Bootstrap Multiselect CDN
Introduction
Forms are a important component of the pages we design-- a priceless tactic we can absolutely get the visitors required within whatever we are present and provide them an easy and handy approach sending back several words, files and even put an order if we are really using the webpage just as an online store. With care crafting the form's design we're aiming to imagine how the site visitor would discover it most simple and enjoyable taking an activity on it because if it is actually too simple it might be hard to summarize the submissions though in the event that it is generally too complex the user can be really get exhausted and moved away-- in this way the balance definitely matters. Let's just imagine for example a standard product which in turn may be additionally equipped with multiple attachments and the users gets requested to pick which ones ought to happen. Would not it be certainly wonderful if this could be finisheded in a single component not developing them endlessly scroll down and going to checkboxes or Yes/No dropdowns?
The so beloved and highly popular Bootstrap framework in its latest 4th version ( generally up to alpha 6) has you covered upholding all the natural HTML5 form elements giving cool styling and structure choices for a real style independence but since it is really not a magic stick solution there are definitely several little and fairly specific material like the <select> element with the ability of holding a few practical solutions are not a aspect of the package yet there is really quite simple to use and practical third party plugin to execute the job-- it's knowned as Bootstrap Multiselect List and you can add it to your projects in quite a few uncomplicated steps. The operation is pretty clear as well and you can easily always look for instances and some ideas on its own webpage considering that Bootstrap Multiselect Modal is in addition quite well recorded.
Effective ways to utilize the Bootstrap Multiselect Modal:
Let's have a quick sight precisely how it performs:
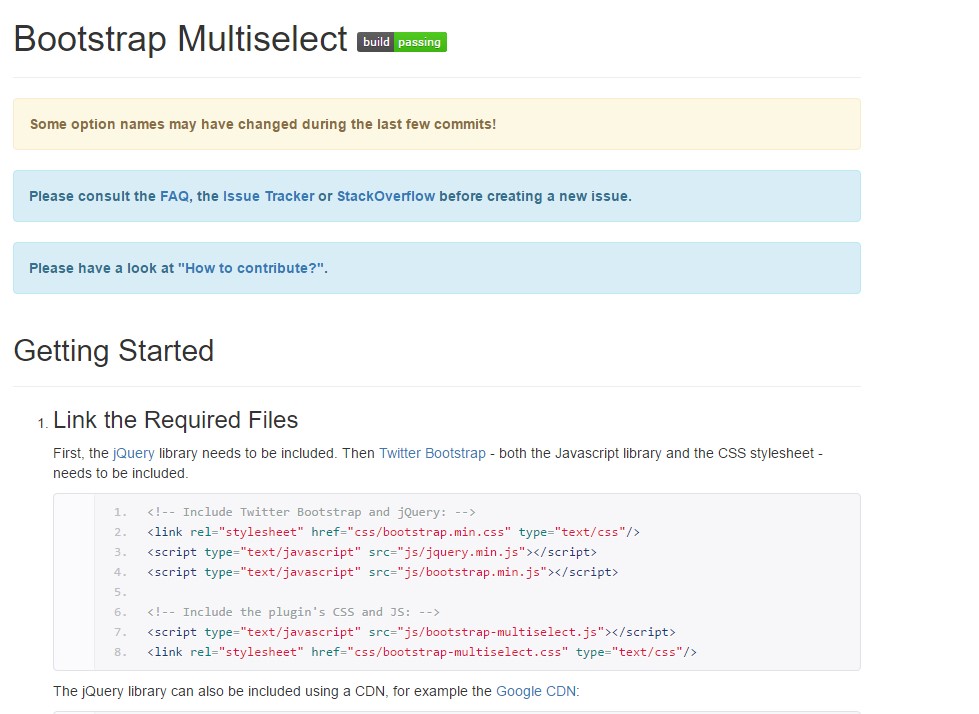
Adding it: In order the plugin to perform you need to include the jQuery Javascript library and accomplish it right before including the Bootstrap's major Javascript file. Next the plugins CSS and JS files must take place in your <head> you have the ability to also install them from the developer's GitHub web page over here https://github.com/davidstutz/bootstrap-multiselect or utilize them by means of a CDN similar to this one https://cdnjs.com/libraries/bootstrap-multiselect by the method the plugin's documentation can be located over here http://davidstutz.github.io/bootstrap-multiselect/ both the GitHub and CDN web pages have certain urls to it too.
Using it: Like been mentioned-- pretty simple-- set up a <select> element making certain you have selected and unique id="my-multiselect-1" attribute to it. You must additionally identify the attribute multiple="multiple". value="some-value". Certainly because it's a list of options we're talking about you must wrap within this component some <option> elements including them the proper value="some-value" attributes and positioning special short special content to get presented in the select within.
Then everything you must complete is calling the plugin within a single line <script> tag directing it to the just produced <select> similar to this $(document).ready(function() $('#my-multiselect-1 ).multiselect(); );.
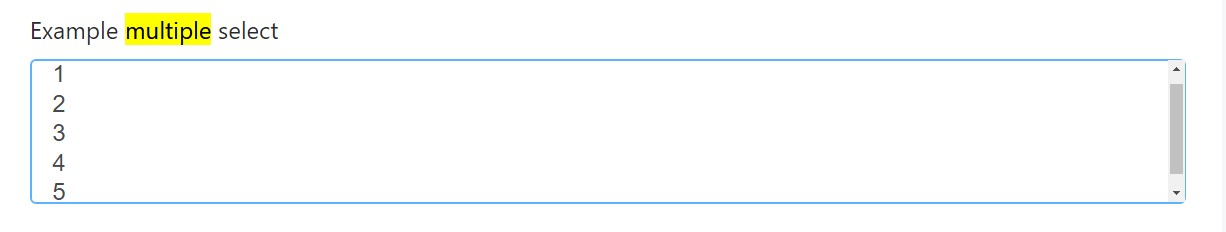
Example

