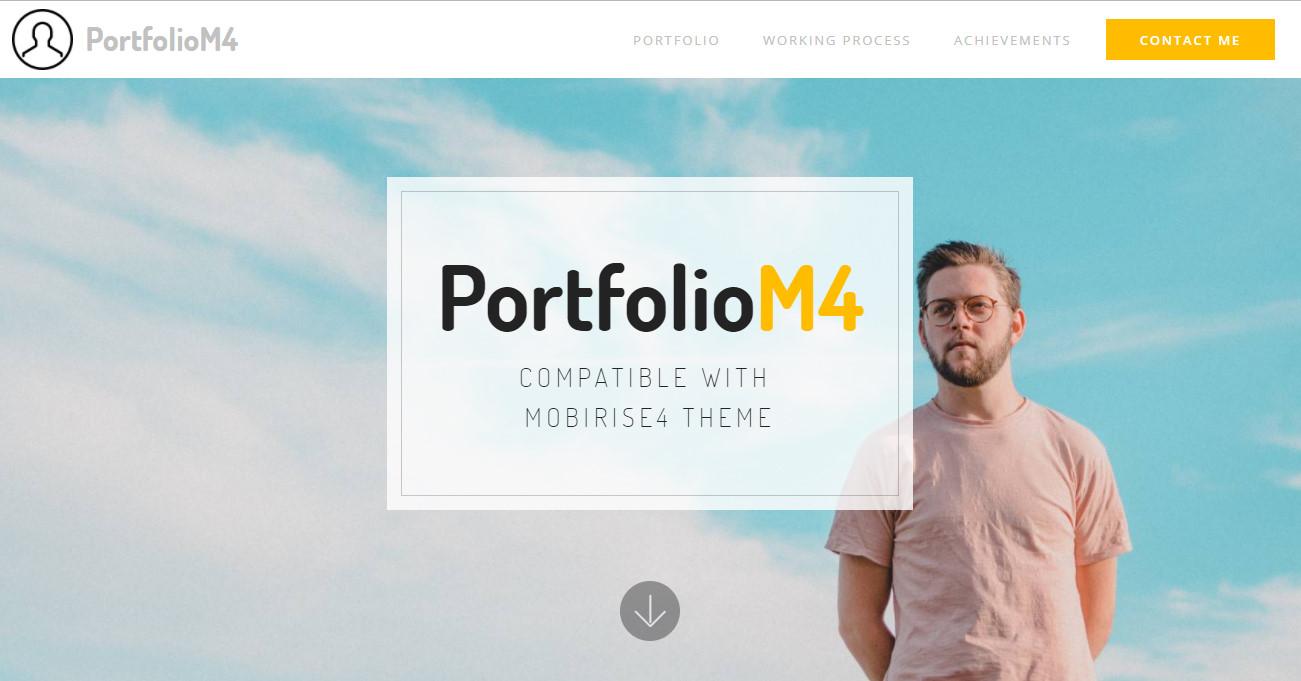
Stunning Bootstrap Portfolio Template
Whatever field we've decided devoting to in our lives, there sooner or later we come to this point when we just need to put together some of the things we've already done in order for them to be seen by others, sharing the results of our work with the world. Wheather this will be for getting some kind words or critics or just to in order people not knowing us to get an impression of what we can help them with having an appealing portfolio is more or less a necessity. And considering the way things are going these days the Internet looks like the most logical place to place one in order to make it discoverable and seen by anyone anytime.
So far so good but judging from my humble personal experience it's kind of easier when you're doing it for a client – like they do have in mind at least the blurriest idea what they want or even if they trust you entirely it kind of seems like the less personal engagement you have with the client, the easier things seem to happen – probably that's why doctors don't treat relatives.
I don't know about you but I've noticed that the more I care about someone, the more I want the things to be as perfect as can be or, on the opposite – get so jammed so I can't think of a single thing to start from. And when such jam appears I just need a little push in order to get things going because once they do, there is no stopping afterwards.
That's being said about jobs concerning friends and relatives, but what could possibly be more personally engaging than your own work, right? Or, in my case I do that for a living (creating web sites I mean) – how about someone being perfect in whatever he or she's been doing but having less or no technical skills in the field of web design? How could one possibly create a website without technical skills – and not just a website, but a great looking portfolio presenting one's work to the world?
Well, that's where the Mobirise Mobile Web Builder comes in. Being so easy and intuitive from the very start – almost like Plug and Play hardware you just connect to your computer and start taking full benefit of them the Builder provides the absolute beginner in web design all that's needed for creating appealing websites which not only look good on the computer they get generated on, but on practically any screen or in other words – are mobile friendly out of the box. All what one needs to do is pick up the right blocks from the vast list of predefined appearances in the Blocks Palette, drag them in and edit just like in a regular text editor – as easy as that.
