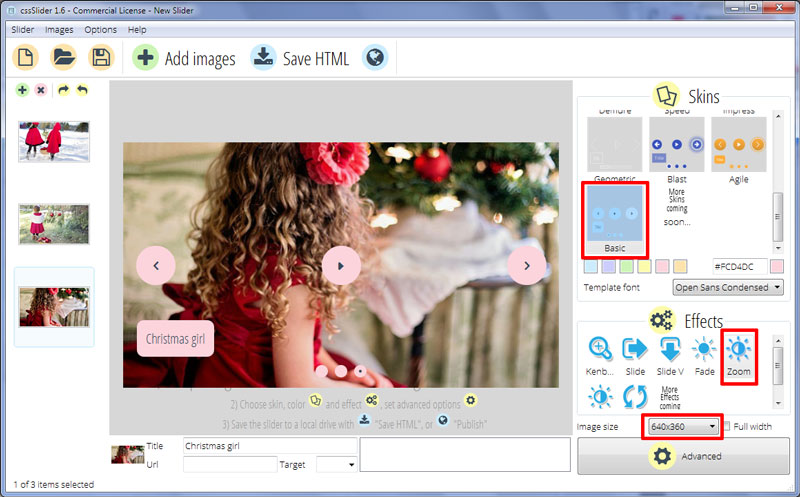
Zoom Transition & Basic Design Wordpress Slider
Diese attraktive und feminine Slider Vorlage verwendet die Farben rosa und grau, welche eine große Wirkung ausstrahlen.
Der Slider selbst ist relativ "quadratisch" in der Form, im Gegensatz zu vielen anderen Slidern, welche Sie dazu zwingen, Panorama Landschafts-Bilder zu verwenden. Daher ist es ein sehr flexibles Design, welches in einer Vielzahl von Website Themen aufgenommen werden kann.
Jedes Bild in der Diashow bietet Platz für eine Beschriftung in der unteren linken Ecke. Der Titel ist ein grauer Text auf einem rosaroten Rechteck mit abgerundeten Ecken und der Untertitel ist ein dunkelgrauer Text auf einem blass-rosa Rechteck mit abgerundeten Ecken. Der Haupttitel springt von oben nach unten und der Untertitel springt von unten nach oben. Das obere Rechteck überlappt das untere. Wenn sich die beiden Rechtecke auf ihren Platz bewegen, verursachen sie, dass der Text "zurückprallt", ein angenehmer Effekt, welcher bewirkt, dass sich das Design extrem modern anfühlt.

Die im Titel verwendete Schriftart ist “Open Sans Condensed ". Hierbei handelt es sich um eine moderne serifenlose Schrift, die ein freundliches Aussehen hat und extrem einfach bei kleinen Schriftgrößen zu lesen ist.
Die Bilder in der Diashow verwenden einen "Zoom" Änderungseffekt. Das ist der Effekt, der bei einem Bild Übergang angewendet wird. Das neue Bild zoomt und blendet ein, während das vorherige Bild zoomt und ausblendet.
Der Benutzer kann durch die Bilder in der Diashow navigieren, indem er die Navigationspfeile verwendet, welche erscheinen, wenn Sie mit der Maus über den Slider schweben. Diese Pfeile sind graue Pfeilspitzen auf einem rosaroten Kreis, der langsam auf seinen Platz fällt. Das Bewegen der Maus über einen der Navigationspfeile bewirkt, dass der Kreis zu blass rosa verblasst und die Pfeilspitze sanft vibriert, was den Benutzer motiviert, darauf zu klicken.
Durch das Klicken auf die Pfeile kann der Benutzer durch die Bilder navigieren.
Es gibt auch eine Pause Taste, welche mit den Navigations-Pfeilen angezeigt wird. Dies ermöglicht dem Benutzer die Diashow anzuhalten und wieder zu starten. Das Symbol hat die gleiche Optik und Hoover Effekt wie die Navigations-Pfeile.
Der Benutzer kann auch durch die Kreise in der Mitte der Diashow durch die Folien navigieren. Das sind rosa Kreise, die, wenn sie hervorgehoben werden, einen kleinen grauen Punkt in der Mitte haben. Der Benutzer kann mit der Maus über den Kreis fahren, um ein Vorschau Bild anzuzeigen, oder auf einen der Kreise klicken, um dieses Bild in die Diashow zu laden. Dies ermöglicht dem Benutzer, direkt zu dem Bild, welches ihn am meisten interessiert, zu springen.
Wie bei jedem cssSlider Thema, ist das Design ansprechend und funktioniert mit jeder Bildschirmgröße. Es wurden sehr viele Gedanken in die ansprechende Gestaltung des Designs gesteckt, was bedeutet, dass der Beschriftungstext auf einem kleinen Bildschirm verschwindet, um mehr Platz für die Bilder zu schaffen.
Es gibt eine Menge, was Sie an diesem Slider Design lieben werden. Es gibt kleine Details, wie die Art und Weise, wie der Beschriftungstext eine Überlappung verwendet, was diesem Design ein poliertes Aussehen verleiht, ohne von dem weichen und femininen Stil abzulenken. Dieser Slider wäre perfekt für Blogs und Websites, welche sich an ein weibliches Publikum richten, oder Websites für Kunstgewerbe.