<div class="form-group">
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
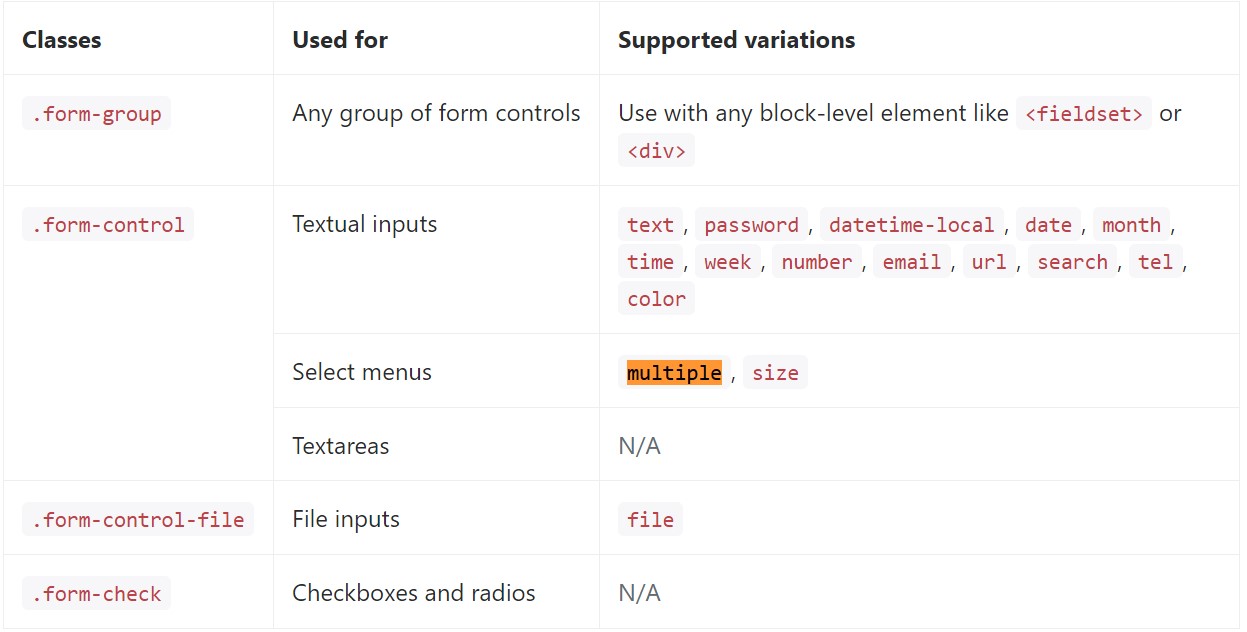
</div>Below is a total list of the certain form controls assisted by means of Bootstrap plus the classes that modify them. Supplemental documentation is readily available for every group.

Final thoughts
That's it-- you have a operating and fairly great looking dropdown with a checkbox in front of every option-- all the visitors require to do now is selecting the ones they need. In case you want to ensure things much more fascinating-- have a look at the plugin's docs to notice precisely how adding some uncomplicated limitations can spice items up even further.
Review several video short training about Bootstrap Multiselect:
Connected topics:
Bootstrap multiple select form

Bootstrap multiple select training

Multiselect does not do the job using Bootstrap V4 alpha