Utilizzare le opzioni avanzate di cssSlider
Mentre puoi creare un eccellente e funzionale dispositivo di scorrimento rapidamente e facilmente usando solo le opzioni della schermata principale, esiste anche una funzionalità più estesa sotto una finestra di impostazioni avanzate che ti permette di fare cose come nascondere o mostrare gli elementi di navigazione, modificare l'aspetto delle icone di navigazione e delle immagini di anteprima e cambiare come il dispositivo di scorrimento viene salvato e pubblicato.
Puoi aprire le impostazioni avanzate di cssSlider cliccando sul grande pulsante nella parte inferiore del pannello destro che riporta la scritta 'Avanzate'. Il pulsante ha l'icona di un ingranaggio su un cerchio giallo.
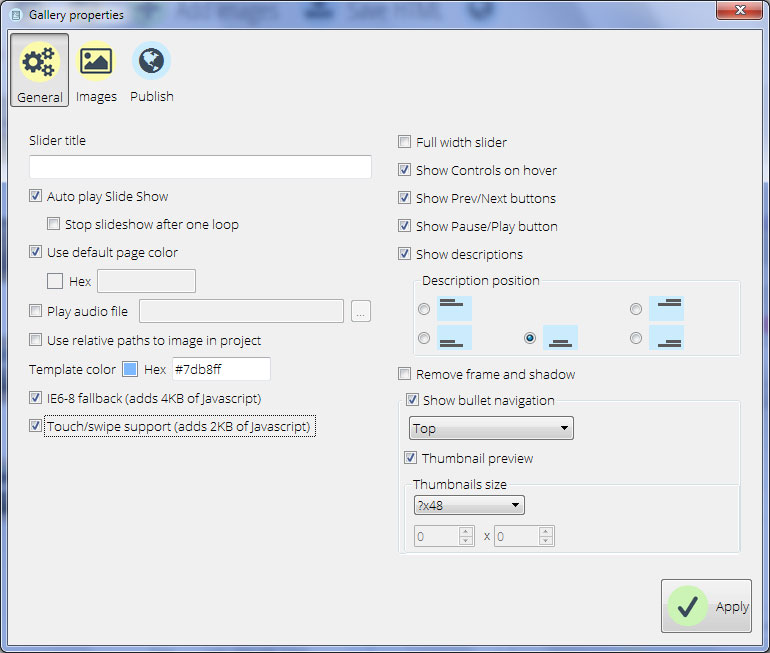
1. Impostazioni generali
Sotto Impostazioni generali troverai la maggior parte delle impostazioni per il dispositivo di scorrimento stesso.
Titolo dello Slider
Il titolo dello Slider consente di modificare il nome del dispositivo di scorrimento.
Avvio automatico della presentazione
Questa finestra è selezionata di default. Quando l'opzione è selezionata, la presentazione inizia automaticamente. Se è deselezionata, l'utente deve cliccare sul tasto 'play' per avviare la presentazione.
Fermare la presentazione dopo una sola riproduzione
Questa impostazione è deselezionata di default. Quando è selezionata, la presentazione verrà visualizzata una sola volta e poi si fermerà, fino a quando l'utente non preme di nuovo 'play' o interagisce con lo slider in qualche altro modo. Quando l’opzione è deselezionata, la presentazione si ripeterà su un ciclo continuo senza fermarsi.
Utilizzare i colori di default per la pagina
Quando questa impostazione è selezionata, verrà impostato un grigio neutro come colore di sfondo per la finestra di anteprima di cssSlider. Tuttavia, se viene deselezionata, potrai modificare il colore di sfondo. Questo ti permette di vedere come apparirà lo slider su uno sfondo simile al tuo sito web. Ciò ti consentirà di verificare, ad esempio, che le immagini scure nella presentazione non si perdano su uno sfondo nero o che i colori della tua presentazione non facciano a pugni con lo sfondo del tuo sito web principale.
Per selezionare un colore di sfondo, clicca sulla casella accanto al codice di input esadecimale per visualizzare lo strumento 'selezione dei colori'. In alternativa puoi inserire direttamente il valore esadecimale html.
Dopo aver cliccato su 'Applica', lo sfondo della finestra cambierà nella sezione di anteprima di cssSlider.
Riproduci un file audio
Riproduci un file audio consente di aggiungere un sottofondo musicale o una descrizione audio alla presentazione. Di default, è deselezionata. Per aggiungere una colonna sonora o file audio, spunta la casella. Quindi immetti l'url diretto al file audio, oppure clicca sul pulsante 'a tre punti' accanto alla casella di testo per aprire il browser dei file e trovare il file audio sul tuo computer.
