Bootstrap Media queries Css
Introduction
Like we said earlier within the present day web which gets browsed almost likewise by mobile phone and desktop tools gaining your pages adapting responsively to the display screen they get shown on is a must. That is actually exactly why we own the highly effective Bootstrap framework at our side in its latest 4th version-- currently in development up to alpha 6 launched now.
However exactly what is this item beneath the hood that it literally works with to execute the job-- exactly how the webpage's material becomes reordered as required and exactly what helps make the columns caring the grid tier infixes such as -sm-, -md- and so on reveal inline to a particular breakpoint and stack over below it? How the grid tiers really operate? This is what we are generally planning to look at in this particular one.
Efficient ways to make use of the Bootstrap Media queries Css:
The responsive behavior of one of the most popular responsive system located in its own latest 4th edition gets to get the job done due to the so called Bootstrap Media queries Override. Precisely what they work on is having count of the width of the viewport-- the display screen of the gadget or the width of the web browser window in case the webpage gets showcased on desktop and using various designing rules as required. So in standard words they use the simple logic-- is the width above or below a certain value-- and pleasantly activate on or off.
Every viewport size-- like Small, Medium and so forth has its own media query identified with the exception of the Extra Small display dimension which in the most recent alpha 6 release has been actually utilized widely and the -xs- infix-- cancelled so in a moment in place of writing .col-xs-6 we simply just have to type .col-6 and obtain an element growing half of the display screen at any kind of width.
The basic syntax
The fundamental syntax of the Bootstrap Media queries Override Css located in the Bootstrap framework is @media (min-width: ~ breakpoint in pixels here ~) ~ some CSS rules to be applied ~ which narrows the CSS rules specified to a certain viewport dimension but eventually the opposite query might be applied just like @media (max-width: ~ breakpoint in pixels here ~) ~ some CSS ~ which in turn are going to apply up to reaching the specified breakpoint size and no further.
Other thing to take note of
Useful aspect to observe right here is that the breakpoint values for the various display scales change through a single pixel depending to the rule that has been simply used like:
Small-sized display screen sizes - ( min-width: 576px) and ( max-width: 575px),
Standard display sizing - ( min-width: 768px) and ( max-width: 767px),
Large display screen size - ( min-width: 992px) and ( max-width: 591px),
And Additional large display screen sizes - ( min-width: 1200px) and ( max-width: 1199px),
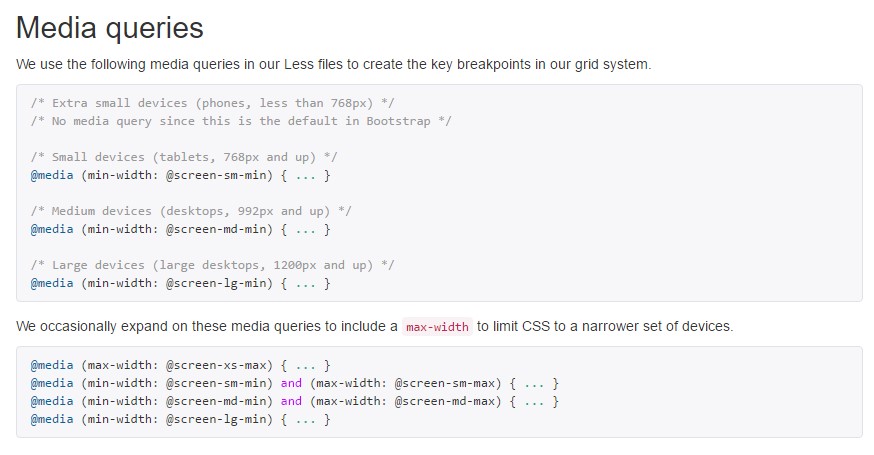
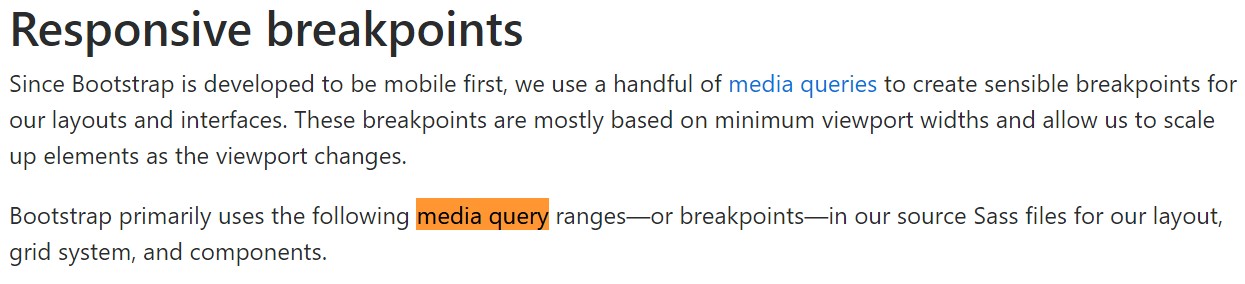
Responsive media queries breakpoints
Considering Bootstrap is undoubtedly designed to become mobile first, we utilize a small number of media queries to establish sensible breakpoints for programs and styles . These breakpoints are normally built upon minimum viewport sizes as well as make it possible for us to size up elements just as the viewport changes.
Bootstrap primarily employs the following media query extends-- or breakpoints-- in source Sass documents for format, grid structure, and elements.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Considering that we prepare resource CSS in Sass, each media queries are obtainable through Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We periodically operate media queries which perform in the various other direction (the offered display scale or even smaller):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthOnce again, these types of media queries are additionally accessible through Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are likewise media queries and mixins for targeting a one segment of screen dimensions applying the lowest and highest breakpoint sizes.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These particular media queries are as well obtainable via Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...Equally, media queries may span various breakpoint sizes:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...
<code/>
The Sass mixin for focus on the exact same display screen size variety would be:
<code>
@include media-breakpoint-between(md, xl) ...Conclusions
Do consider once more-- there is certainly no -xs- infix and a @media query when it comes to the Extra small-- less then 576px display dimension-- the regulations for this one get widely utilized and handle trigger after the viewport becomes narrower compared to this value and the larger viewport media queries go off.
This upgrade is targeting to brighten both of these the Bootstrap 4's style sheets and us as developers due to the fact that it follows the normal logic of the method responsive content works accumulating after a certain point and along with the losing of the infix there actually will be much less writing for us.
Take a look at some video clip information regarding Bootstrap media queries:
Connected topics:
Media queries official documents

Bootstrap 4: Responsive media queries breakpoints

Bootstrap 4 - Media Queries Method