Brug af de avancerede indstillinger i cssSlider
Mens du kan lave en fantastisk og fuldt funktionel slider hurtigt og nemt ved bare, at bruge indstillingerne på hovedskærmen, er der også yderligere funktionalitet under et avancerede indstillingspanel, der giver dig lov til at gøre ting såsom, at vise/gemme navigationselementerne, ændrer udseendet på punktnavigationen og forhåndsvis billeder og ændrer hvordan slideren bliver gemt og udgivet.
Du kan åbne de avancerede indstillinger i cssSlider ved at klikke på den store knap i bunden af det højre panel, hvor der står ”Avanceret”. Knappen har et ikon med et gear på en gul cirkel.
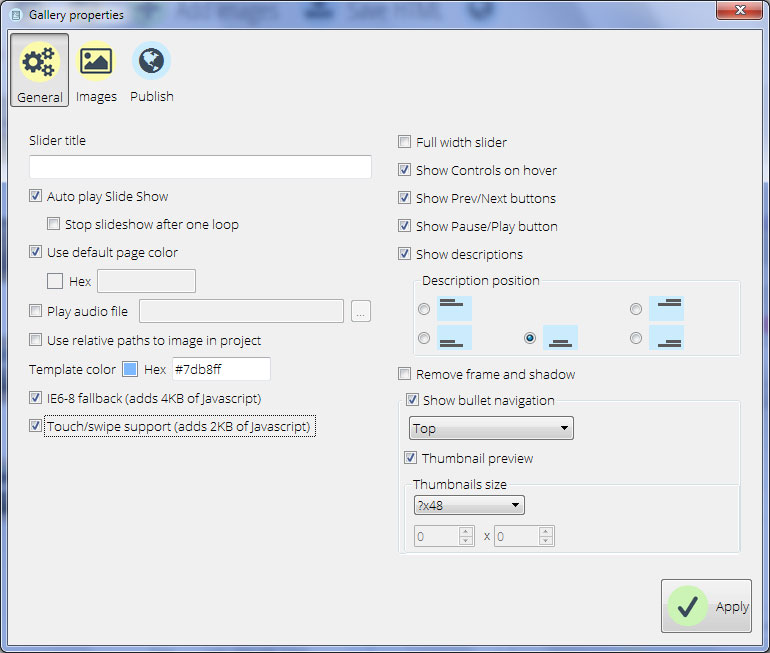
1. Generelle indstillinger
Under de generelle indstillinger, vil du finde de fleste af indstillinger for slideren i sig selv.
Slider titel
Slider titel, lader dig ændre navnet på slideren.
Auto-afspil Slide Show
Feltet bliver afkrydset som standard. Når indstillingen bliver afkrydset, vil slideshowet begynde automatisk. Hvis den ikke er afkrydset, vil brugeren blive nødt til, at trykke på ’afspil’ knappen før slideshowet vil begynde.
Stop slideshow efter ét loop
Denne indstilling bliver ikke-afkrydset som standard. Når den bliver afkrydset, vil slideshowet gå igennem alle billederne i sekvensen én gang og derefter stoppe, indtil brugeren trykker afspil igen eller interagere med slideren på en eller anden måde. Når den bliver ikke-afkrydset, vil slideshowet spille i et konstant loop uden at stoppe.
Brug standard side farve
Når den bliver afkrydset, vil dette indstille baggrundsfarven på forhåndsvisningsvinduet af cssSlider til en neutral grå. Derimod, hvis du ikke-afkrydser den, kan du derefter ændre baggrundsfarven. Dette tillader dig, at se hvordan din slider vil se ud på en baggrund tilsvarende til din hjemmeside. Dette gør det muligt for dig at tjekke det, for eksempel, mørke billeder i slideshowet vil ikke forsvinde på en sort baggrund, eller at farverne i dit slideshow ikke modarbejder farverne på din hovedsaglige hjemmeside baggrund.
For at vælge en farve til baggrunden, klik på firkanten ved siden af hex input koden for at vise ’farve udvælger’ værktøjet.
Efter du klikker anvend, vil vinduesbaggrunden ændrer sig i forhåndsvisningssektionen af cssSlider.
Afspil lydfil
Afspil lydfil lader dig tilføje baggrundsmusik, eller en lydbeskrivelse til dit slideshow. Som standard, er den ikke-afkrydset. For at tilføje et lydspor eller lydfil, afkryds feltet. Derefter indtast den direkte URL til lydfilen, eller klik på ’tre prikker’ knappen ved siden af tekstboksen for, at åbne fil browseren og finde lydfilen på din computer.
