
Demostraciones
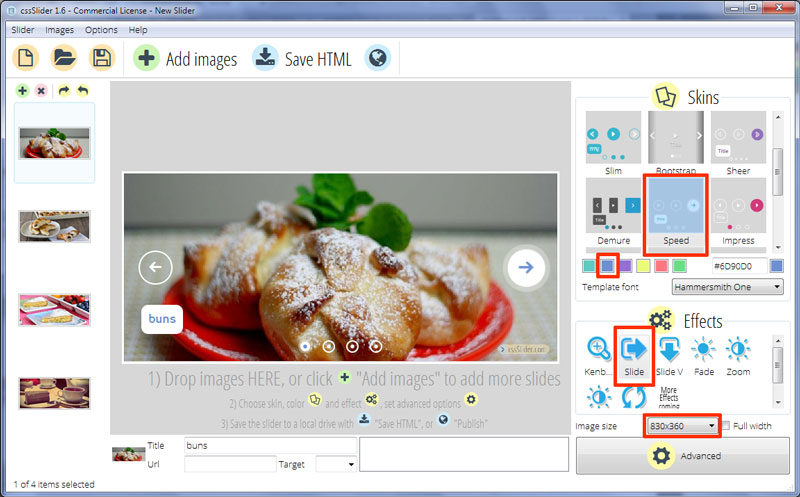
Slide Animation & Speed Design Responsive Slider
Esta presentación tiene un simple pero divertido diseño que usa blanco y azul, una combinación neutral y amigable.

El diseño usa solamente CSS, por esa razón se carga muy rápido. El diseño responde muy bien, mover el cursor sobre la diapositiva aparece las flechas de navegación. Giran hasta llegar a su lugar transformándose desde círculos hasta convertirse en flechas en una transición llamativa. Moverse fuera del área de la diapositiva tiene el mismo efecto pero a la inversa. Las flechas de navegación son blancas y redondeadas, que ayuda a reforzar la sensación amigable. Esta dentro de un circulo transparente con bordes blancos.
Puedes usar los círculos para navegar a travez de las imágenes.
También puedes navegar usando los círculos blancos cerca del fondo de la presentación. Esto círculos tienen un borde transparente y un borde blanco, que crea una apariencia de doble circulo. Cada circulo representa una diapositiva. Se vuelve azul, aparece un circulo blanco alrededor y luego un borde semitransparente alrededor, dándole una efecto de triple circulo que hace que se parezca a una tablero de dardos.
Mover el cursor sobre el circulo aparece una pre visualización en un marco blanco, que también tiene una flecha blanca en el fondo apuntando al circulo apropiado. Esta pre visualización aparece un ligero rebote, de la misma manera que lo hace el texto.
Hacer clic en la imágenes te permite navegar directamente a la imagen que mas te interese.
Hay una función para mostrar un texto en la esquina inferior izquierda. Esto consiste en titulo y subtitulo. El titulo es texto azul en un cuadro blanco con esquinas redondeadas. El subtitulo es texto blanco en un rectángulo con esquinas redondeadas con un borde blanco. Ambas aparecen en su lugar con un ligero rebote al final, cuando alcanzan su máximo tamaño. De nuevo, se siente divertido y amigable.
La tipografía usada es “hamersmith one” que tiene un estilo casi inocente. Es una tipografía específicamente diseñada para bajos contrastes y para ser leídos en una pantalla, lo que la hace muy legible.
El efecto de cambio en este demo es “slide” que desliza la imagen a su lugar de la derecha a la izquierda. El deslizamiento comienza rápido y se alentar al final, un efecto sutil que hace una transición moderna y limpia. Cuando alcanza el final de la secuencia de imágenes, regresa al comienzo, mostrando todas las imágenes y dando la impresión de que las imágenes son un rollo de película.
EL diseño es útil para casi cualquier sitio que quiera verse fresco y aun así verse divertido. Es excelente para blogueros, autores, publicadores y restaurantes familiares.






