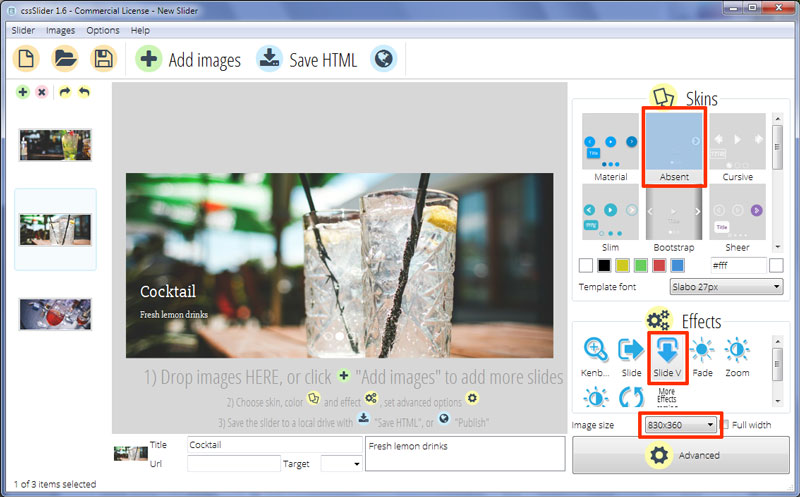
Slide Vertical Effect & Absent Skin Slider Jquery
Het CSS Slider-sjabloon ‘Absent’ heeft een minimalistisch en modern ontwerp. Het gebruikt alleen de kleur wit, en heeft strakke lijnen zonder extra toegevoegde details. Het gebruik van schaduwen voegt een elegante touch aan het geheel toe, en voorkomt dat het ontwerp als geheel te star en koud aanvoelt.
De slider is aanpasbaar en neemt vormt zich wat formaat betreft naar het scherm. Op kleinere schermen verdwijnen delen van de interface, zodat de afbeeldingen de focus van het ontwerp kunnen blijven.

Eén van de unieke aspecten van deze slider is wat er gebert wanneer de gebruiker over de slides gaat. De cursor verandert in een knop die met de muis mee beweegt. Afhankelijk van waar je heen beweegt, is het een ‘vorige slide’-knop, een ‘play/pause’-knop of een ‘volgende slide’-knop. Zoals je al verwacht, wordt de actie in kwestie uitgevoerd zodra je klikt – de slider pauzeert, of je kunt op je eigen tempo door de slides bewegen. Dit effect wordt met alleen css bereikt – er zijn geen JQuery of Javascript bij betrokken. Er is een soortgelijke ondersteuning voor handelingen op een touchscreen, bijvoorbeeld met een tablet of een smartphone.
De knoppen zijn witte cirkels met transparante icoontjes. Er ligt een lichte schaduw over de cirkels, waardoor ze beter uit de afbeeldingen naar voren komen.
Het bijschrift staat in de hoek linksonder. Deze tekst is, in tegenstelling tot de navigatieknoppen, altijd zichtbaar. Er zijn een titel en een ondertitel, in een lettertype dat ‘Slabo 27px’ heet – een modern schreeftype dat een minimalistische design en een verfijnde uitstraling heeft.
De tekst is wit, wederom met een subtiele schaduw.
Midden onderaan de slider zie je een aantal navigatiestippen. Deze stippen vertegenwoordigen allemaal een slide van de slideshow, en kunnen gebruikt worden om te navigeren. Iedere stip is een transparante cirkel met een witte rand en een lichte schaduw. Wanneer je er met je muis overheen gaat, verschijnt er een preview in een wit kader; klik je daarop, dan ga je naar de slide in kwestie.
Het overgangseffect heet ‘Slide Vertical’. Iedere afbeelding komt elegant van de onderkant omhoog, eerst snel, maar langzamer wanneer hij op zijn plaats terecht komt. Het is een simpele maar effectieve overgang. Wanneer je aan het einde van de slider komt, word je snel door de cyclus ‘teruggespoeld’ om terug te gaan naar het begin van de presentatie.
Over het geheel genomen is dit een modern design met een verfijnde ondertoon. De slider is ideaal voor bijna iedere e-commercewebsite, vooral voor degene die luxueuze producten, software, hardware of andere gadgets verkopen. Ook zou hij goed werken op een nieuwssite, aangezien het design eenvoudig is, waardoor de content op de voorgrond gehouden wordt.






