Live Demos
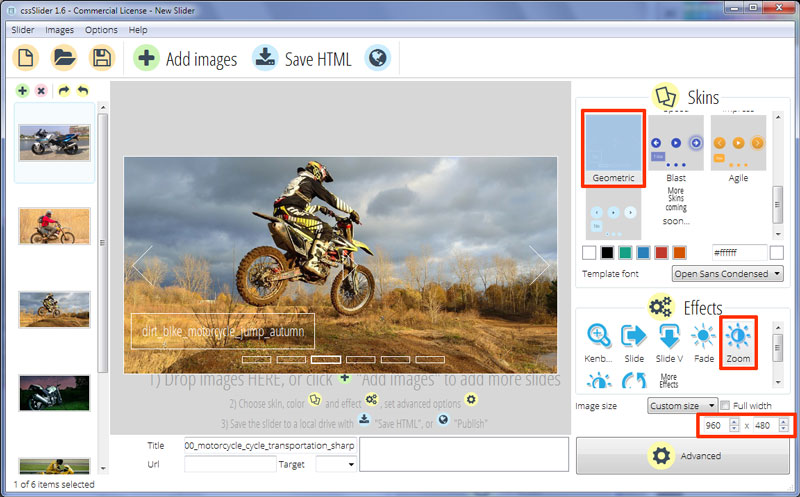
Zoom Transition & Geometric Design Bootstrap Carousel
Dieser Slider nützt quadratische Ecken und geometrische Formen um ein sehr modernes maskulines Design zu schaffen, welches viel Autorität vermittelt.

Die Slideshow hat einen sehr dünnen weißen Rand der gerade dazu ausreicht sie vom Rest der Seite zu hervorzuheben. Sie würde sehr gut bei einem dunkle oder schwarzen Hintergrund wirken.
Die Haupt-Slideshow selbst nutzt eine Zoom-Animation um von einem zum anderen Bild zu wechseln. Dieser Effekt verkleinert das erste Bild und zoomt in das nächste und kombiniert so den Zoom mit einem Verblassen verbindet. Es hat sehr viel Bewegung und ist ein Augenschmaus.
In der unteren linken Ecke ist eine Bildunterschrift. Diese hat die Sans-Serif Schriftart „Open Sans Condensed“ welche ein autoritäres Gefühl vermittelt.
Es ist weißer Text auf einem transparenten Rechteck mit einem dünnen weißen Rand. Es ist viel Platz im Rechteck, was hilft das scharfe, eckige Gefühl zu verstärken. Es gibt einen Titel und einen Untertitel und der Titel kommt von oben, während der Untertitel von rechts hereingeschoben wird. Dadurch, dass sie von verschiedenen Richtungen kommen und sich in der Ecke treffen, verstärkt auch dies den eckigen Look und trägt zu dem einheitlichen Gefühl des gesamten Designs beizutragen.
Fährt man über das Bild werden die Navigations-Icons sichtbar. Diese bestehen aus zwei dünnen Pfeilspitzen auf jeder Seite. Jede Pfeilspitze ist wie ein Quadrat, welches auf die Spitze gestellt wird und zur Hälfte geteilt wird. Diese kommen von der Mitte der Slideshow her gefahren.
Es gibt auch einen Pause/Play-Button der in der Mitte erscheint, dieser ist einfach ein weißes Icon das zur richtigen Stelle auffährt.
Wenn man ein Icon berührt, bewegen diese sich leicht, ein subtiler Rollover-Effekt der den Nutzer wissen last, dass er damit interagieren kann.
Es gibt eine Reihe von transparenten Rechtecken mit weißen Rändern an der Unterseite. Jedes Rechteck steht für ein Bild in der Slideshow. Fährt man über ein Rechteck, wird ein kleines Vorschaubild sichtbar, klickt man auf das Rechteck, wird dieses Bild in den Sichtbereich geladen.
Das Rechteck, welches zum aktuellen Bild gehört, hat einen dickeren Rand zur Betonung.
Durch das eckige, autoritäre Design würde dieser Slider perfekt für Fitness-Seiten sein, die sich auf herausfordernde Workouts spezialisieren, vor allem Krafttraining. Es würde zudem hervorragend zu Finanzwebseiten passen, die einen vertrauenswürdigen Eindruck schaffen sollen.