And with the PortfolioM4 Bootstrap Portfolio Template which is entirely oriented on presenting any creative individual and his or her masterpieces in the best and appealing way possible anyone capable of typing a resume on a text redactor could as easily create a stunning online showcase in less than a day. All you need is strong and appealing content to pour in the text placeholders and maybe a few cool images but even that's not a must since the Mobirise Builder comes with a built in online gallery of images on any portfolio bootstrap template – you can type the text and place some sample images in and replace them with your own when you already have them.
Portfolio bootstrap template structure
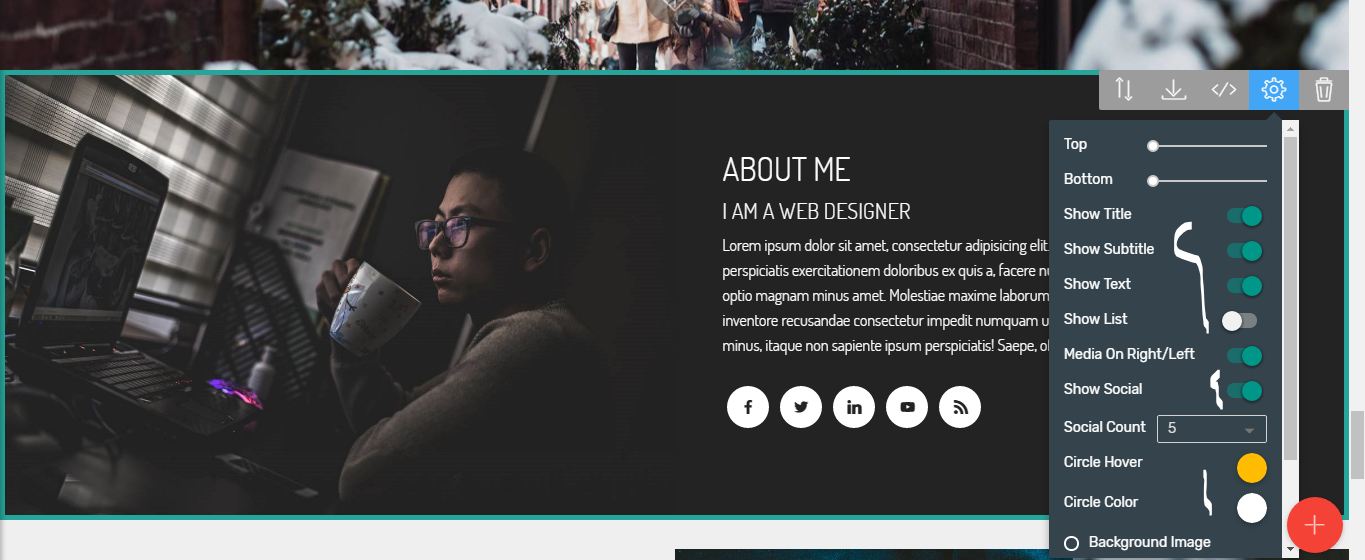
As mentioned above the Bootstrap Portfolio Template comes pretty well packed with blocks serving various purposes, all of them focusing on the showcased organization / individual and the particular fruits of their work. Additionally the placeholder images quite nicely give us a hint which is the proper way particular blocks to be used, therefore it's perfect for the novice user needing a bit more guidance on making the first steps. There are blocks for particularly any case like cool intros with option to fit the entire screen or a specific part of its height, image sliders and galleries full of portfolio specific options like adding a caption to each picture or filtering them live by a specific tag, everything needed for showcasing a particular piece of work in an article like format, supporting all kinds of elements, like plain text, quotes a single or a few images and even a video, but maybe the most useful blocks are the ones concerning the features and skills presentation. There we have plenty of layouts for outlining the great services you provide, the skills you have and the goals already achieved – all of this in a large, clear and easily legible view best displaying on small and extra-large screens.
And since this is a Mobirise free bootstrap theme there also is a fully working contact form solution working out of the box – just type your email in and get instantly notified on any submission even when page previewed locally on your computer – all you need is to confirm you own the address the very first time you use it with Mobirise.
Full v4 compatibility
Since PortfolioM4 is Mobirise v4 portfolio bootstrap template all of its blocks are entirely capable of being used in any other v4 HTML Bootstrap template. What this means is that any block from PortfolioM4 can be used in any other v4 theme – like AgencyM4, LawyerM4 or Mobirse4 for example. So if you're creating with PortfolioM4 but decide you need a bit different block which you remember you've seen in AgencyM4 for example – just create a sample AgencyM4 project insert the needed block in, set it up the way you want to (of course you could do that step later on at any time) and save it as an user block in your palette. This way you can use it freely in your PortfolioM4 project at any place needed. Same counts for the PortfolioM4 blocks – you can use them in any other portfolio bootstrap template.
