Bootstrap Image Gallery
Overview
Choose your images into responsive behavior (so they never get bigger than their parent features) plus incorporate lightweight styles to them-- all via classes.
No matter exactly how great is the text message present inside of our pages no doubt we want several as efficient pictures to back it up having the web content actually glow. And because we are inside of the mobile devices era we as well require those pictures serving accordingly just to display finest at any type of display screen sizing because nobody enjoys pinching and panning around to be capable to certainly notice what a Bootstrap Image Resize stands up to show.
The people behind the Bootstrap framework are beautifully aware of that and out of its foundation one of the most well-known responsive framework has been providing very easy and effective equipments for ideal visual appeal and responsive behaviour of our image components. Listed below is ways in which it work out in current edition.
Differences and changes
Compared with its antecedent Bootstrap 3 the fourth edition uses the class .img-fluid in place of .img-responsive like it used to be. Things that this class stands for is the Bootstrap Image Responsive is going to fill up the full width of its container sizing up or else down as needed to maintain its proportions. And so for beginners-- ensure that you bring in .img-fluid to your <div class="img"><img></div> components whenever you are including them within Bootstrap 4 powered site webpages.
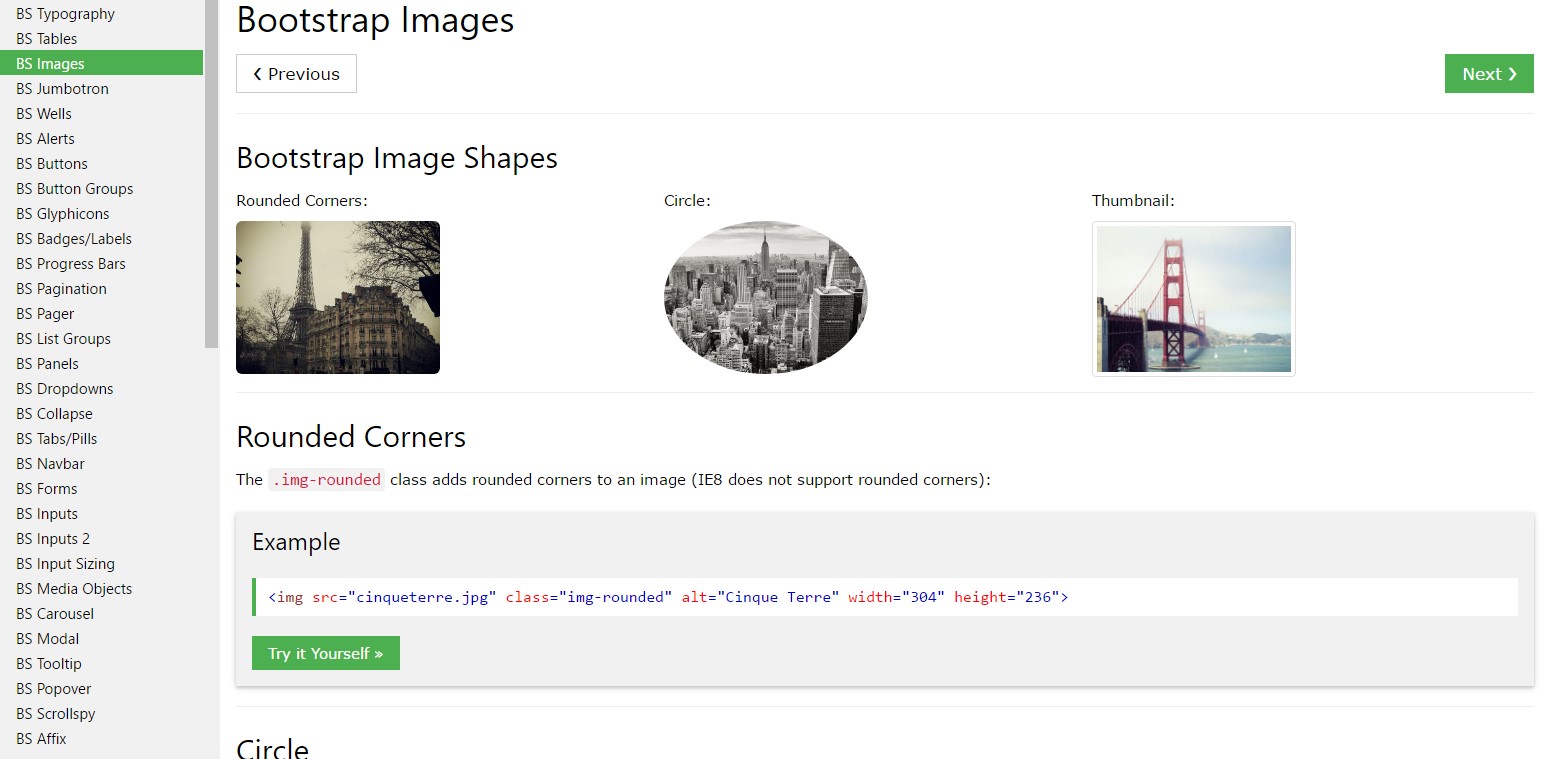
{ You may likewise use the predefined designing classes creating a specific pic oval using the .img-cicrle class, display with a refined rounded edge along with a slim offset out of the definite content using the .img-thumbnail class or just relatively round the sharp edges with the .img-rounded class to build up a little friendlier visual appeal.
Responsive images
Pictures in Bootstrap are generated responsive by having .img-fluid. max-width: 100%; plus height: auto; are related to the picture in order that it sizes together with the parent element.