Utilizza i percorsi relativi dell'immagine in progetto
Questa impostazione ti consente, se lo desideri, di specificare i percorsi assoluti o relativi delle immagini. I percorsi relativi permettono di caricare il codice HTML direttamente al server web senza alterare il codice generato.
Percorsi assoluti vuol dire che lo slider funziona solo sul tuo computer o in un ambiente localhost a meno che tu non modifichi i percorsi all'interno del codice generato per puntare alla posizione corretta.
Potresti voler utilizzare i percorsi assoluti se, per esempio, hai un server localhost su un kiosk e vuoi che una presentazione sia riprodotta come parte del display del kiosk. Potresti, inoltre, utilizzare percorsi asssoluti se hai dimestichezza nella modifica dei codici.

I colori del modello
Questo ti consente di modificare la combinazione di colori dello slider, nello stesso modo in cui lo puoi cambiare dal pannello di destra nella schermata principale.
Hai l'opzione di aggiungere un codice html esadecimale direttamente o tramite lo strumento di selezione dei colori.
Piano di riserva per Internet Explorer 6 e 8
Solo gli slider di css funzionano con tutti i browser moderni. Tuttavia se i tuoi utenti utilizzano ancora i vecchi browser tra cui Internet Explorer versioni 6 e 8 è necessario che tu aggiunga alcune righe di javascript per assicurarti che i tuoi slider siano visualizzati correttamente.
Come impostazione predefinita, questa casella è spuntata e lo slider includerà codici javascript aggiuntivi per 4KB. Se deselezioni questa casella, il tuo slider potrebbe non essere visualizzato correttamente nei browser meno recenti.
Supporto touch/swipe
Se molti dei tuoi utenti utilizzano gli smartphone ed i tablet per interagire con il tuo slider, puoi aggiungere un supporto per i controlli touch/swipe. Per fare ciò, seleziona la casella denominata 'Touch/swipe support', che aggiungerà una piccola quantità di javascript che consentiranno a questi movimenti di essere utilizzati su dispositivi touchscreen.
Il supporto Touch/swipe può essere utile anche nelle postazioni touchscreen dei musei ed ambienti simili, se utilizzi le presentazioni come parte della tua interpretazione.
Slider a tutta larghezza
Uno slider a tutta larghezza occuperà tutto lo spazio orizzontale disponibile e come risultato riempirà la finestra. Per abilitarlo, seleziona la casella di controllo 'slider a tutta larghezza'. Sii consapevole del fatto che con i widescreen, questo significa che il tuo slider può apparire un po' in formato '4/3', quindi assicurati di avere immagini che funzionano bene in un layout panoramico. I paesaggi funzionano particolarmente bene con gli slider a tutta larghezza.
Mostra controlli al passaggio del mouse
Di default gli elementi di navigazione (come il tasto Play/Pausa e le frecce Prec./Succ.) appariranno solo quando un utente passa sopra lo slider. Per modificare questo comportamento, deseleziona la casella. Questo costringerà gli elementi di navigazione ad essere visualizzati in ogni momento.
Mostra i pulsanti Prec./Succ.
Abilitando e disabilitando questa impostazione attiverai o disattiverai le frecce di navigazione dello slider. Quando l'impostazione è disattivata le frecce non appariranno e l'utente non sarà in grado di andare alla pagina successiva o precedente.
Mostra il pulsante Pausa/Play
Abilitando o disabilitando questa casella attiverai o disattiverai il pulsante Pausa/Play. Disattivarla significa non far appare il pulsante play/pausa e l'utente non sarà in grado di mettere in pausa o riprendere la presentazione. Se disattivi il tasto pausa/play, ricordati di fare in modo che lo slider inizi la riproduzione automaticamente!
Mostra le descrizioni
Le didascalie per ogni diapositiva possono essere attivate e disattivate modificando questa impostazione. Quando non è selezionata, le didascalie non verranno mostrate nella presentazione. Puoi, inoltre, modificare la posizione della descrizione qui.
Rimuovere le cornici e le ombre
Molte delle skin tra cui puoi scegliere hanno una cornice intorno alle immagini e un'ombra sullo slider per aiutare a portarlo fuori dalla pagina e creare un effetto tridimensionale.
Puoi sbarazzarti della cornice e dell’ombra selezionando questa casella di controllo.
Mostra l’elenco puntato di navigazione
L'elenco puntato di navigazione consente all'utente di passare all'esatta diapositiva o immagine che vuole vedere. Puoi disattivarlo completamente deselezionando la casella o puoi lasciarlo selezionato e cambiare la visualizzazione dell'elenco puntato di navigazione sullo slider. Utilizza il menu a discesa per selezionare dove desidera che l'elenco puntato appaia ad esempio in alto o in basso..