New features
The already experienced Mobirise Builder user will be nicely surprised to notice some entirely new features and appearance which we have not seen so far in the Builder or ones we've seen a bit differently in some of the v3 extensions packs.
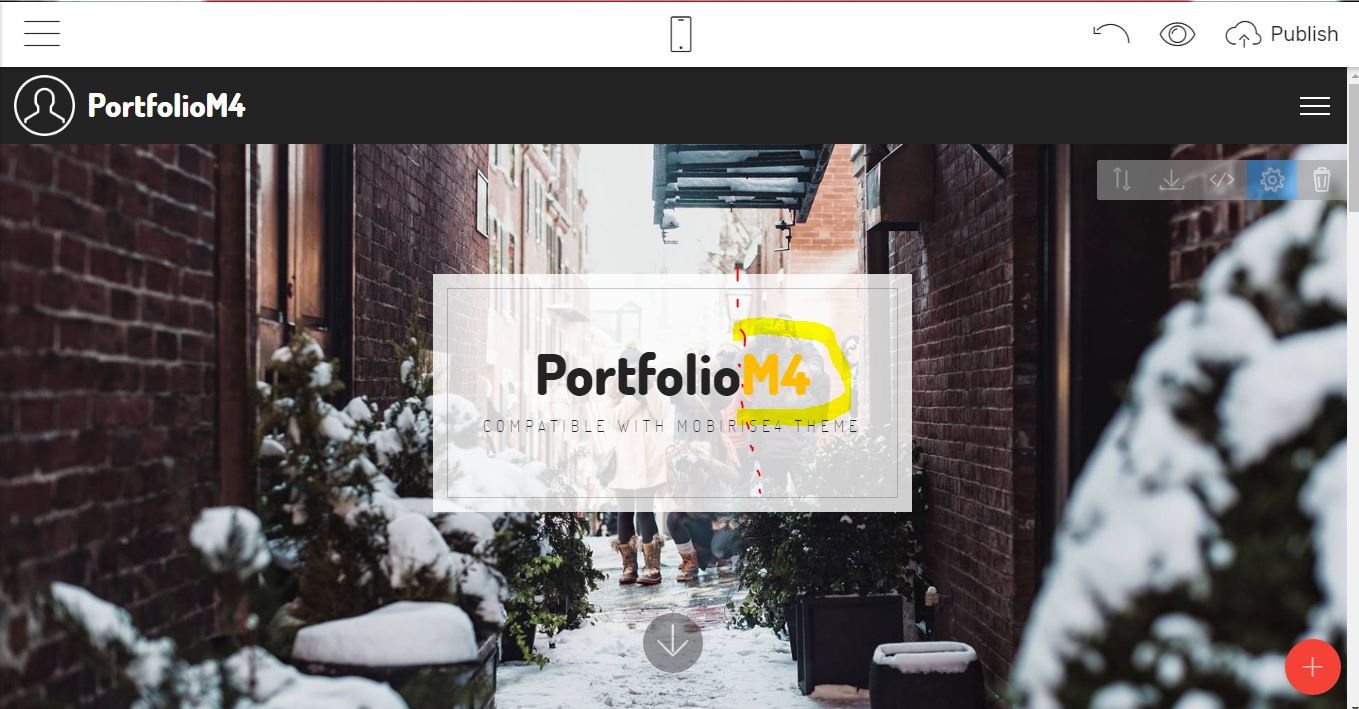
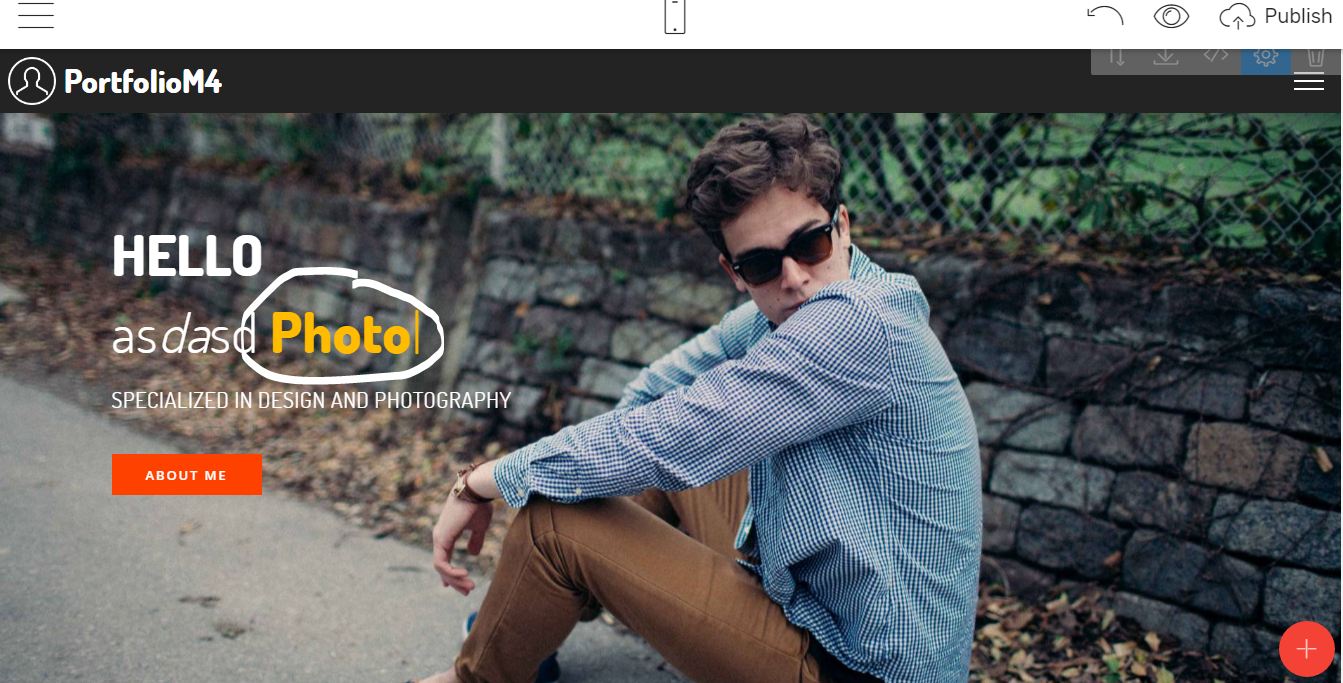
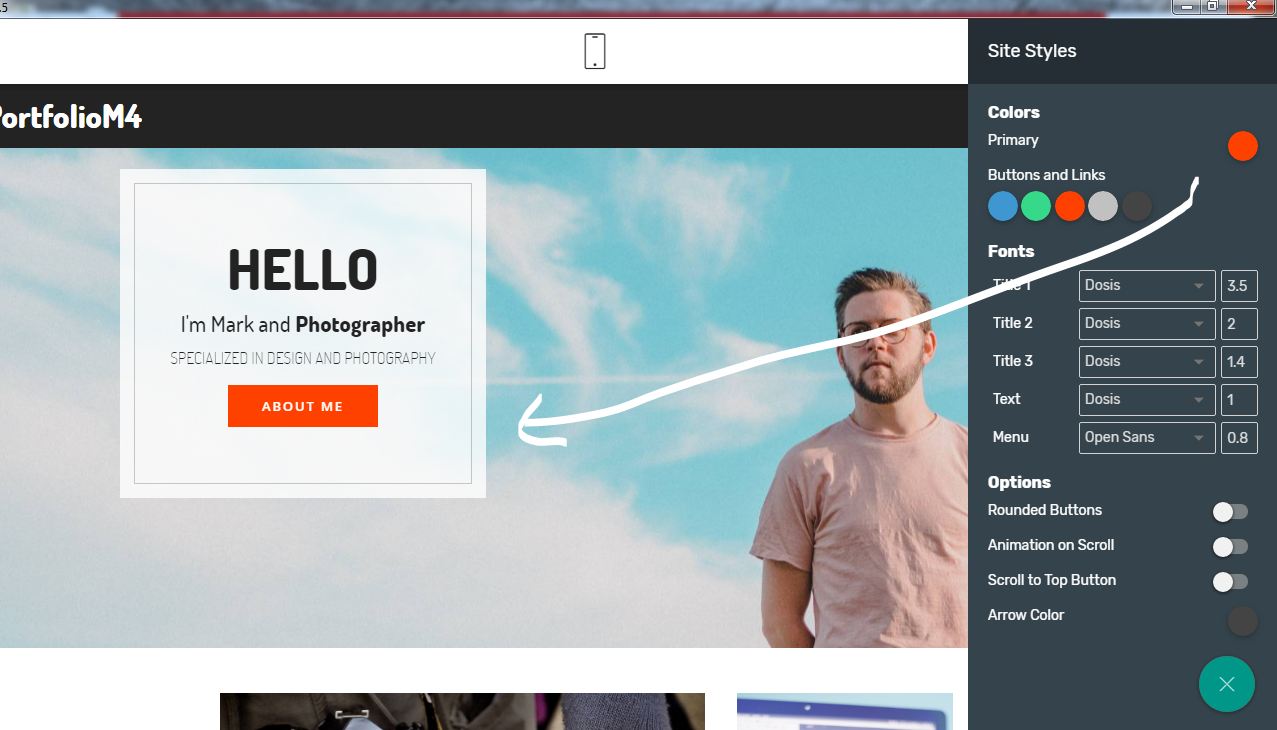
What probably stands up the most is the approach separation most of the headings adding a word differently styled making it stand up. It's pretty cool and really helps the Bootstrap Portfolio Template's main purpose – impressing and outlining. It also has a bit more specific way to be worked with – under any circumstanced you should not have the different part's placeholder text entirely deleted before placing your content – you either need to select the placeholder text or leave a few characters to be deleted after the actual content has been poured in since if you once delete the entire differently styled content the element holding it gets removed by the Builder and you need to reinsert the block again. That's looking a bit like a glitch and probably will be thought to be a bit better in some of the next releases. Frankly it firs seemed a bit irritating to me while looking it over but after spending some more time with the portfolio bootstrap template I kind of got used to it really fast and the benefit of this approach of setting the focus on a particular word is really useful and cool.

