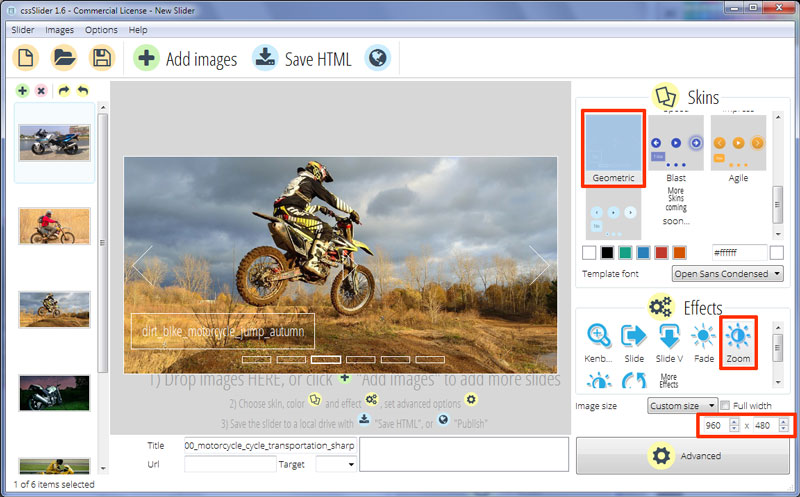
Zoom Effect & Geometric Layout Bootstrap Carousel
Denne slideren bruker firkantede hjørner og andre geometriske former for å lage et veldig modernt og maskulint design som har mye autoritet.

Lysbildefremvisningen har en veldig tynn hvit kant som er akkurat nok for å hjelpe den til å stå ut mot resten av nettsiden. Det ville ha fungert bra mot en mørk eller sort bakgrunn.
Hoved lysbildefremvisningen bruker en ‘zoom’ overgangseffekt for å bevege seg fra et bilde til det neste. Denne effekten zoomer ut det første bildet og zoomer inn the neste, og kombinerer zoomen med falming. Den har mange bevegelser og fanger blikket.
Der er en bildetekst nederst i venstre hjørne. Denne bildeteksten bruker skrifttypen ‘Open Sans Condensed’ som er en sans-serif skrift med en ganske autoritativ følelse.
Bildeteksten er hvit tekst på et gjennomsiktig rektangel med en tynn hvit kant. Det er veldig mye plass inni rektangelet, som hjelper med å understrke den skarpe firkantede følelsen. Der er både en tittel og en undertittel, og tittelen faller inn ovenfra, mens undertittelen glir inn fra høyre. På grunn av at de glir inn fra forskjellige rettninger og møtes i et hjørne, hjelper det enda engang med å forsterke det firkantede utseendet, og gir en konsistent følelse over hele designet.
Ved å holde musepekeren over bildet forårsaker at navigasjonsikonene blir synlige. Disse er to tynne hvite pilhoder på hver slider side. Hvert pilhode er som en firkant skrudd på en vinkel og delt i to. Disse pilhodene glir på plass fra midten av lysbildefremvisningen.
Der er også en pause/start knapp som blir synlig i midten, og denne er bare et hvitt ikon som stiger på plass.
Å holde muspekeren over hvilket som helst av ikonene forårsaker at de beveger seg litt. Det er bare en litt diskré rulle effect som gir beskjed til brukeren at de kan kommunisere med dem.
Der er en serie med gjennomsiktige rektangler med hvite kanter på bunnen. Hvert rektangel representerer et bilde i lysbildefremvisningen. Å holde musepekeren over et rektangel forårsaker en liten forhåndsvisning av bildet til å bli synlig, og å klikke på et rektangel laster det bildet inn i visningsområdet.
Rektangelet som er linket til det nåværende bildet har en tykkere kant for å legge vekt på det.
På grunn av det firkantede, autoritative designet, ville denne slideren vært perfekt for fitness sider som spesialiserer seg på utfordrende treningsøkter, særlig styrketrening. Det ville også ha vært flott for finansielle sider som har lyst til å skape et pålitelig inntrykk.







