How To Choose the Right Responsive Web Design Template
Some of the trending web designs used in templates like this are broken grid layouts which allow images and text to move across the screen in a graceful style, making use of illustrations to add an “artsy” feel or the implementation of flashing vibrant colors that create memorable effects that stay with your memory for a long time.
One of the main reasons for getting a Responsive Web Design Template rather than hiring a developer is that it costs less money and saves a lot of time. Custom made websites are really expensive as they involve a lot of elements to be developed individually then merge together. A pre-made template can save you from all those troubles and in turn, give you the style you are looking for. You can also hire a web designer to help you customize the Responsive Web Design Template according to your needs, which may cost you but it is still significantly less than the cost of developing a working website separately.
Another key advantage is that most of the templates nowadays include SEO ( Search Engine Optimization) configuration. This is most useful when you want to optimize your website on the internet from the start, saves you a lot of money and also increases traffic to your website. For your website to be relevant, it needs to be known, it needs to show up on the search engine page and SEO helps a lot in this.
There are some qualities users should take into account when choosing a template.
Mobile-friendliness/Responsiveness
When selecting a Responsive Web Design Template, make sure that it is making use of AMP. The AMP library allows the website to be displayed on portable screens Since you want your content to be available to users on all platforms, it is necessary that you choose the optimal and latest templates.
This flexibility also adds to the responsiveness of your website, meaning it will be readily available on a cellphone, computer or tabloid screen without its content being distorted. An example of a modern builder is our SoundAmp template; it allows you to create a website for music and has elements such as a music player etc.
Fast load time
Fast load times mean fast processing and fast processing means an efficient product. The AMP technology allows for the development of templates that are very fast and responsive. They minimize the actual processing elements that used to be present in older websites or templates that were used.