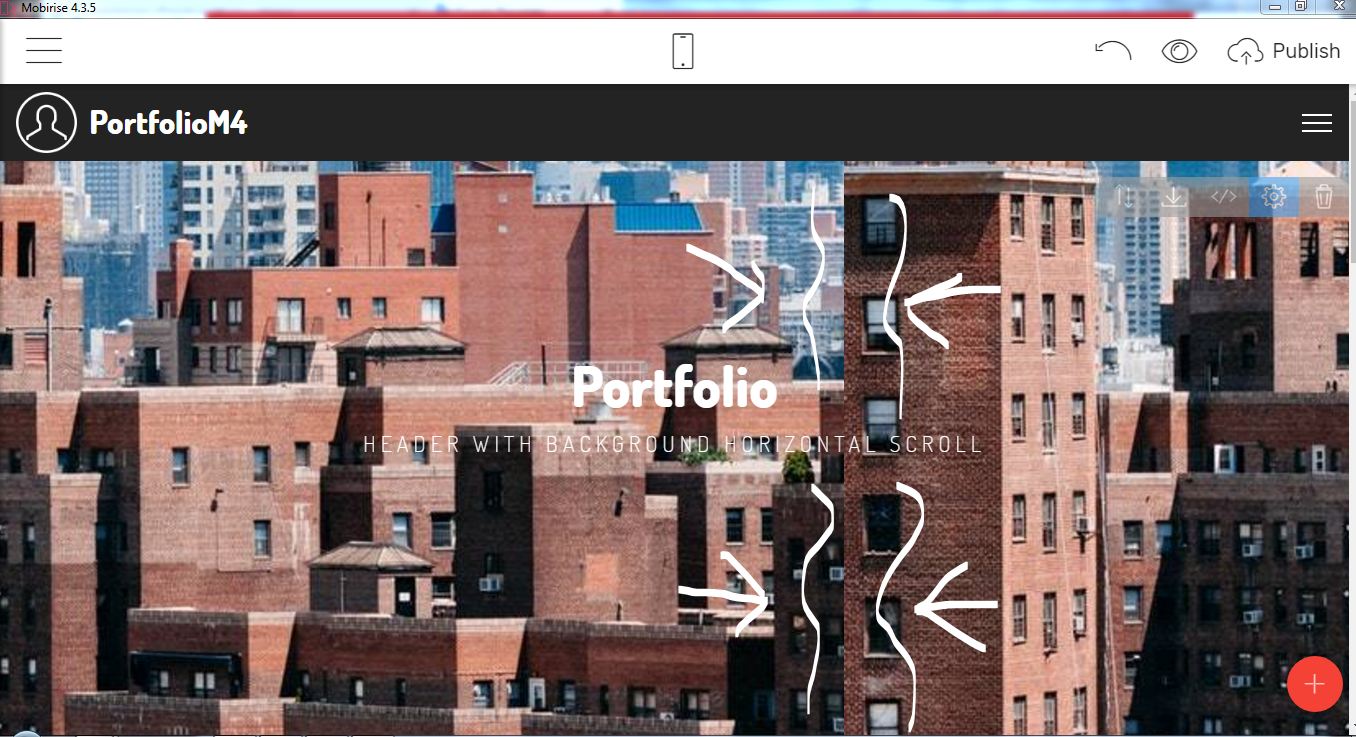
In the intro blocks we can also find a really cool new effect – image scrolling infinitely on the background. Additionally the placeholder itself gives the user a pretty useful tip about composing the image in order to get it appear properly – like you need to have the side edges looking pretty much alike in order the beginning / end patch to appear fluent to the viewer. Additionally – plenty of the images in the placeholder galley seem to be working pretty well without any additional interventions due to the way they have been selected by default in the Online gallery dialog box.

We can also spot something quite familiar form the Mobirise3 Additional Blocks Pack – animated captions being constantly typed and erased on screen with adjustable speed interval so you could freely select the speed you find most appropriate for your audience.

