
Live Demoer
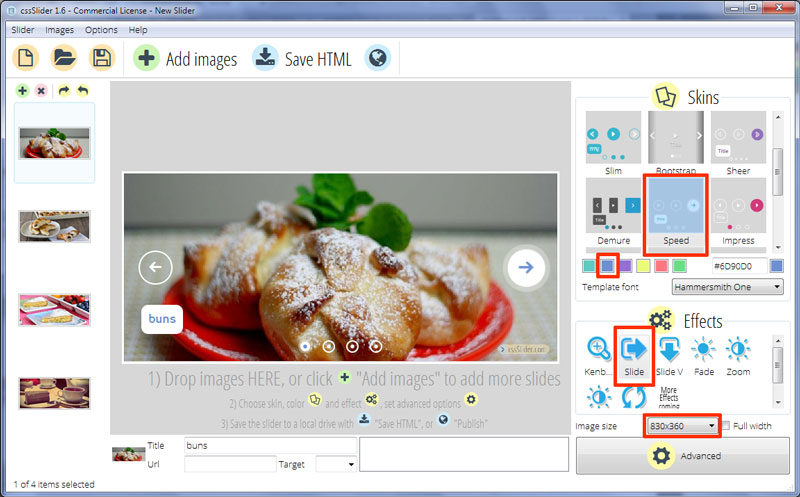
Slide Animation & Speed Skin Responsive Slider
Denne slider har et enkelt, men sjovt design, der bruger hvid og blå, en kombination, der føles neutral men venlig.

Fordi designet kun bruger CSS, er det utroligt hurtigt at indlæse. Designet er responsivt og kan vises på næsten alle platforme, selv hvis JavaScript er deaktiveret..
Diasshowet har ikke en reol, derfor lader det billederne være det primære fokus. Ved mouseover kommer der to navigationspile op. De synes at hvirvle på plads fra fire små prikker, en sjov overgang der er iøjnefaldende. Flytning fra sliderområdet får dem til at hvirvle væk igen, og skjules i de fire små prikker, som derefter forsvinder. Navigationspilen er hvid og har en let afrundet fornemmelse, som igen er med til at styrke det sjove og venlige udtryk. Den er i en gennemsigtig cirkel med en hvid kant.
Pilen bruges til at navigere gennem billederne.
Der kan også navigeres gennem billederne ved hjælp af rækken af hvide cirkler, mod bunden af sliden. Disse cirkler har en gennemsigtig kant og derefter en hvid kant - som skaber et "dobbelt cirkel”-udseende. Hver cirkel repræsenterer et billede-slide. Den bliver blå, får en hvid cirkel omkring sig, og derefter en halvgennemsigtig hvid kant for at skabe en tredobbelt cirkeleffekt, der minder om en dartskive eller andet mål.
Hvis markøren holdes over en cirkel vil bringe et forhåndsvisningsbillede op i en hvid ramme, der også har en hvid pil i bunden der peger på den relevante cirkel. Dette viste billede zoomer på plads med en lille hoppende bevægelse, på samme måde som billedteksterne gør.
Ved at klikke på en cirkel navigerer brugeren direkte til det billede, de er mest interesserede i.
Der er mulighed for at vise en billedtekst i venstre hjørne i bunden. Det består af en titel og en undertitel. Titlen er blå tekst på en hvid firkant med afrundede hjørner. Undertitlen er hvid tekst på et rektangel med afrundede hjørner, der har en hvid kant. Begge zoomer på plads, med et lille hop i slutningen af zoomet når de opnår den rigtige størrelse. Igen, det føles sjovt og venligt.
Den benyttede font er Hamersmith One, som har et finurligt, næsten naivt håndskrevet look. Det er en skrifttype, der er specielt designet til lav kontrast-indstillinger, og til at blive læst på en skærm, så det er yderst læsbar.
Ændringseffekten på denne demo er "slide", som glider hvert billede på plads fra højre eller venstre. Sliden starter hurtigt og bremser derefter, en diskret effekt, der gør at overgangen føles ren og moderne. Når den når enden af billede-sekvensen, glider den tilbage til begyndelsen, som viser alle billederne og giver indtryk af at billederne er på en filmspole.
Dette design kan bruges til næsten ethvert websted, der har brug for et friskt udseende og som stadig har en finurlig, sjov følelse. Det vil være fantastisk til bloggere, forfattere og udgivere, samt familievenlige restauranter.