Anteprima della miniatura
Di default, quando l'utente passa sopra l'elenco puntato della navigazione, un'anteprima in miniatura mostra che lo slider è legato all'elenco puntato. Puoi disattivare l'anteprima in miniatura deselezionando la casella. Se lasci la casella selezionata, puoi modificare la dimensione delle anteprime. Per fare questo, utilizza la linguetta 'dimensione delle miniature' dal menu a tendina e seleziona le dimensioni desiderate. Se selezioni 'formato personalizzato', puoi aggiungere la larghezza e l'altezza direttamente in pixel. Il punto interrogativo "?" nel menu a discesa significa che questa dimensione (larghezza o altezza) sarà calcolata automaticamente in base alle proporzioni della diapositiva.
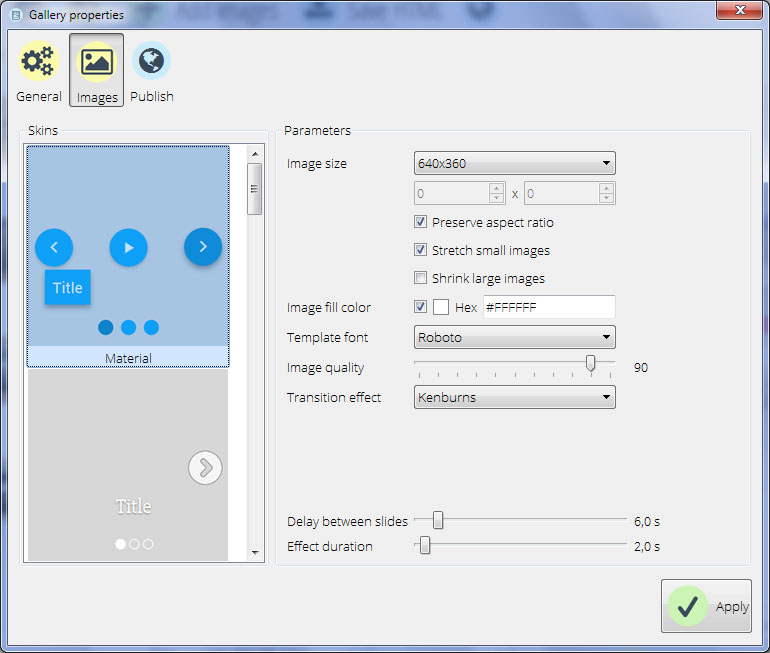
2. Impostazione immagini
La linguetta 'immagini' nel pannello delle impostazioni ti permette di controllare diverse impostazioni per le immagini utilizzate nella presentazione.
Skin
Questa sezione ti permette di cambiare la skin, che viene utilizzata dallo slider. Puoi scegliere tra una gamma di stili diversi ed applicarli al tuo slider. Dopo aver applicato il nuovo stile, puoi visualizzare in anteprima come appare nella finestra principale.
Dimensione dell’immagine
La dimensione dell'immagine ti permette di modificare le dimensioni complessive ed il rapporto della tua presentazione. Utilizza la casella a discesa per scegliere una dimensione appropriata per le immagini in base a dove intendi visualizzarle nella presentazione. Ricorda che, siccome cssSlider è reattivo, le immagini si ridurranno se lo schermo non è abbastanza grande per visualizzarle in full size.
Hai anche alcune impostazioni avanzate che puoi applicare alle immagini in questa sezione:
Mantieni le proporzioni
Deselezionando la casella, le immagini non manterranno più le loro proporzioni quando ridimensionate. Questo può portare a vedere le immagini in modo distorto o 'allungate', quindi usa questa opzione con cautela.
Allunga le immagini piccole
Questo aumenta la dimensione delle immagini piccole per riempire la dimensione full size dello slider. Questo può portare ad immagini squadrettate se sono troppo piccole, quindi utilizzala con cautela. E' meglio se usi le immagini più grandi possibili.
Restringi le immagini troppo grandi
Di default, cssSlider manterrà le immagini a grandezza naturale e taglierà solo le parti dell'immagine che sono troppo grandi per lo slider. Se selezioni questa casella, le immagini verranno rimpicciolite per adattarsi alle dimensioni dello slider.

Riempi l’immagine con del colore
Se imposti lo slider in modo che non ridimensioni le immagini, può capitare che le immagini siano visualizzate con uno spazio vuoto dove non riempiono completamente lo slider, perché hanno una forma o una dimensione sbagliate. Puoi impostare il colore preferito per riempire questo spazio vuoto, cambiando il colore del riempimento dell'immagine.
Puoi utilizzare lo stesso colore dello sfondo del tuo sito web, per mimetizzare le immagini, o un colore contrastante per dare consistenza alla presentazione, anche se le immagini non sono così consistenti.