Design approach
The overall design line flowing through the whole portfolio bootstrap template is aiming for clean, legible and appealing appearance so the content seen as beautifully on either large and mobile screens. The content either spreads in a single element spread horizontally along the whole screen width surrounded with cozy paddings or is at most separated into two blocks taking place inline on wide screens and getting stacked on mobile. The design team has chosen to use the negative space spreading it vastly around the content achieving light appearance and easily focusing the viewer's eye on what's important – the showcased content.
Customization and user interface
When it comes to customization and flexibility the Bootstrap Portfolio Template provides there are actually two angles to look at PortfolioM4.
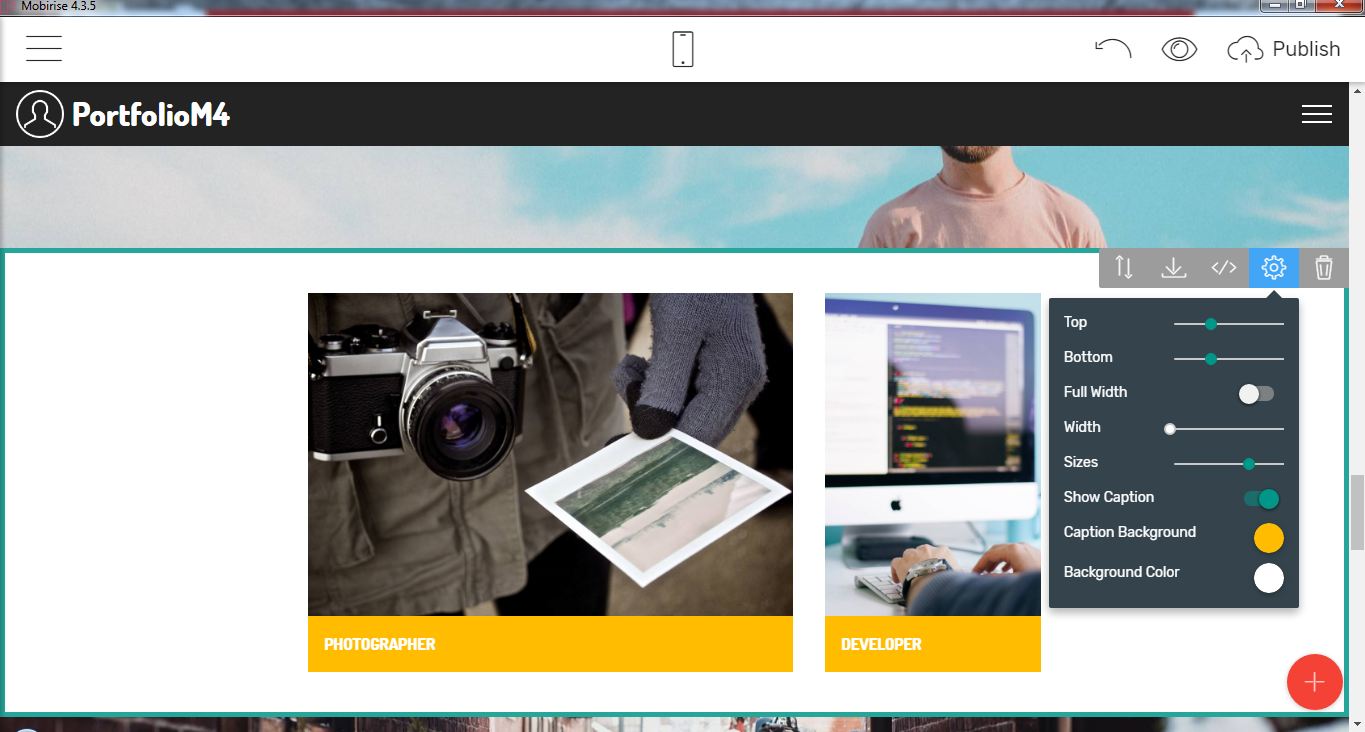
From one side – there are plenty of customization options available for pretty much all of the blocks. Most of the items you could possibly think of adjusting do have a dedicated control in the block's Properties panel. It's clearly seen the development team behind the bootstrap portfolio template has tried to consider pretty much any scenario adding all kinds a switches and controls one could ever need.

On the other hand it kind of seems to me the PortfolioM4 Bootstrap Portfolio Template has been done by a team different than the one behind most of the v4 themes we've got to seeing in v4 recently. This can be spotted not by the presence or lack of customization options but rather the way this customization gets achieved which seems to be just a bit different from the rest of v4 themes so far.