<div class="img"><img src="..." class="img-fluid" alt="Responsive image"></div>SVG images and IE 9-10
With Internet Explorer 9-10, SVG images having .img-fluid are overmuch sized. To resolve this, bring in width: 100% \ 9; where needed. This fix improperly sizes other illustration formats, in this way Bootstrap does not use it instantly .
Image thumbnails
Apart from our border-radius utilities , you can easily use .img-thumbnail to provide an illustration a curved 1px borderline look.

<div class="img"><img src="..." alt="..." class="img-thumbnail"></div>Aligning Bootstrap Image Gallery
When it comes to alignment you have the ability to take advantage of a couple quite strong tools just like the responsive float supporters, content placement utilities and the .m-x. auto class as follows :
The responsive float instruments might be chosen to install an responsive illustration floating left or right and also alter this arrangement baseding on the measurements of the existing viewport.
This specific classes have taken a handful of improvements-- from .pull-left and also .pull-right at the prior Bootstrap 3 edition to
.pull- ~ screen size ~ - left and .pull- ~ screen size ~ - right at Bootstrap 4 up to alpha 5 and eventually inside the sixth alpha-- to .float-left and .float-right changing out the .float-xs-left as well as .float-xs-right classes along with the dropping of the -xs- infix leaving the other .float- ~ screen sizes md and up ~ - lext/ right as they remain in Bootstrap 4 alpha 5.
Centering the illustrations in Bootstrap 3 used to take place employing the .center-block class. Inside of the most recent version of the framework this currently turns out by using the .m-x. auto class as well as .d-block in order to determine the pic to show like a block.
Line up illustrations by using the helper float classes or else text arrangement classes. block -level images may be centered working with the .mx-auto margin utility class.

<div class="img"><img src="..." class="rounded float-left" alt="..."></div>
<div class="img"><img src="..." class="rounded float-right" alt="..."></div>
<div class="img"><img src="..." class="rounded mx-auto d-block" alt="..."></div>
<div class="text-center">
<div class="img"><img src="..." class="rounded" alt="..."></div>
</div>Additionally the content position utilities might be utilized applying the .text- ~ screen size ~-left, .text- ~ screen size ~ -right and .text- ~ screen size ~ - center to the parent feature where the definite <div class="img"><img></div> feature has been wrapped. A brand new option in existing alpha 6 build of the Bootstrap 4 once again is connected with the dismissing of the -xs- position-- in this way assuming that you intend to for example focus an illustration globally-- for all sizes with the text utilities simply employ the .text-center class.
Conclusions
Primarily that is actually the method you may include just a number of easy classes to get from regular images a responsive ones by having current build of the most prominent framework for generating mobile friendly web pages. Right now everything that is certainly left for you is discovering the best ones.
Check a number of video clip guide regarding Bootstrap Images:
Linked topics:
Bootstrap images approved records

W3schools:Bootstrap image article

Bootstrap Image issue - no responsive.