Bootstrap List Style
Overview
List group is a great and convenient component that is looked up in Bootstrap 4. The component is put to use for presenting a string or 'list' content. The list group things can certainly be transformed and enhanced to support nearly any sort of material within just using numerous features provided for modification within the list itself. These particular list groups can additionally be employed for site navigation with using the appropriate modifier class.
In Bootstrap 4, the Bootstrap List Button is a component which styles the unordered lists in a special method given that it paves the way for creating custom material within complex lists free from needing to think about the performance problem ( due to the fact that the language looks after that by itself).
Solutions of Bootstrap List Template:
Displayed below are the properties that are attainable in the list group component in Bootstrap 4:
• Unordered list: Easily the most common kind of list group that you can easily produce in Bootstrap 4 is an unordered list that has a set of objects using the correct classes. You have the ability to built upon it using the different solutions that are available in the component.
• Active pieces: You can surely focus on the current active selection by simply including the .active direction to a .list-group-item. This is valuable for once you would like to generate a list of items that is clickable.
• Disabled stuffs: You are able to additionally de-highlight a list item to get it appear as even though it has been disabled. You just need to bring in the .disabled extension to the .list-group-item for doing so.
• Links and Buttons: With the buttons tag, you can conveniently produce an actionable item within the Bootstrap List Item which in turn means that you are going to have the ability to include hover, active, and disabled states to these things via installing the .list-group-item-action possibility. { You have the ability to disconnect these types of pseudo-classes from the remaining classes to assure that the non-interactive components in your code like <div>-s or <lis>s are actionable or not clickable additionally. It is advised that you do certainly not use the typical button classes i.e .btn here.
• Contextual classes: This is one other nifty component that becomes part of the list group element which enables you to style each list object having a definitive color and background. These are particularly practical for spotlight particular objects as well as sorting them according to color-'s code.
• • Badges: You can at the same time bring in badges to a list material to show the unread counts, activity on the thing, and help various other involved components via the use of additional utilities.
Let us observe a couple of examples
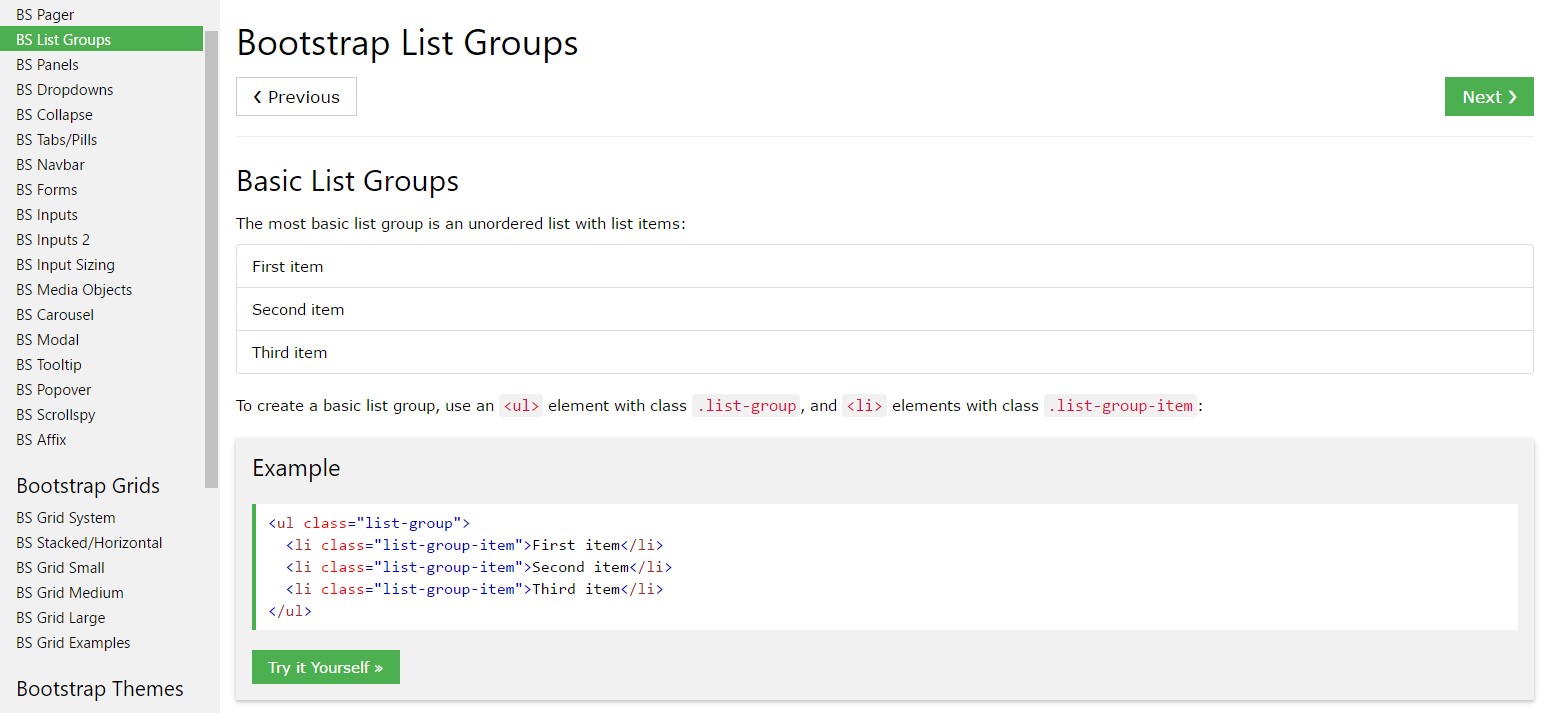
General standard
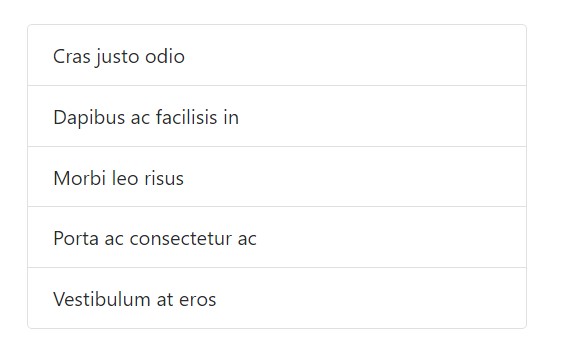
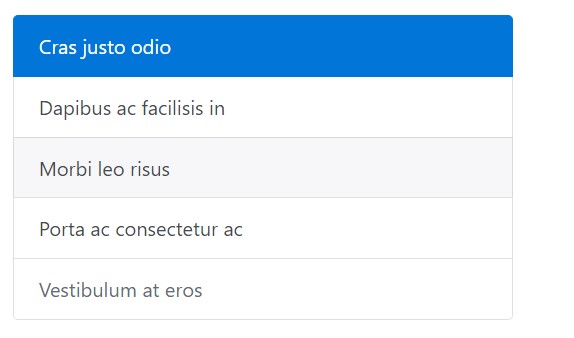
The absolute most fundamental list group is an unordered list along with list elements and the suitable classes. Build upon it by using the selections that come next, or even using your own CSS as wanted.

