Bootstrap Button groups list
Introduction
Within the web pages we create we regularly possess a few achievable alternatives to show or else a number of actions that can be ultimately required involving a certain product or a topic so it would most likely be rather valuable if they got an simple and handy method styling the controls causing the visitor having one route or yet another during a compact group with wide-spread appearance and designing.
To take care of such cases the latest version of the Bootstrap framework-- Bootstrap 4 has complete help to the so called Bootstrap Button groups grid which in turn basically are clearly what the full name specify-- sets of buttons covered as a individual component along with all of the elements inside appearing almost the similar and so it is actually simple for the site visitor to select the right one and it's a lot less troubling for the vision since there is certainly no free space amongst the particular features in the group-- it looks like a particular button bar using several possibilities.
How you can put into action the Bootstrap Button groups form:
Building a button group is actually really simple-- everything you require is simply an element with the class .btn-group to wrap in your buttons. This generates a horizontally coordinated group of buttons-- in the event that you desire a up and down stacked group work with the .btn-group-vertical class as a substitute.
The overal size of the buttons inside of a group may possibly be widely handled so utilizing selecting a single class to all group you can surely acquire either small or large buttons in it-- just put in .btn-group-sm for small-sized or else .btn-group-lg class to the .btn-group component and all the buttons inside will get the specified sizing. Unlike the former version you aren't able to tell the buttons in the group to expose extra small because the .btn-group-xs class in no more maintained by the Bootstrap 4 framework. You are able to ultimately incorporate a several button groups in a toolbar just enclosing them within a .btn-toolbar element or else nest a group inside another just to put in a dropdown element in the child button group.
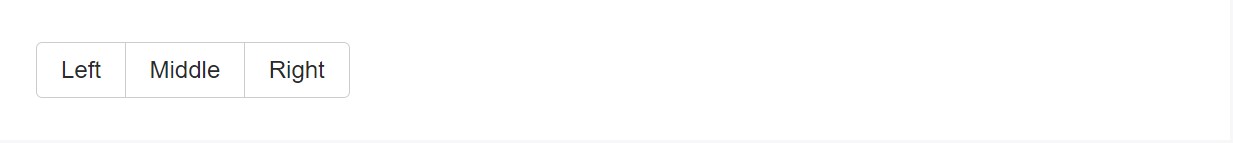
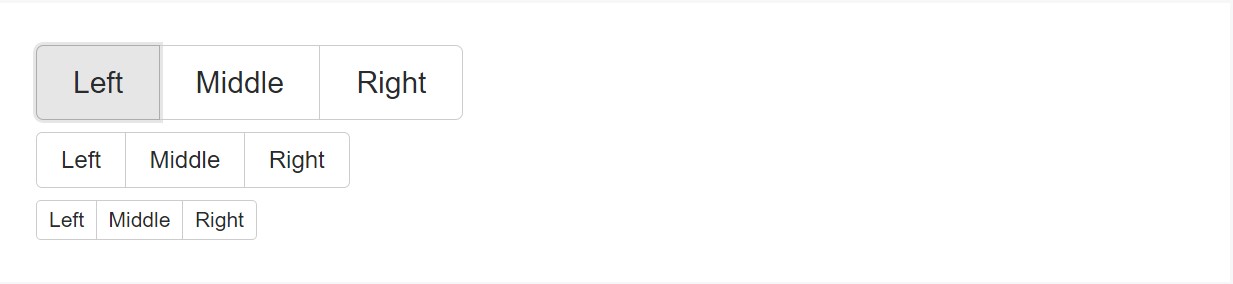
Standard illustration
Cover a variety of buttons by using .btn in
.btn-group.

<div class="btn-group" role="group" aria-label="Basic example">
<button type="button" class="btn btn-secondary">Left</button>
<button type="button" class="btn btn-secondary">Middle</button>
<button type="button" class="btn btn-secondary">Right</button>
</div>Example of the Button Toolbar
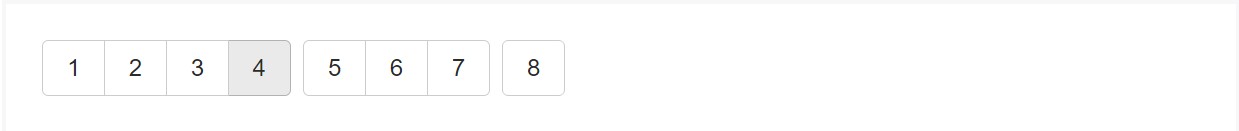
Incorporate packages of Bootstrap Button groups grid in to button toolbars for additional compound components. Apply utility classes functioning as needed to space out groups, buttons, and likewise.

