaut, il vous faudra donc régler les paramètres en fonction de vos besoins.