Brug relative stier til billede i projekt
Denne indstilling lader dig specificere, hvis du vil have nøjagtige stier eller relative stier til billederne. Relative stier lader dig uploade HTML koden direkte til din browser, uden at ændre den genererede kode.
Nøjagtige stier betyder, at slideren kun fungerer på din egen computer eller i et localhost miljø, medmindre du redigere stierne indeni den genererede kode til, at pege på den korrekte position.
Du kan bruge de nøjagtige stier hvis, for eksempel, at du havde en localhost server på en kiosk og ville have et slideshow til, at afspille som en del af dit kiosk display. Du har måske også lyst til, at bruge nøjagtige stier, hvis du komfortabel med at redigere koden.

Skabelon farve
Dette lader dig ændre farven på farvepaletten af slider skinnet, på samme måde, så du kan ændre den fra den højre side af håndpanelet på hovedskærmen.
Du har muligheden for at tilføje en html Hex kode direkte, eller brug farve udvælger værktøjet.
IE6-8 nødplan
CSS-kun slidere fungerer på alle moderne browsere. Derimod, hvis din skare stadig bruger ældre browsere, inklusive Internet Explorer version 6-8, har du behov for at tilføje få linjer af javascript for at sikre at din slider viser som den skal.
Som standard er dette felt afkrydset, og slideren vil inkluderer yderligere 4kb af javascript kode. Hvis du ikke-afkrydser dette felt, vil din slider muligvis ikke vise som den skal på ældre browsere.
Touch/swipe support
Hvis en stor del af din skare stadig bruger smartphones og tablets for at interagere med din slider, kan du tilføje support til touch/swipe betjening. For at gøre dette, afkryds feltet kaldt ‘Touch/swipe support’, som vil tilføje en lille mængde af javascript, der vil muliggøre at disse gestusser bliver brug på touch-tilgængelige apparater.
Touch/swipe support, kan også være nyttig på touchskærme i kiosk stil på museer og tilsvarende miljøer, hivs du bruger slideshows som en del af din fortolkning.
Slider med fuld bredde
En slider med fuld bredde, vil optage alt tilgængelig horisontal plads, og som resultat fylde vinduet. For at muliggøre dette, afkryds ’slider med fuld bredde’ tjek-feltet. Vær opmærksom på, at på brede skærme, vil dette betyde at din slider kan se temmelig ’letterboxed’ ud, så vær sikker på, at du har billeder, der fungerer godt i et panoramisk layout. Landskaber virker især godt på slidere i fuld bredde.
Vis betjeningsanordninger på hover
Som standard, vil navigationselementerne, som f.eks. afspil/pause knappen og Forrige/Næste pilene kun dukke op, når en bruger kredser over slideren. For at ændre denne adfærd, ikke-afkryds dette felt. Det vil tvinge navigationselementerne til at vise sig hele tiden.
Vis Forrige/Næste knapper
At slå denne indstilling til/fra, vil tænde eller slukke navigationspilene på slideren. Når den er slået fra, vil pilene ikke vise sig, og brugere vil ikke være i stand til, at springe frem eller tilbage.
Vis Pause/Afspil knappen
At slå dette felt til/fra, vil tænde eller slukke Pause/Afspil knappen. At slå den fra betyder, at afspil/pause knappen ikke vil vise sig, og brugeren vil ikke være i stand til, at pause eller fortsætte slideshowet. Hvis du slår pause/afspil knappen fra, så husk at sikre dig, at slideren vil begynde afspilning automatisk!
Vis beskrivelser
Billedteksterne for hvert slide, kan blive slået til og fra ved, at ændre denne indstilling. Når feltet er ikke-afkrydset, vil billedteksterne ikke vise sig på slideshowet. Du kan også ændre positionen af beskrivelsen her.
Fjern ramme og skygge
Mange af de skins du kan vælge, har en ramme rundt om billederne og en skygge på slideren for at hjælpe den med, at løfte den fra siden og skabe en tredimensionel effekt.
Du kan skaffe dig af med rammen og skygge ved at afkrydse dette felt.
Vis punktnavigation
Punktnavigationen tillader brugeren, at springe til det nøjagtige slide eller billede de ønsker at se. Du kan slå den helt fra ved, at ikke-afkrydse dette felt eller du kan lade den være afkrydset, og ændrer hvor punktnavigationen fremvises på slideren. Brug dropdown menuen for at vælge, hvor du vil have at punkterne skal fremvises, f.eks. i toppen eller bunden.