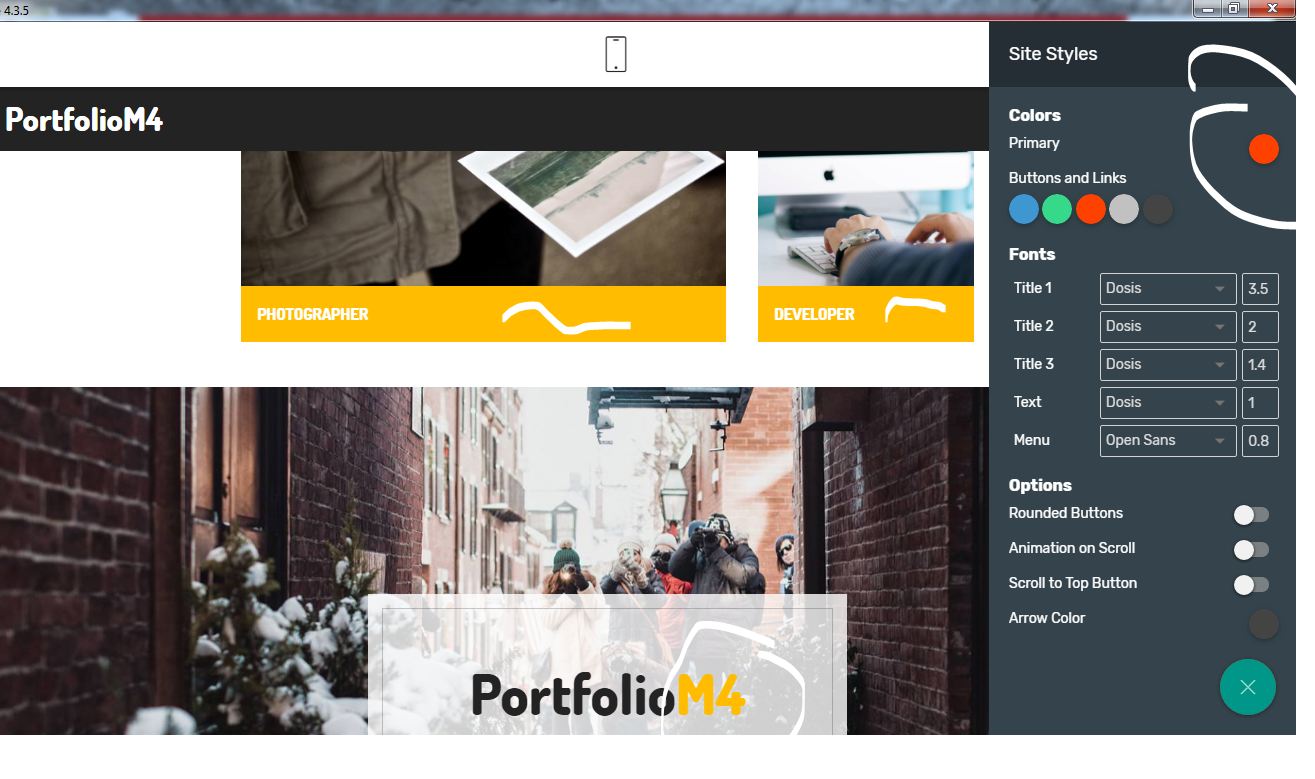
For example – in latest v3 themes and pretty much all the v4 ones the Styles Panel comes to be a vital part of the project and the design workflow. It comes to be the precious tool helping us maintain consistent appearance all through the portfolio bootstrap template keeping track the items having similar purpose – like headings, buttons, links and so on carry consistent appearance all through the project and what's more important – could be easily re-styled with a single action from one place. This comes in handy especially when we're experimenting with different looks, color schemes and so on making what used to be a heavy lifting before Styles Panel a matter of clicks. If a particular color spreads along the blocks in a portfolio bootstrap template in their default view, it's pretty much certain that in the other v4 themes you'll find it also taking place in the Styles panel and can alter it in a click.
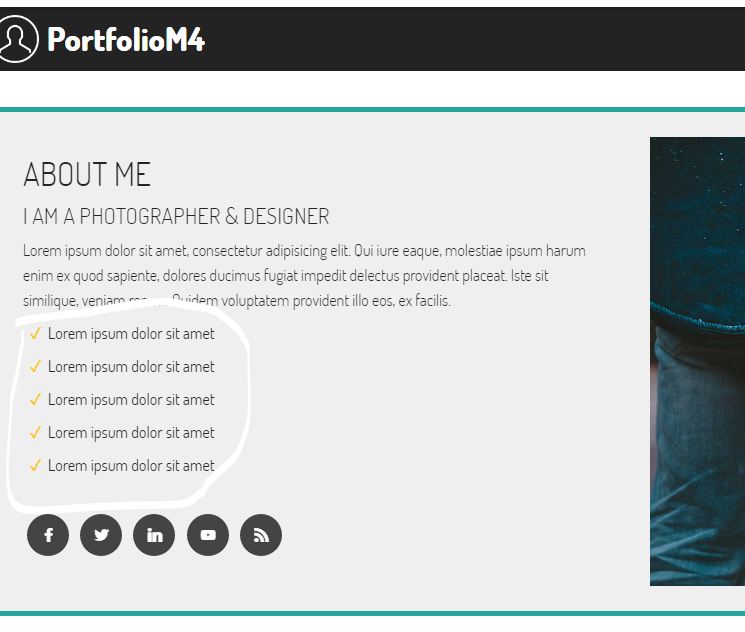
Well, unfortunately as it comes to PortfolioM4 and its default cheery Yellow preset as main color – it does take place in the Styles palette but has not been bound (yet?) to plenty of elements carrying this primary color – like the differently colored parts of the headings, some social icons hoer color, list item bullets, image caption backgrounds etc.