An example of a fast load and processing transaction is you working on ResumeAmp. It is a Responsive Web Design Template that allows for easy and attractive creating of a website which is solely used for creating resumes.
New technologies - Bootstrap and AMP Pages
Two of the most famous technologies for developing responsive HTML5 templates are Bootstrap and AMP pages. A bootstrap Responsive Web Design Template is simply a bootstrap code written in HTML, CSS, and JavaScript. You can download a Bootstrap template if you don’t want to make a website from scratch or have no expertise in web development.
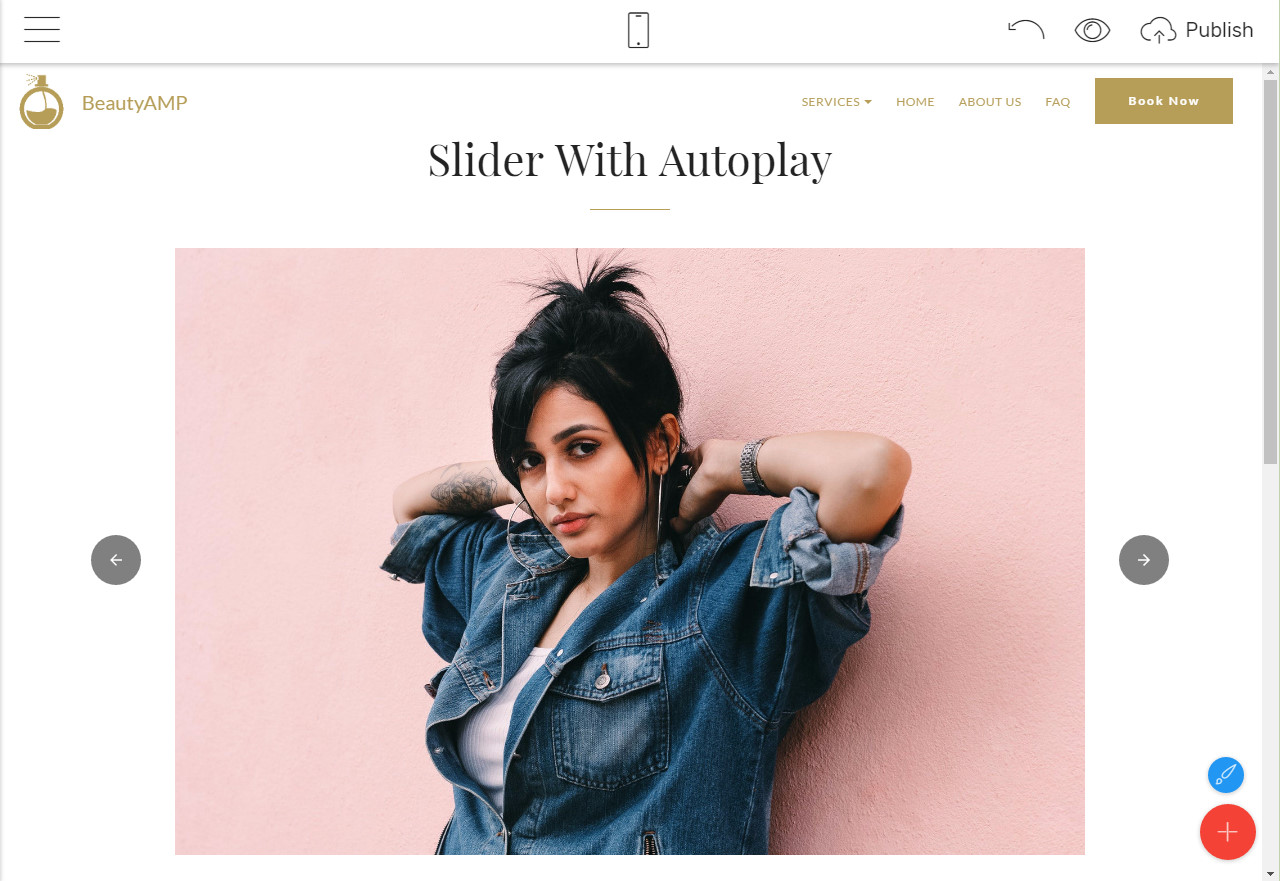
AMP or Accelerated Mobile Pages is an open-source library which was backed by Google. The objective of this project was to create web pages that are attractive, smooth and ready to be used. The project allows you to create free bootstrap templates and ads that are able to run across all mobile devices. You can look at BeautyAMP theme, for example.
Modern features
The gradient trend has advanced quite a ways. Modern website templates in gradient formats are designed in CSS3 and this makes it easier for buttons backgrounds or even imagery to be added in them. Some websites also use gradients to add coloring to their pages and upgrade their schemes.
