Una guía acerca de la barra de navegación superior en cssSlider
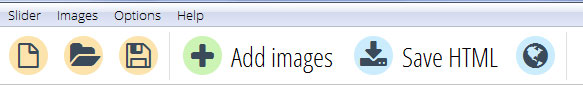
En la barra de navegación superior en cssSlider hay seis iconos / botones. El primer conjunto de tres iconos está relacionado con crear, guardar y abrir "proyectos" o diapositivas, mientras que el segundo conjunto de tres iconos está relacionado con funciones especiales dentro del cssSlider, como la exportación de HTML o la publicación de diapositivas en la web.
De izquierda a derecha:
- El primer icono (una hoja con una esquina doblada) permite abrir un proyecto/diapositiva existente.
- El segundo icono (una carpeta abierta) permite abrir un proyecto/diapositiva existente.
- El tercer icono (un disquete) permite guardar el proyecto/diapositiva actual.
- El siguiente conjunto de tres iconos tiene funciones especiales. El primer icono en este conjunto (un signo de suma en un círculo verde) permite añadir nuevas imágenes a su deslizador. Esta no es la única manera para agregar imágenes. También se pueden arrastrar y soltar imágenes desde una carpeta de su equipo. O bien, cuando se tiene un deslizador ya creado, se pueden agregar imágenes en la barra lateral izquierda utilizando el símbolo de suma.
- El siguiente icono en este conjunto (una flecha que apunta hacia abajo y hacia un disco duro sobre un círculo azul) permite guardar su deslizador como HTML. Esto creará dos carpetas, una para las imágenes y otra para los archivos adicionales necesarios, así como dos archivos html. Por defecto, se abrirá también el deslizador en su navegador. Esta opción es útil si necesita utilizar el HTML en un proyecto más grande.
- El icono final (un globo en un círculo azul) permite publicar el deslizador. Dependiendo de las opciones seleccionadas en "Configuración Avanzada" podrá exportar el deslizador como HTML, cargar el deslizador directamente a un servidor a través de FTP o guardar el deslizador como un plugin para WordPress. Por defecto, se exportará como HTML, para cambiar el comportamiento, se debe ajustar la configuración según corresponda.