Thumbnail forhåndsvisning
Som standard, når brugeren kredser over punkterne i punktnavigationen, en thumbnail forhåndsvisning dukker op for at vise dem, hvilket slide der er forbundet til det punkt. Du kan slå thumbnail forhåndsvisningen fra ved, at ikke-afkrydse feltet. Hvis du lader feltet være afkrydset, kan du ændre størrelsen på thumbnail forhåndsvisningerne. For at gøre dette, brug ’Thumbnail størrelse’ drop down boksen og vælg den størrelse du ønsker. Hvis du vælger en ’brugerdefineret størrelse’, kan du tilføje bredden og højden i pixels direkte. Spørgsmålstegnet ”?” i drop down, betyder at denne dimension (bredde eller højde) vil blive beregnet automatisk, baseret på slide aspekt proportionen.
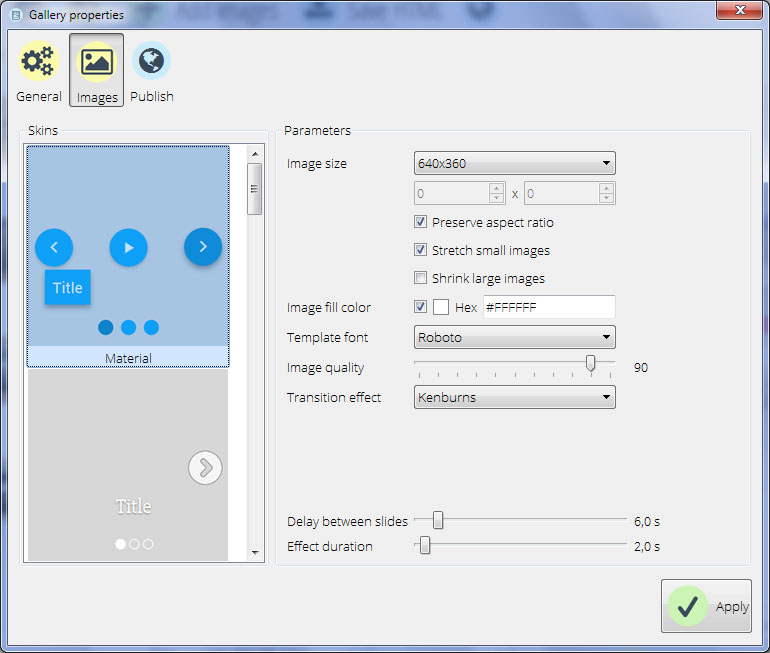
2. Billede indstillinger
’Billeder’ fanen i indstillingspanelet, tillader dig at kontrollere forskellige indstillinger for billederne brugt i slideshowet.
Skins
Denne sektion lader dig ændre, hvilket skin der bliver brugt af slideren. Du kan vælge ud fra en række af forskellige stilarter og anvende dem på din slider. Efter du anvender din nye stilart, kan du forhåndsvise hvordan den ser ud i hovedvinduet.
Billede størrelse
Billede størrelse lader dig redigere den overordnede størrelse og proportion af dit slideshow. Brug dropdown boksen for at vælge en passende størrelse til din billeder, baseret på hvor du ønsker at slideshowet skal fremvises. Husk at, eftersom cssSlider er responsiv, billeder vil krympe, hvis skærmen ikke er stor nok til at fremvise dem i fuld størrelse.
Du har også nogle avancerede indstillinger, som du kan avende på dine billeder i denne sektion:
Bevar aspekt proportion
Ved at ikke-afkrydse dette felt, vil billeder ikke længere bibeholde deres aspekt proportioner, når størrelsen bliver ændret. Dette kan føre til deformerede eller ’strækkede’ udseende billeder, så brug med omtanke.
Stræk små billeder
Dette vil øge størrelsen af små billeder for, at kunne udfylde den fulde størrelse af slideren. Dette kan føre til pixeleret udseende billeder, hvis billederne er for små, så brug med omtanke. Du er bedre tjent med, at bruge større billeder, hvis det er muligt.
Krymp store billeder
Som standard, vil cssSlider beholde billeder ved deres naturlige størrelse og skære de dele af billedet fra, som er for store til slideren. Hvis du afkrydser dette felt, vil billeder blive krympet for at kunne passe til slider dimensionerne.

Billede udfylder farve
Hvis du sætter slideren til ikke, at ændre størrelsen på billeder, kan du blive efterladt med et blankt felt, hvor billedet ikke udfylder slideren helt, fordi det er den forkerte form eller størrelse. Du kan sætte den foretrukne farve for dette blanke felt ved, at ændre billede udfylder farven.
Du kan bruge den samme farve, som din hjemmeside baggrund, for at få den til at passe ind eller en farve i kontrast for, at give slideshowet en konsistent størrelse, selvom billederne ikke er konsistente.
For at vælge en farve, enten indtast Hex koden direkte eller klik på den firkantede knap for at indlæse ’farve udvælger’ skærmen og få adgang til dine gemte brugerdefinerede farver.