Per selezionare un colore, immetti direttamente il codice esadecimale o clicca sul pulsante quadrato per caricare la schermata 'color picker' ed accedere ai colori personalizzati che hai salvato.
Modelli per i caratteri
Ci sono un sacco di tipi di carattere che possono essere utilizzati per dare alla tua descrizione un aspetto elegante e moderno.
Qualità dell’immagine
Diminuendo la qualità delle immagini, puoi ridurre le dimensioni delle immagini e rendere lo slider più veloce da caricare. Tuttavia, si perdono anche i dettagli delle immagini. Di default la qualità dell'immagine è molto alta, ma puoi ridurla qui utilizzando lo slider.
Effetto di transizione
Puoi modificare l'effetto di transizione utilizzando questo menu a tendina. L'effetto di transizione è il modo in cui una diapositiva viene sostituita da un'altra diapositiva, ad esempio andando in dissolvenza verso la diapositiva successiva, ecc. Utilizza il menu a tendina per selezionare l'effetto che desideri utilizzare.
Ritardo tra le diapositive
Questo slider controlla la durata di visualizzazione di ogni diapositiva prima che venga sostituita da quella successiva. Regola lo slider per modificare il tempo di ritardo in secondi. Potresti volere un ritardo più lungo per immagini complesse o diapositive con molto testo oppure un ritardo più breve per diapositive semplici o d'atmosfera.
Durata dell’effetto
Questo slider controlla quanto tempo ci vuole per il passaggio alla diapositiva successiva. Puoi regolare lo slider per modificare la durata dell'effetto in secondi. Una transizione veloce è energica e dinamica, mentre una lenta sarà più calma e più pacifica.
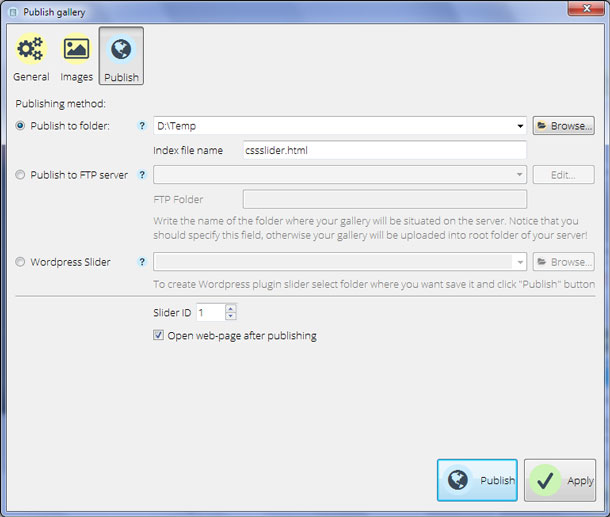
3. Impostazioni di pubblicazione
La scheda di pubblicazione delle impostazioni ti consente di modificare le impostazioni che controllano quello che accade quando pubblichi lo slider completato.
Pubblica nella cartella
Di default, cssSlider salva le immagini HTML e dello slider in una cartella del tuo computer. Puoi modificare la cartella usata qui.
Clicca sul pulsante 'Sfoglia' e passa alla cartella in cui desideri che l'HTML e le immagini della presentazione siano salvate. Questa potrebbe essere una cartella all'interno della copia locale del tuo sito web, ad esempio, o una cartella all'interno di una configurazione del server localhost.
Pubblica su un server FTP
Potresti voler saltare il salvataggio dello slider sul tuo computer ed invece volerlo salvare direttamente sul server in cui si trova il tuo sito via FTP.
Dovrai conoscere le impostazioni del server FTP prima di poter utilizzare questa opzione.
Seleziona questa opzione, quindi clicca su 'Modifica' per aggiungere un nuovo server FTP o per modificarne uno esistente salvato in precedenza. Clicca su 'Applica' quando hai finito.

Slider per Wordpress
Puoi salvare il tuo slider come plugin per Wordpress. Questo è particolarmente utile se non hai accesso diretto al tuo sito web tramite FTP.
Seleziona questa opzione e quindi sfoglia il percorso sul tuo computer dove desideri che il plugin sia salvato. Clicca su 'Applica' quando hai fatto.
ID dello Slider (si applica solo alle presentazioni salvate su un computer in locale)
Di default, il primo slider che crei avrà come ID '1'. Puoi modificarlo con qualsiasi numero desideri.
Apri la pagina web dopo la pubblicazione (si applica solo quando salvi una presentazione su un computer in locale)
Se non vuoi che la presentazione si apra su un browser non appena la salvi, puoi deselezionare questa opzione. In caso contrario, dopo aver pubblicato la presentazione si aprirà automaticamente su un browser per controllare che funzioni come previsto.



