How do I import my slider into Wordpress?
If you want to use a css-only slideshow on Wordpress, cssSlider makes it very easy to export your slideshow as a Wordpress plugin. This means you do not need FTP access to your web server in order to publish your slideshows on your wordpress site.
You first need to tell cssSlider to save your slideshow as a Wordpress Plugin.
1. Open the 'Settings' panel
Open the 'Settings' panel by clicking on the button with a 'gear' icon in the bottom of the right panel of cssSlider.

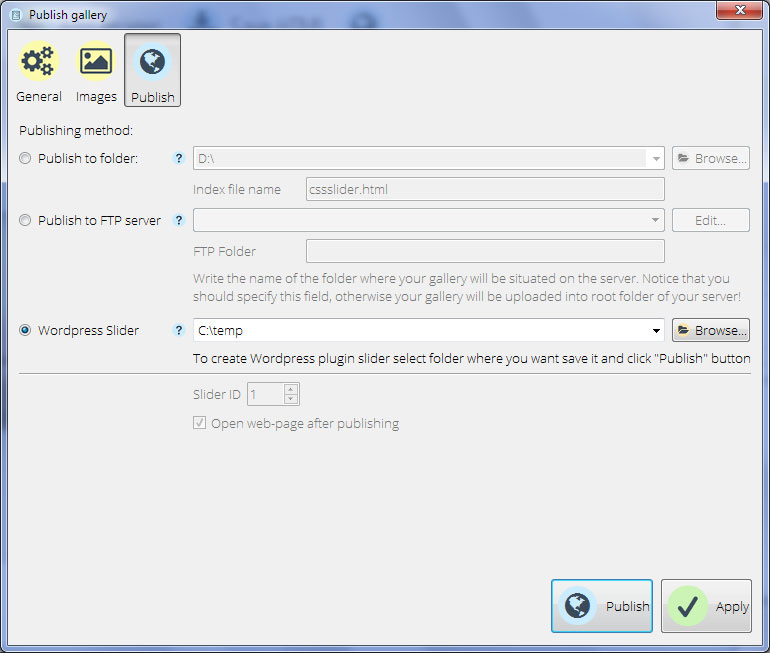
2. Navigate to the 'Publish' tab
Look at the tabs along the top of the settings panel, and click on the one called 'Publish'.
3. Change the publish method to 'Wordpress slider'
This is the third option in the list. Select it, and then use the browse button to find the correct folder where you want your slideshow wordpress plugin to be saved.

4. Apply the changes
Click on 'Apply' to save the changes and close the settings panel.
5. Build your slider as normal
Create your slideshow, making sure you have all the correct images, styles, colors and transition effects applied. (Note that you need a commercial license to publish a slider using any skin other than basic.)
6. Click 'Publish'
Check that your settings are correct and then click apply. The slider code will be exported, along with your images and any other files needed and saved as a compressed .zip file.
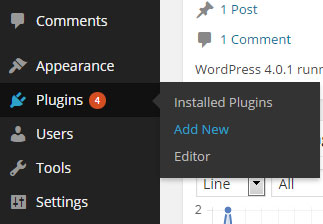
7. Log in to your wordpress site and go to 'Plugins'
Open your wordpress site and log in as normal. In the left-hand navigation is a menu item called 'Plugins'. Click on that and then click on 'Add New' and then 'Upload plugin'.
From this screen, you can add a plugin in a zip file format. Click on the 'choose file' button to open a file browser. Navigate to where you saved the cssSlider slideshow and select the zip file.

Click on 'Install now' and Wordpress will upload the slider plugin. This may take a few minutes.
After the file is uploaded, click on 'Activate plugin'.
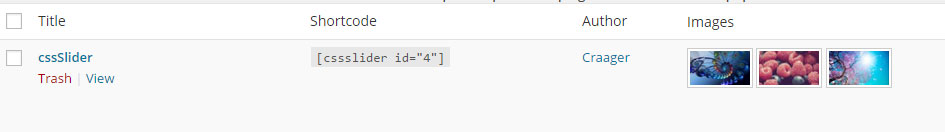
8. Go to the new 'CSS Sliders' menu item
A new menu item will have appeared in the left-hand navigation bar called 'CSS Sliders'. If you click on this, you will discover the control screen for the CSS Slider plugin, with your existing slider already in the list.

Click on the slider title to preview it and to get the shortcodes for adding the slider to a page or template. To use your slider on a page, simply copy the shortcode and paste it into the page where you want it to appear.
You can also generate new slideshows directly from this wordpress plugin.



