
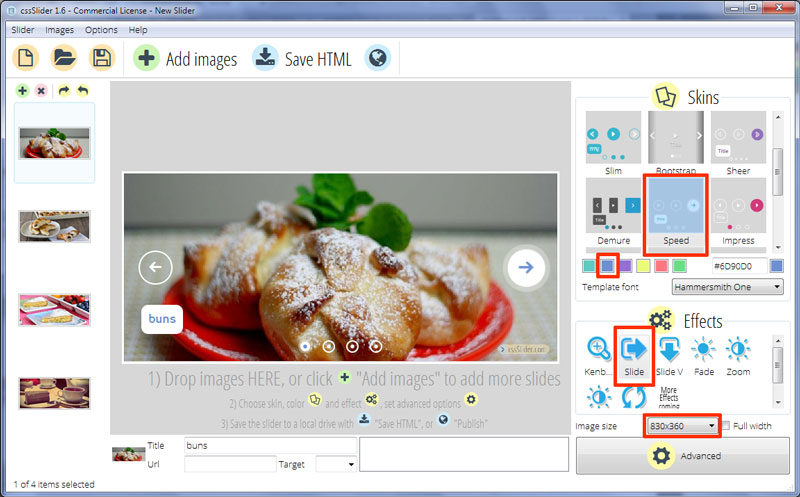
Slide Transition & Speed Skin Responsive Slider
Diese Slideshow hat ein simples Design, welches die natürlichen Farben Blau und Weiß kombiniert. Javascript ist deaktiviert.

Da kein Rahmen verwendet wird, stehen die Bilder im Vordergrund. Wenn mit der Maus über ein Bild gefahren wird, erscheinen 2 Pfeile für die Navigation. Es wirkt so, als würden die Pfeile sich aus dem Hintergrund in den Vordergrund drehen, was einen interessanten Übergang erzeugt. Sobald die Maus von der Slideshow entfernt wird, verschwinden die Pfeile wieder mit der gleichen Animation. Die Pfeile für die Navigation sind weiß und abgerundet, welche das verspielte Design der Slideshow unterstreichen und werden von einem transparenten Kreis mit einem weißen Rand umschlossen.
Mit den Pfeilen lässt es sich leicht durch die Slideshow navigieren.
Die Navigation kann genauso über die weißen Kreise auf der Unterseite des Bildes ausgeführt werden. Die Kreise haben einen transparenten und einen weißen Rand, was eine Art „Doppel Kreis Effekt“ erzeugt und jeder Kreis stellt ein Bild in der Slideshow dar. Wenn auf einen der Kreis geklickt wird, ändert sich das Design zu einem „Dreifach Kreis Effekt“ welcher aus den Farben Blau, Weiß und einem leicht transparenten Rand besteht.
Sobald mit der Maus über einen der Kreise gefahren wird, erscheint ein Preview Bild in einem weißen Frame, welches mit einem Pfeil die Auswahl markiert. Die Animation des Preview Images erfolgt genauso wie die, der Legende am unteren Bildschirmrand.
Mit einem Klick auf den Kreis wird der Benutzer direkt zu dem Bild, welches ihn am meisten interessiert navigiert.
Es gibt die Möglichkeit einen Text, bestehend aus Titel und Untertitel, an der linken unteren Ecke anzeigen zu lassen. Der Titel ist blauer Text in einem weißen Rechteck mit abgerundeten Ecken. Der Untertitel ist weißer Text auf einem Rechteck mit abgerundeten Ecken und weißem Rand. Beide schnallen, mit einem kleinen Hüpfer, in Position wenn sie die richtige größe erreichen. Auch hier wieder: es ist ein nettes und spaßiges Feeling.
Die benutze Schriftart ist Hammersmith One, die ein energetisches, fast naives, handgeschriebenes Aussehen hat. Die Schriftart ist speziell für niedrige Kontraste, und dafür auf einem Bildschirm gelesen zu werden, entwickelt worden, und ist demenstsprechend äußerst gut lesbar.
Der Übergangseffekt in dieser Demo ist 'Slide', welcher jedes Bild von Links oder Rechts in Position schiebt. Das Bild beginnt schnell und wird dann langsamer, ein subtiler Effekt, der den Übergang sauber und modern wirken lässt. Wenn es das Ende der Bilderreihe erreicht, geht es zum Anfang zurück und zeigt alle Bilder, um so den Eindruck zu vermitteln, dass die Bilder auf einer Filmrolle sind.
Dieses Design könnte für jede Seite nützlich sein, die ein neues Aussehen braucht, dass sich immer noch energitisch und lustig anfühlt.Es wäre großartig für Blogger, Authoren, Verleger und Familienfreundliche Restaurants.