Skabelon skrifttyper
Der er mange skrifttyper, der kan bruges for at få din beskrivelse til, at se stilrig og moderne ud.
Billede kvalitet
Ved at reducere billede kvaliteten, kan du mindske størrelse af billederne og få slideren til, at indlæse hurtigere. Derimod, kan du også miste detalje i billederne. Som standard er billede kvaliteten sat til at være meget høj, men du kan reducere det her ved at bruge slideren.
Overgangseffekt
Du kan redigere overgangseffekten ved, at bruge denne drop down menu. Overgangseffekten er måden, hvori et slide bliver erstattet af et andet slide, f.eks. ved at fade ind/ud, ved et nyt slide der slider ind, osv. Brug drop down menuen for, at vælge den du ønsker at bruge.
Forsinkelse imellem slides
Denne slider kontrollerer hvor længe hvert slide bliver fremvist, før det bliver erstattet af det næste. Justér slideren for, at ændre forsinkelsestiden i sekunder. Du kan tænkes at du ønsker en længere forsinkelse til komplekse billeder, eller slides med meget tekst, eller en kortere forsinkelsestid for simple eller atmosfæriske slides.
Effekt varighed
Denne slider kontrollerer hvor længe det tager hvert slide, at skifte til det næste. Du kan justere denne slider til, at ændre varigheden i sekunder. En hurtig overgang er energisk og dynamisk, hvorimod en langsom overgang vil være roligere og mere fredsfyldt.
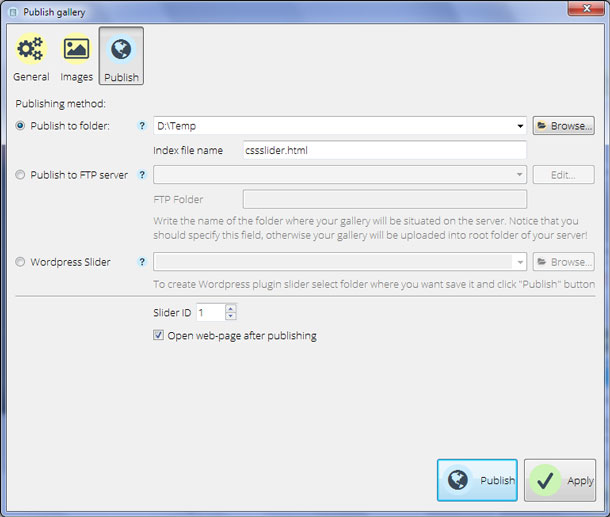
3. Udgivelsesindstillinger
Udgivelsesindstillingernes fane tillader dig, at ændre indstillinger, der kontrollerer hvad der sker når du udgiver den færdige slider.
Udgiv til folder
Som standard, cssSlider vil gemme HTML ‘en og slider billeder, på en folder på din computer. Du kan ændre, hvilken folder den bruger her.
Klik på ’Opdag’ knappen og navigér til folderen, hvor du ønsker at HTML ’en og billeder fra slideshowet skal gemmes. Dette kunne være en folder indeni den lokale kopi af din hjemmeside, for eksempel, eller en folder indeni en localhost server opsætning.
Udgiv til FTP server
Du ønsker måske, at springe lagringen af slideren på din computer over, og i stedet gemme den direkte på serveren, hvor din hjemmeside er lokaliseret via FTP.
Du vil være nødt til, at kende dine FTP server indstillinger, før du kan brug dette.
Vælg denne indstilling, og derefter klik på ’Redigér’ for at tilføje en ny FTP server eller for, at redigere en eksisterende én, som du har gemt førhen. Klik på ’Anvend’, når du er færdig.

Wordpress Slider
Du kan gemme din Slider som et Wordpress plug-in. Dette er især brugbart, hvis du ikke har direkte adgang til din hjemmeside via FTP.
Vælg denne indstilling, og derefter browse til positionen på din computer, hvor du ønsker at plug-in et skal gemmes. Klik på ’Anvend’, når du er færdig.
Slider ID (Gælder kun på slideshows gemt på den lokale computer)
Som standard, vil den første slider du skaber have en ID på ’1’. Du kan ændre dette, til hvilket som helst tal du ønsker.
Åben webside efter udgivelsen (Gælder kun når slideshows bliver gemt på den lokale computer)
Hvis du ikke ønsker, at slideshowet skal åbne i en browser lige så snart du har gemt den, kan du fravælge denne indstilling. Ellers, efter udgivelsen af dit slideshow, vil den automatisk åbne i en browser, for at du kan tjekke om den virker som forventet.