<div class="btn-toolbar" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="btn-group mr-2" role="group" aria-label="Second group">
<button type="button" class="btn btn-secondary">5</button>
<button type="button" class="btn btn-secondary">6</button>
<button type="button" class="btn btn-secondary">7</button>
</div>
<div class="btn-group" role="group" aria-label="Third group">
<button type="button" class="btn btn-secondary">8</button>
</div>
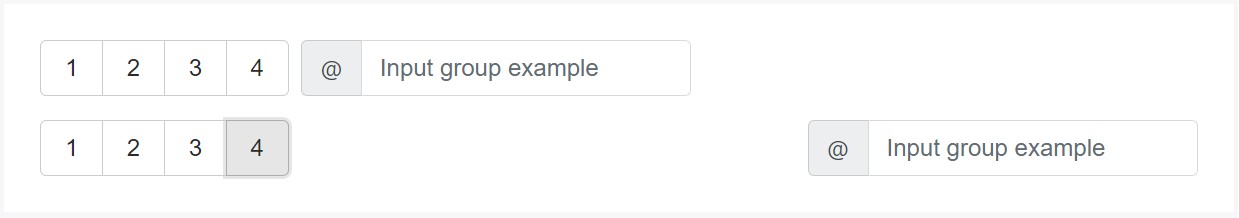
</div>Feel free to mix up input groups with button groups within your toolbars. Like the good example aforementioned, you'll very likely need to have special utilities though to place stuffs appropriately.

<div class="btn-toolbar mb-3" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="input-group">
<span class="input-group-addon" id="btnGroupAddon">@</span>
<input type="text" class="form-control" placeholder="Input group example" aria-describedby="btnGroupAddon">
</div>
</div>
<div class="btn-toolbar justify-content-between" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="input-group">
<span class="input-group-addon" id="btnGroupAddon2">@</span>
<input type="text" class="form-control" placeholder="Input group example" aria-describedby="btnGroupAddon2">
</div>
</div>Sizing
Rather than utilizing button sizing classes to each button inside of a group, just incorporate .btn-group-* to each .btn-group, featuring every one when nesting several groups

<div class="btn-group btn-group-lg" role="group" aria-label="...">...</div>
<div class="btn-group" role="group" aria-label="...">...</div>
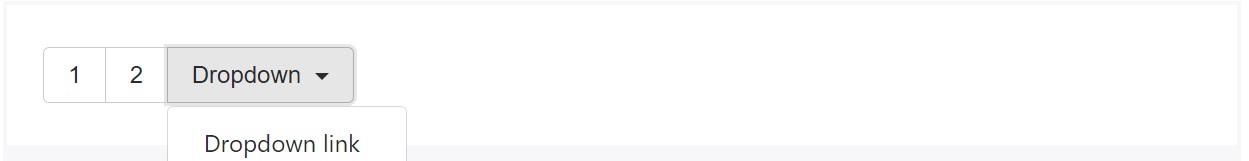
<div class="btn-group btn-group-sm" role="group" aria-label="...">...</div>Nesting
Put a .btn-group within one more .btn-group whenever you really want dropdown menus combined with a series of buttons.