<ul class="list-group">
<li class="list-group-item">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
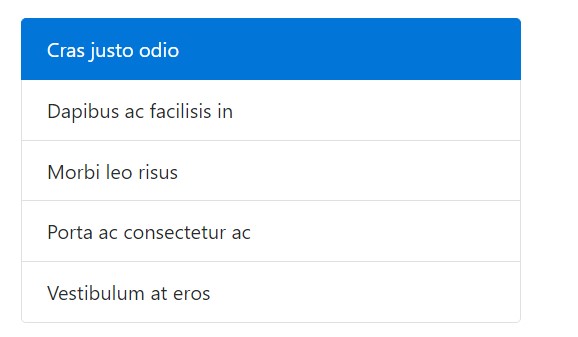
</ul>Active things
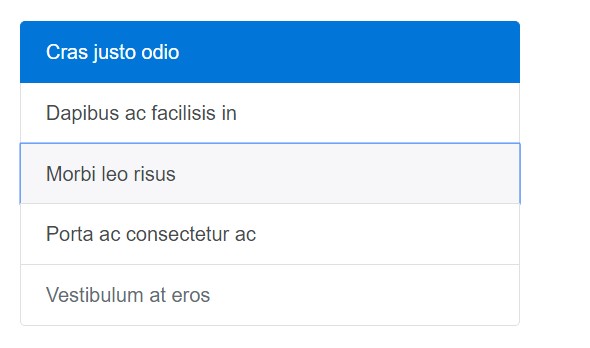
Add to a .active to a .list-group-item to display the existing active variety.

