Guida alla barra di navigazione di cssSlider.
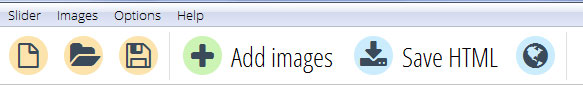
Sono presenti 6 icone\pulsanti sulla barra di navigazione di cssSlider.
Il primo set ditre icone è completamente dedicato alla creazione, al salvataggio e all’apertura dei “progetti” (detti anche slider), mentre il secondo set è legato alle funzioni speciali di cssSlider, come l’esportazione in HTML o la pubblicazione degli slider sul web.
Procedendo da sinistra verso destra:
- La prima icona (una pagina con un angolo piegato) vi consente di creare un nuovo progetto/slider.
- La seconda icona (una cartella aperta) vi permette di aprire un progetto/slider già esistente.
- La terza icona (un floppy disc) vi consente di salvare il progetto/slider corrente.
- Il set successivo composto da 3 icone ha invece delle funzioni speciali. La prima icona del set (il simbolo “più” posizionato su un cerchio verde) vi permette di aggiungere immagini al vostro slider. Non si tratta, però, dell’unico modo per aggiungere immagini. Potete infatti fare lo stesso semplicemente trascinando le immagini da una qualsiasi cartella delvostro computer allo slider. Qualora voleste aggiungere immagini a uno slider già creato, potete farlo premendo sul simbolo “più” presente sulla barra laterale sulla sinistra.
- L’icona successiva del set (una freccia che punta in basso verso un disco rigido, su un cerchio blu) vi consente di salvare gli slider in formato HTML. Questa funzione creerà due file HTML e due cartelle diverse: una per le immagini e una per i file aggiuntivi necessari. Inoltre aprirà automaticamente lo slider nel vostro browser. L’opzione risulta essere piuttosto utile quando è necessario usare l’HTML per progetti di grossa portata.
- L’ultima icona (un globo su un cerchio blu) vi permette di pubblicare il vostro slider. In base alle opzioni che avrete selezionato nelle “impostazioni avanzate” questa funzione esporterà lo slider in HTML, lo caricherà direttamente su un server FTP, oppure lo salverà come plugin per Wordpress. L’esportazione in HTML è l’impostazione predefinita, quindi assicuratevi di modificare le opzioni per selezionare la funzione più appropriata al vostro progetto.