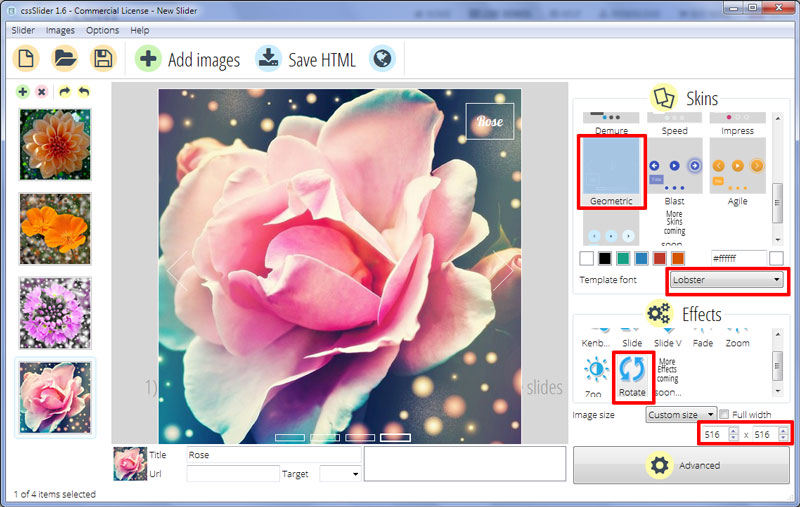
Rotate Effect & Geometric Skin Slider Html
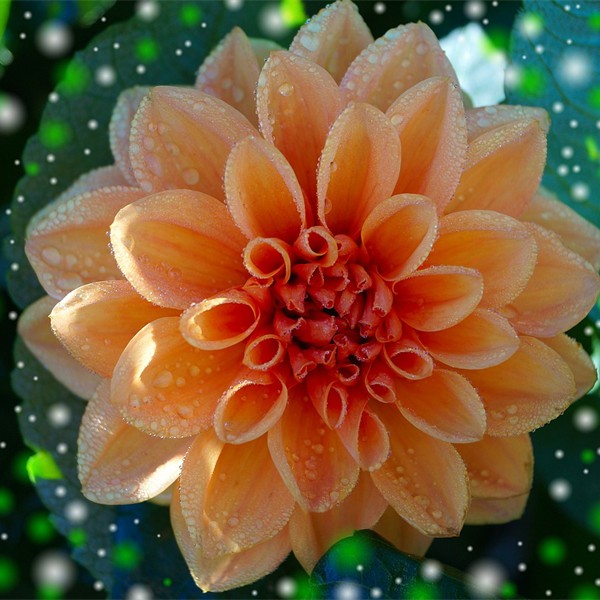
Deze cssSlider template zal uw beelden presenteren met een elegante rand terwijl elke slide een sierlijke spiraalvormige vervaging maakt. Dankzij deze dynamische vervaging, is dit een slider die prachtig zal werken op elke website die foto's of illustraties tentoonstellen met levendige kleuren en een sterk brandpunt. Bezoekers van uw website zullen ook genieten van consequente controle over de slides gedurende de hele slideshow, waardoor uw startpagina een plek wordt die ze ongetwijfeld steeds opnieuw zullen willen bezoeken.

De navigatie is gemakkelijk te herkennen en te beheren, met fijne witte pijlen aan weerszijden van de slide-deck om vooruit te gaan of vorige afbeeldingen te bekijken. Kijkers kunnen de show op elk moment stoppen en terug gaan naar de eerste slide door ergens op de afbeelding te klikken en wanneer ze klaar zijn om verder te gaan, kunnen ze verder gaan met behulp van de witte vooruit pijl op de rechterkant van het scherm. Ondertussen zal het onopvallende voorvertoning paneel aan de onderkant van de slide-deck een van de slides in de show laten zien wanneer gebruikers met hun cursor over de afzonderlijke vakken zweven. Als je je afvraagt waar je bent in de show, het vak dat de huidige slide vertegenwoordigt verschijnt in een dikker vetgedrukte witte lijn dan de rest om verwarring te elimineren. Klik op het vak dat is gekoppeld aan de afbeelding die u wilt zien en de slideshow zal u meteen naar deze afbeelding brengen.
Er is een transparant titel vak omlijnd met wit in de rechter bovenhoek van de afbeeldingen, en een nieuwe schuift in van links bij elke verandering van omgeving. Het maakt gebruik van een sierlijk, wit script dat zowel gemakkelijk te lezen is en tijdloos genoeg om een breed scala van website ontwerpen aan te vullen. Terwijl de slide het scherm verlaat, glijdt het titel vak terug naar links en de tekst verdwijnt, waardoor een naadloze overgang naar het volgende beeld en het nieuwe titel vak wordt gecreëerd.
Met deze pure CSS3-gecreëerde slideshow, kunnen uw foto's en tekeningen eenvoudig worden bekeken op elk moderne mobiele apparaat zonder gedoe. In feite, u kunt vertrouwen op dezelfde ongelooflijke prestaties waar u van bent gaan houden in alle css Slider templates, zelfs zonder het gebruik van jQuery en JavaScript. Kies nu deze template en zie hoe gemakkelijk het is om de perfecte slideshow voor uw website te bouwen in een mum van tijd.