<ul class="list-group">
<li class="list-group-item active">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
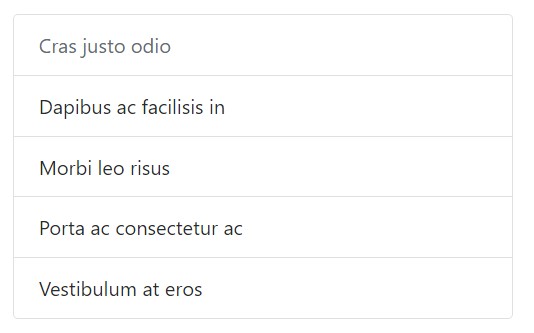
</ul>Disabled things
Put in .disabled to a .list-group-item to make it appear like disabled. Bear in mind that a number of components with are going to likewise need customized JavaScript to totally turn off their click activities (e.g., urls).

<ul class="list-group">
<li class="list-group-item disabled">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
</ul>Urls and tabs
Work with <a>-s or <button>-s in order to create workable list group elements along with hover, disabled, and active states via including .list-group-item-action. We unconnected these kinds of pseudo-classes to make certain list groups constructed from non-interactive components (like <li>-s or even <div>-s) don't provide a select or even touching affordance.
Don't forget to not apply the standard .btn classes in this case.

<div class="list-group">
<a href="#" class="list-group-item active">
Cras justo odio
</a>
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action">Morbi leo risus</a>
<a href="#" class="list-group-item list-group-item-action">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action disabled">Vestibulum at eros</a>
</div>By having <button>-s, you can additionally make use of the disabled feature as an alternative to .disabled the class. Sad to say, <a>-s do not support the disabled attribute.

<div class="list-group">
<button type="button" class="list-group-item list-group-item-action active">
Cras justo odio
</button>
<button type="button" class="list-group-item list-group-item-action">Dapibus ac facilisis in</button>
<button type="button" class="list-group-item list-group-item-action">Morbi leo risus</button>
<button type="button" class="list-group-item list-group-item-action">Porta ac consectetur ac</button>
<button type="button" class="list-group-item list-group-item-action" disabled>Vestibulum at eros</button>
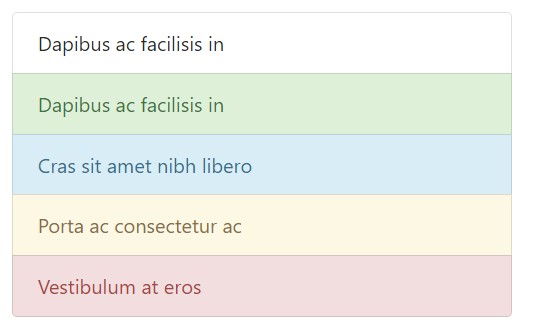
</div>Contextual classes
Use contextual classes to design list objects by using a stateful background along with colour.

