Hvordan importerer jeg min glidebryteren til Wordpress?
Hvis du vil bruke en css-bare lysbildeserie på Wordpress, gjør cssSlider det svært enkelt å eksportere lysbildeserien som en Wordpress plugin. Dette betyr at du ikke trenger FTP-tilgang til webserveren for å publisere lysbildefremvisningene på wordpress området.
Først må du fortelle cssSlider lagre lysbildeserien som en Wordpress Plugin.
1. Åpne "Innstillinger"-panelet
Åpne "Innstillinger"-panelet ved å klikke på knappen med en "gear" ikonet i bunnen av høyre panel i cssSlider.

2. Navigere å 'Publisere' kategorien
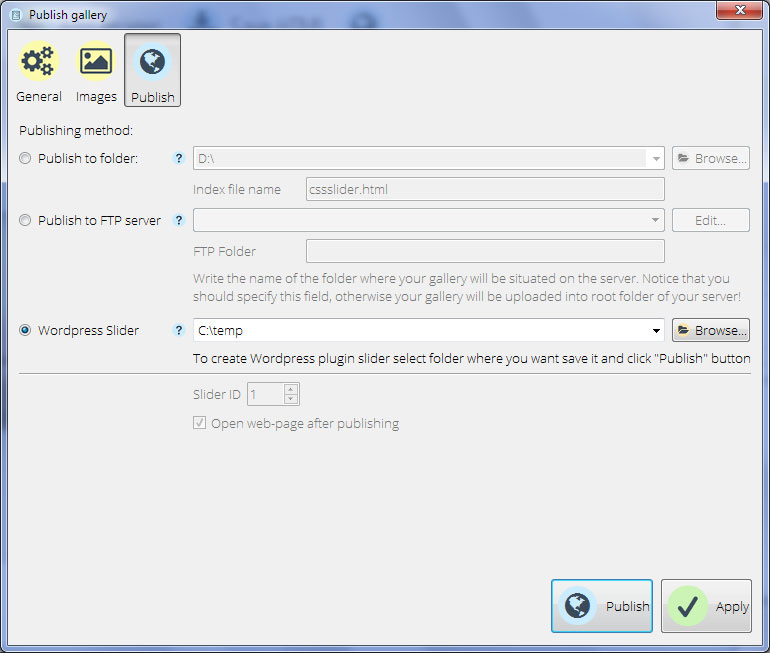
Se på fanene øverst i innstillinger-panelet, og klikk på en kalt "Publiser".
3. endre metoden Publiser til 'Wordpress glidebryteren'
Dette er det tredje alternativet i listen. Velg den, og bruk deretter knappen Bla gjennom for å finne riktig mappe der du vil slideshow wordpress plugg lagres.

4. bruke endringene
Klikk på "Apply" for å lagre endringene og lukke innstillinger-panelet.
5. Bygg din glidebryteren som normalt
Opprette lysbildeserie, at du har alle riktig bilder, stiler, farger og overgangseffekter brukes. (Merk at du trenger en kommersiell lisens til å publisere en glidebryter med noen skall enn basic.)
6. Klikk "Publiser"
Kontroller at innstillingene er riktige, og deretter Klikk Bruk. Glidebryteren koden eksporteres sammen med bilder og andre filer trengs og lagret som en komprimert zip-fil.
7. Logg inn på wordpress området og gå til "Plugins"
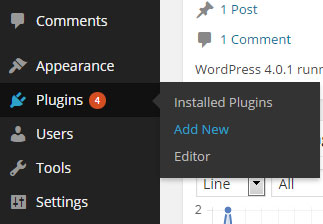
Åpne din wordpress nettsted og Logg inn som vanlig. I navigeringen til venstre er en meny artikkel kalt "Plugins". Klikk på det og klikk deretter på 'Legg til ny' og deretter 'Laste opp plugg'.
Fra dette skjermbildet kan du legge til en plugin i zip-filformat. Klikk på "Velg fil" knappen for å åpne en fil nettleser. Naviger til stedet der du lagret cssSlider lysbildefremvisning og velg zip-filen.

Klikk på "Installer nå" og Wordpress lasteopp slider plugin. Dette kan ta noen minutter.
Når filen er lastet opp, klikk på "Aktiver plugin".
8. gå til menyelementet ny 'CSS glidere'
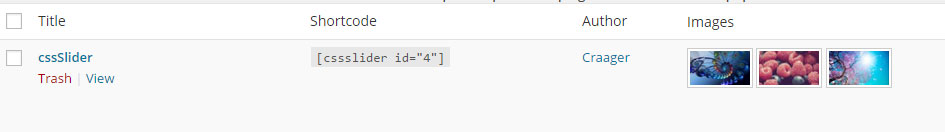
Et nytt menyelement har dukket opp i det venstre navigasjonsfeltet kalt 'CSS glidere'. Hvis du klikker på dette, vil du oppdage kontroll skjermen for CSS Slider plugin, med din eksisterende slider allerede i listen.

Klikk på glidebryteren tittelen for å forhåndsvise det og få koder for å legge til glidebryteren til en side eller mal. For å bruk din skyve på en side, bare kopier av mangel og lim den inn på siden der du vil den skal vises.
Du kan også generere nye lysbildeserier direkte fra denne wordpress plugin.