Another design is the parallax template. It allows the background of the website to move at a variable speed as the rest of the page for an amazing visual effect that opens up creative opportunities to show content.
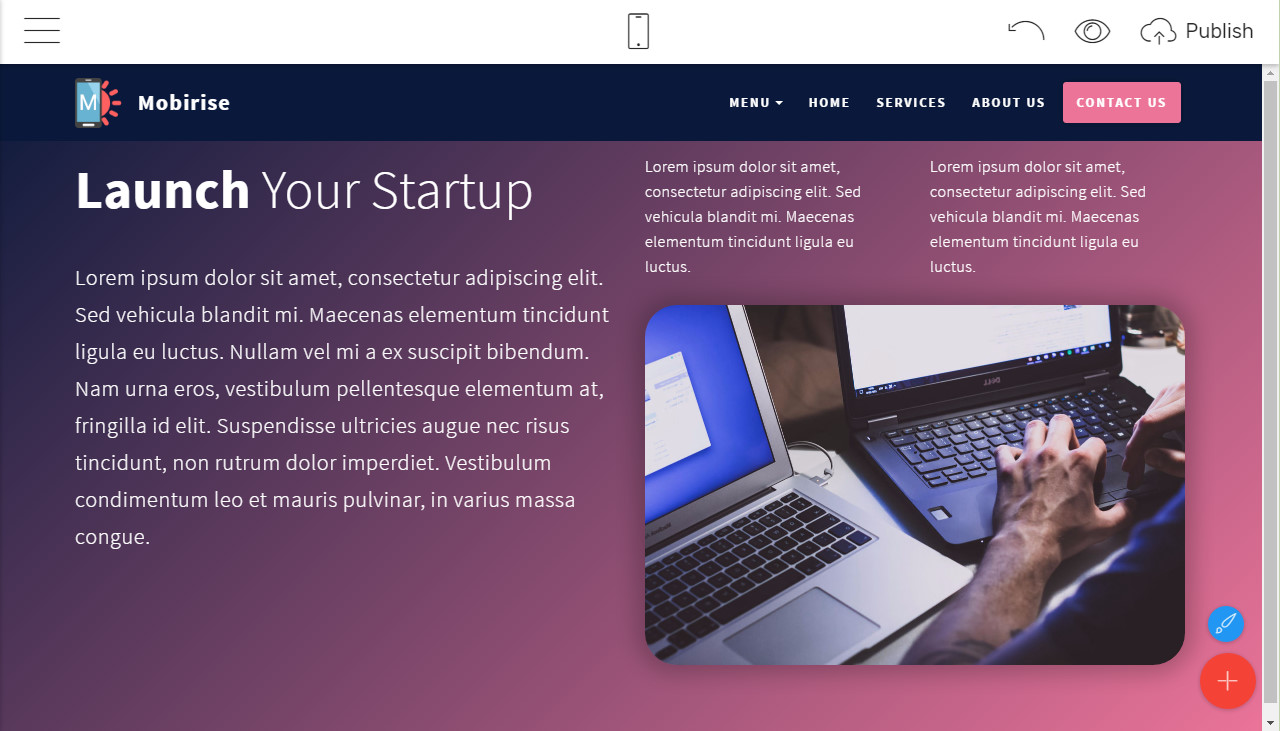
Overlays are another feature that adds depth to the layout of the free Bootstrap template and emphasis on content which you want to draw attention to. There are many types of overlays, such as blurry, warped, frosted, transparent, all differing in display and functionalities like it is in StartupAMP theme.
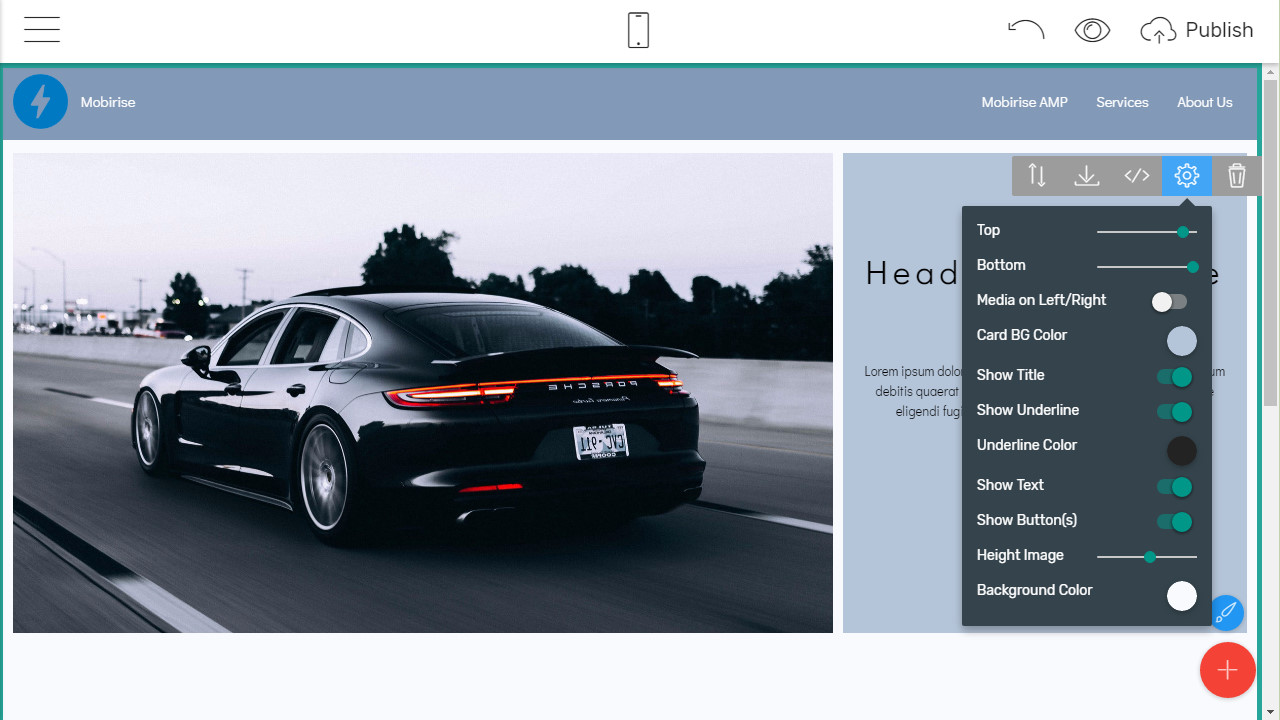
Easy to customize
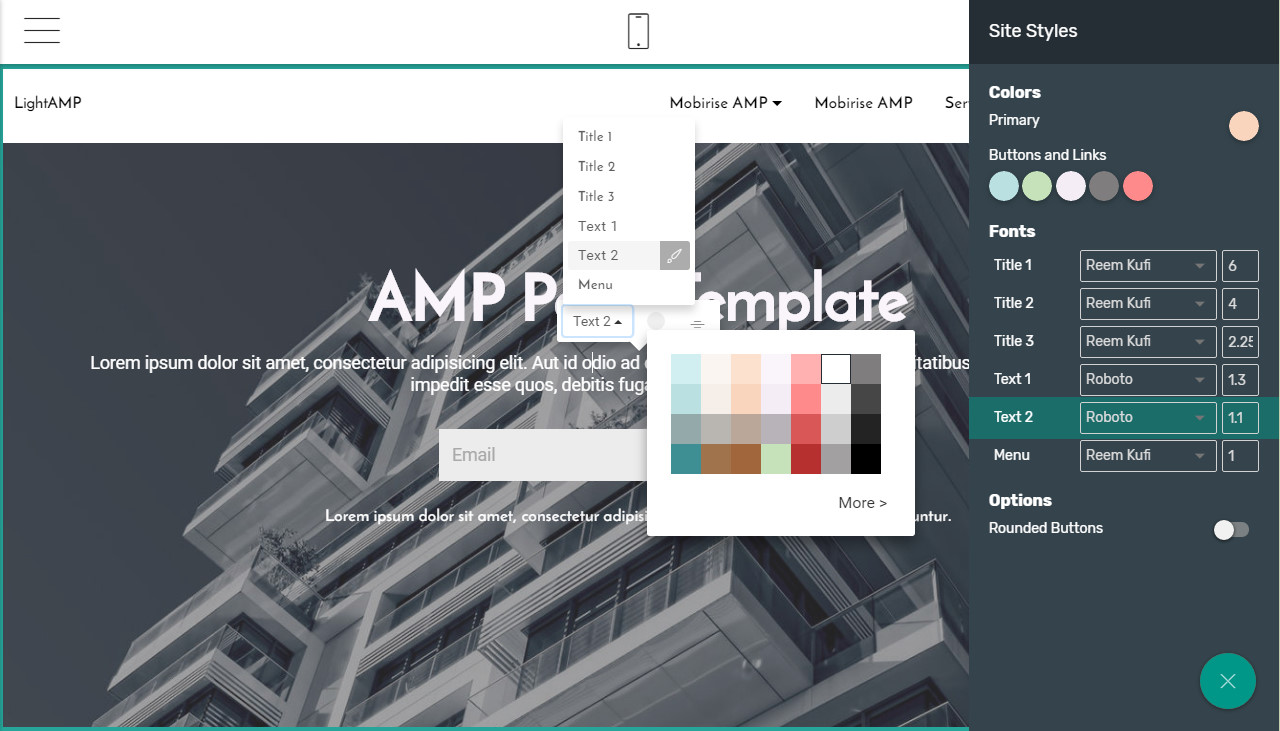
For this feature, let’s take the example of the LightAmp free Bootstrap 4 template, notice how easy it is to add multiple layers or pages below one element then the other, this is thanks to the drag and drop capability.
You can also edit the information you want to manually with direct editing and adjust its parameters, which are the qualities about a piece of content or web element.
Conclusion
Increasing the user traffic on your website is all about attracting the attention of the customers.
For it to be possible, your website needs to have an appealing interface. A good Responsive Web Design Template plays a major role in this regard as it is the base for your content to be displayed online.