<ul class="list-group">
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-success">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-info">Cras sit amet nibh libero</li>
<li class="list-group-item list-group-item-warning">Porta ac consectetur ac</li>
<li class="list-group-item list-group-item-danger">Vestibulum at eros</li>
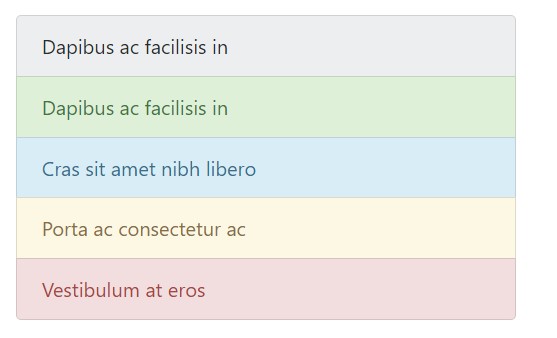
</ul>Contextual classes also operate with .list-group-item-action. Note the accession of the hover looks here not present in the earlier situation. Additionally supported is the .active; utilize it to signify an active selection on a contextual list group thing.

<div class="list-group">
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-success">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-info">Cras sit amet nibh libero</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-warning">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-danger">Vestibulum at eros</a>
</div>Conveying meaning in order to assistive systems.
Using coloration to include meaning just gives a graphical expression, which will definitely not be communicated to users of assistive technologies -- just like screen readers. Be sure that info signified by the different colors is either clear directly from the web content in itself (e.g. the visible message), or is featured with alternate ways, for example, extra text covered by having the .sr-only class.
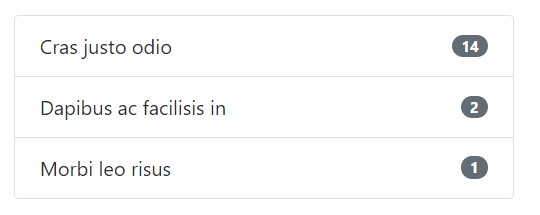
Utilizing badges
Provide badges to any sort of list group piece to show unread sums, activity, and more through certain utilities. Note the justify-content-between utility class and the badge's positioning.

<ul class="list-group">
<li class="list-group-item justify-content-between">
Cras justo odio
<span class="badge badge-default badge-pill">14</span>
</li>
<li class="list-group-item justify-content-between">
Dapibus ac facilisis in
<span class="badge badge-default badge-pill">2</span>
</li>
<li class="list-group-item justify-content-between">
Morbi leo risus
<span class="badge badge-default badge-pill">1</span>
</li>
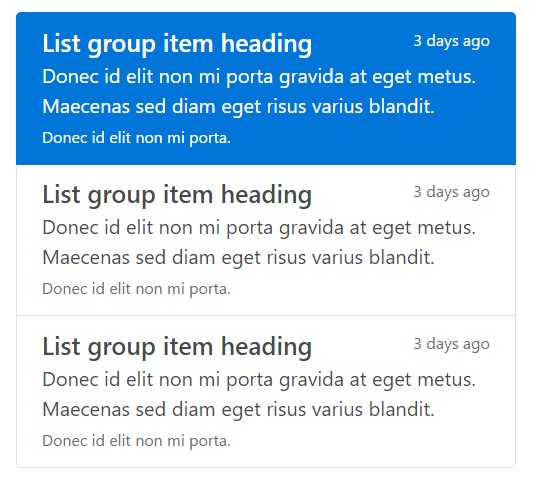
</ul>Customized material
Bring in practically any kind of HTML within, even for connected list groups such as the one listed below, with help from flexbox utilities.

<div class="list-group">
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start active">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small>3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small>Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
</div>Final thoughts
All in all, list group is a handy and robust element within Bootstrap 4 that makes it possible for you to produce an unordered list more organised, interactive, and responsive without risking on the appearance or else layout of the list things themselves.
Check out a few youtube video tutorials relating to Bootstrap list:
Linked topics:
Bootstrap list approved documentation

Bootstrap list information

Bootstrap list concern