Wie Sie eine HTML Präsentation in nur 3 einfachen Schritten erstellen
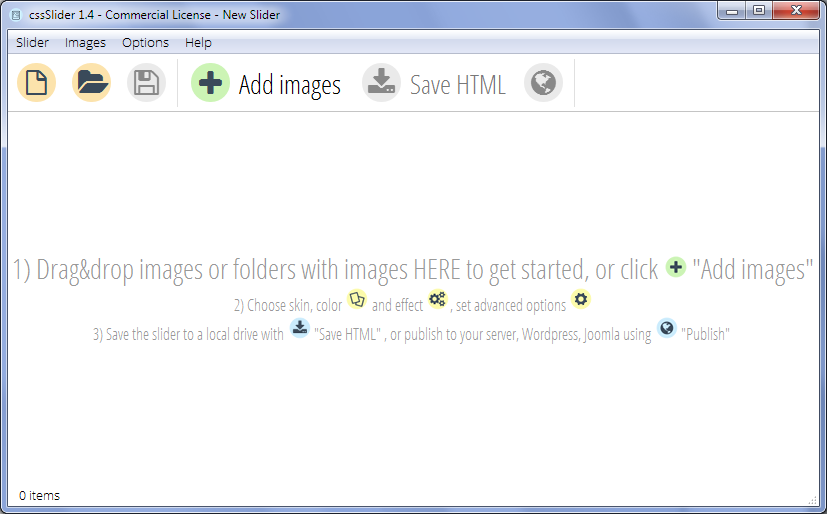
Eine HTML Präsentation zu erstellen ist einfach mit cssSlider. Sie können cssSlider für Windows der Mac runterladen, indem Sie hier klicken. Öffnen Sie die Software und Sie sehen eine leere Präsentation, bereit für Ihre Bilder.

Schritt 1: Klicken Sie „Bilder hinzufügen“ in der oberen Navigationsleiste
Sie haben zwei Möglichkeiten, Bilder hinzuzufügen. Die erste ist der „Bilder hinzufügen“ Button in der oberen Navigationsleiste. Damit können Sie Ihren Computer nach den Bildern durchsuchen.

Die zweite Option ist, die Bilder einfach in die Präsentation zu ziehen.
Schritt 2: Beschriftung und Einstellungen ändern
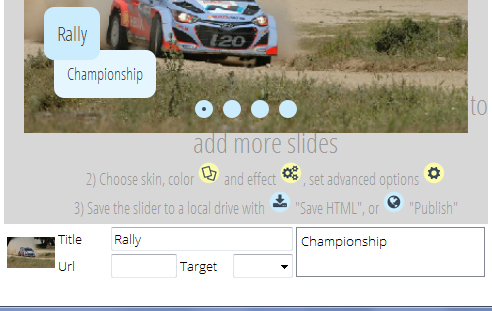
Wenn Sie die Bilder hinzugefügt haben, erscheinen Sie im cssSlider links. Im mittleren Fenster sehen Sie auch eine Vorschau Ihrer Präsentation.
Sie können die Beschriftung leicht ändern, indem Sie das „Überschrift“ Feld unter dem Bild ändern. Es gibt auch Platz für eine zweite, längere Beschriftung. Schließlich finden Sie noch ein „URL“ Feld vor, um eine Webadresse einzufügen, damit die Folie zum korrekten Ziel verlinkt.