<div class="btn-group" role="group" aria-label="Button group with nested dropdown">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<div class="btn-group" role="group">
<button id="btnGroupDrop1" type="button" class="btn btn-secondary dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown
</button>
<div class="dropdown-menu" aria-labelledby="btnGroupDrop1">
<a class="dropdown-item" href="#">Dropdown link</a>
<a class="dropdown-item" href="#">Dropdown link</a>
</div>
</div>
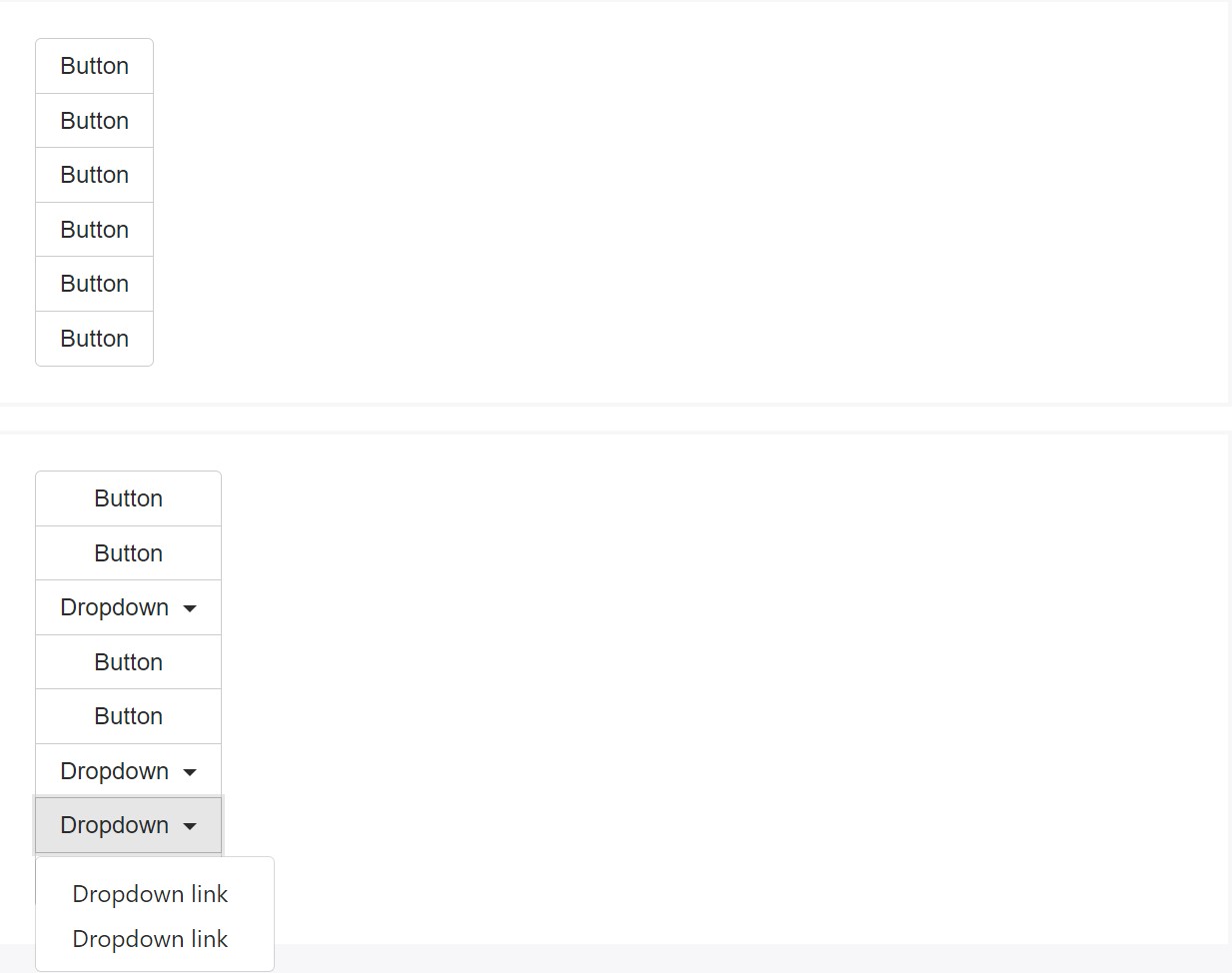
</div>Vertical type
Generate a set of buttons show up up and down loaded rather than horizontally. Split button dropdowns are not maintained here.

<div class="btn-group-vertical">
...
</div>Popovers and also Tooltips
Because of the particular implementation ( and also additional elements), a piece of unique casing is demanded for tooltips and popovers inside button groups. You'll ought to define the option container: 'body' to keep away from unwanted side consequences ( for example, the element expanding larger and/or getting rid of its own rounded edges once the tooltip or popover is caused).
Another detail to keep in mind
To get a dropdown button inside a .btn-group make another feature coming with the same class within it and wrap it around a <button> by using the .dropdown-toggle class, data-toggle="dropdown" and type="button" attributes. Next in addition to this <button> install a <div> with the class .dropdown-menu and establish the hyperlinks of your dropdown in it ensuring that you have appointed the .dropdown-item class to each one of them. That is really the fast and simple method creating a dropdown within a button group. Optionally you can easily produce a split dropdown following the same routine simply just putting extra regular button just before the .dropdown-toggle component and clearing out the text message inside it therefore just the small triangle arrow remains.
Conclusions
Actually that's the method the buttons groups get produced by using the absolute most well-known mobile friendly framework in its latest edition-- Bootstrap 4. These may possibly be quite valuable not just exhibit a handful of possible possibilities or a paths to take but additionally just as a secondary navigation items taking place at certain places of your web page featuring regular look and easing up the navigating and entire user appearance.
Review a couple of youtube video guide relating to Bootstrap button groups:
Connected topics:
Bootstrap button group authoritative records

Bootstrap button group tutorial

Maintain buttons by using Bootstrap v4