What the site colors defined in the Styles Panel pretty much do is changing the colors of the buttons in some blocks and that's pretty much a shame since this is quite a powerful tool and using it might save a bunch of time and efforts during the development process – especially when the overall structure has already been built and the time for tweaking and adjustment is upon the one creating it.

On the other hand – the Properties panels of the particular blocks do have quite a few options covered but not taking advantage of the Styles Panel entirely in my humble opinion gets the Properties panels a bit too crowded with some controls when on the other hand some options we have got used to taking for granted in pretty much any block are missing – like the Background color / image / video options set.

Another layout adjustment option we got quite used to which I failed to find – the setting up of the proportions between the media and text in the half split layout blocks. Pretty much like mid v3 themes the pictures and text take the widths on desktop the Bootstrap Portfolio Template design team has initially picked up for them.

Blocks
If you've spent some time with the Mobirise Builder so far scrolling down through the blocks palette in PortfolioM4 might leave you with the question "Is that it?" once you get to the bottom a bit too early. At least this happened to me so I decided taking a look and actually comparing the blocks taking place in this Bootstrap Portfolio Template with some other v4 ones. A simple look at the portfolio bootstrap template's demo page shown up PortfolioM4 consists of about 35 blocks while LawyerM4 for example has 47 of them being from the same price range. Of course the price per block might not be the best way to compare since what can be pointed out as a downside (like – fewer blocks) might also be considered and advantage – like less for the beginner to wonder about if it should or should not take place on page and if it does – what to pour in it.
Author's personal opinion
At first when I saw PortfolioM4 Bootstrap Portfolio Template I wasn't impressed at all. I actually thought it a step back from the great Free Bootstrap Templates like LawyerM4, AgencyM4 and the Mobirise4 itself. It kind of felt odd and different – pretty much due to all the differences form the accustomed v4 way described above.
So yes, initially I was quite negative.
However now I think these very same peculiarities could be considered quite useful if we only change the point of view.
Think of it this way – plenty of us already have quite a few hours spent with the Builder, have created quite a few sites with it and can easily sketch up some kind of simple web page scheme on a piece of paper quickly deciding which kind of blocks to be taking place and which not to. But how about a total novice making the very very first steps? Could the lack of some customizing options and the limited number of blocks be considered not a limitation but a guidance – like these are the pieces of the puzzle – gather it up? I think it might.
Additionally – I think we should also give the portfolio bootstrap template's developers credit for the quite a few innovative and creative approaches like scrolling background or the image gradually blending into the block's background like in the image from above. While the last one could be considered a clever tip to be used all around the first is entirely new effect, and a pretty cool one.
What I think should be definitely taken care of however is the disappearing differently colored parts of the headings and the plenty of colored elements which are not actually being bind to the portfolio bootstrap template's color scheme. Especially since as I see it this Bootstrap Portfolio Template could be most useful to users without much previous experience in web design or even with the Mobirise Builder itself. For them figuring out what's going on could be rather painful.
So I think we should not consider PortfolioM4 better or worse but rather different and individual and I'm pretty confident it will find its place and proper users. Users for which its simplicity will actually be a vital helpful feature.
Conclusion
Today we took a look at one of the newly rising Mobirise Builder v4 themes – the PortfolioM4 Theme. It might not stand up with plenty of blocks or the best customizing features we've seen, especially considering the rest of the v4 premium themes but it certainly has some points to stand out with like the scrolling background and the differently colored headings along with the overall clean, straightforward and appealing design. Nevertheless it might be considered a bit limiting to the experienced Mobirise Builder user it also might be priceless for a beginner needing for a great looking perfectly responsive portfolio page right here and now – a user with great content to showcase and absolutely no idea how to set up the proper layout and what kind of blocks to use. And since the Mobirise Builder Community gets bigger every day I'm pretty certain there are as well such users amongst us – well guys I think PortfolioM4 will be kind of great for them.