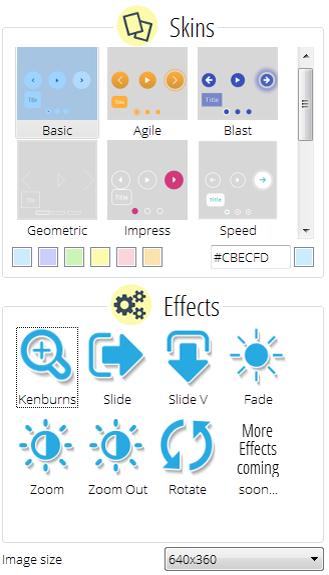
Rechts von cssSlider befinden sich eine Reihe Einstellungen, die Sie verändern können.
Skins – Sie können aus verschiedensten Skins wählen, um das Aussehen Ihres Sliders zu verändern, oder um das Farbschema Ihres ausgewählten Skins zu ändern. Da keine Bilder in den Skins verwendet werden, können Sie das Farbschema wählen, das Sie möchten, umso genau zu Ihrer Website zu passen.
Effekte – Sie können auch die Übergangseffekte (Effekte, die eintreten, wenn eine Folie zur nächsten übergeht) ändern, sowie die Standardgröße der Präsentation. Der Slider ist reaktiv, das heißt er passt sich automatisch kleineren Bildschirmen an, wie z.B.: der von Smartphones oder Tablets.

Spielen Sie mit den Einstellungen so lange herum, bis Sie genau haben, was Sie wünschen. Jede Veränderung wird sofort im Hauptfenster angezeigt, sodass Sie die Auswirkungen betrachten können. Natürlich müssen Sie nichts davon tun – Sie können alle Standardeinstellungen beibehalten und immer noch eine toll aussehende Präsentation erstellen!
Schritt 3: Klicken Sie „HTML speichern“
Wenn Sie „HTML speichern“ in der oberen Navigationsleiste klicken, können Sie den HTML Code exportieren und als Datei am Computer speichern. Standardgemäß öffnet sich die Präsentation auch in einem Browser, um sie voranschauen zu können. Bilder werden automatisch für das Web optimiert, sodass Sie die korrekte Größe haben und schneller geladen werden.
- Klicken Sie „HTML speichern“
- Suchen Sie den gewünschten Speicherort für die HTML Datei und den Bilderordner
- Geben Sie der HTML einen sinnvollen Namen
- Klicken Sie „speichern“
Sie können dann diese HTML Datei mit Ihrem bevorzugten Editor bearbeiten, fügen Sie den Code bereits existierenden Websites hinzu oder laden Sie Ihn direkt auf Ihren Webserver.
<body>
...
<!-- Start cssSlider.com -->
<link rel="stylesheet" href="engine1/style.css">
...
<!-- End cssSlider.com -->
...
</body>Der erstelle Code ist rein CSS und HTML – es gibt kein Javascript oder jQuery, und er erfüllt alle HTML5 Anforderungen.
Zu beachten: Standardgemäß werden Bilder zusammen in einem Unterordner gespeichert und auf sie wird per URL verwiesen. Stellen Sie sicher, dass Sie die Bilder zusammen mit dem HTML Code hochladen und vergewissern Sie sich, dass der Ordner sich im selben Ordner wie der HTML Code befindet. Anders müssen Sie sonst die URLs ausbessern. Sie können im „Einstellungen“ Fenster cssSlider mitteilen, nur absolute Bilder Pfade zu verwenden.
Bonus Schritt: erweiterte Optionen
Sie können Ihren Slider direkt am FTP Server oder als Wordpress Plug-In speichern. Klicken Sie dazu den „Erweiterte Einstellungen“ Button mit dem Zahnrad am unteren Rand der Einstellungsleiste auf der rechten Seite von cssSlider.

Es öffnet sich ein neues Fenster mit den drei Tabs „Allgemein“, „Bilder“ und „Veröffentlichen“. Klicken Sie „Veröffentlichen“.
Um direkt zum FTP Server zu exportieren:- Wählen Sie die Option „Auf FTP Server veröffentlichen“ und klicken Sie „bearbeiten“.
- Geben Sie Ihre FTP Einstellungen an
- Füllen Sie das FTP Ordner Feld aus (ansonsten werden HTML und Bilder im Root Ihres Servers gespeichert)
- Klicken Sie „Veröffentlichen“
- Wählen Sie die Option „Wordpress Slider“
- Wählen Sie den gewünschten Speicherort
- Klicken Sie „Veröffentlichen“
- Sie können dann das Plug-In wie gewohnt bei Wordpress verwenden



