Bootstrap Jumbotron Code
Intro
In some cases we desire present a sentence clear and loud from the very start of the page-- like a promo related information, upcoming celebration notification or whatever. To make this particular statement clear and deafening it is certainly as well undoubtedly a good idea setting them even above the navbar as form of a general title and description.
Providing these sorts of features in an attractive and more importantly-- responsive manner has been considered in Bootstrap 4. What recent edition of the absolute most popular responsive system in its own most recent fourth edition has to deal with the necessity of revealing something along with no doubt fight ahead of the web page is the Bootstrap Jumbotron Style component. It becomes styled with huge content and some heavy paddings to obtain appealing and well-maintained visual aspect.
The way to make use of the Bootstrap Jumbotron Class:
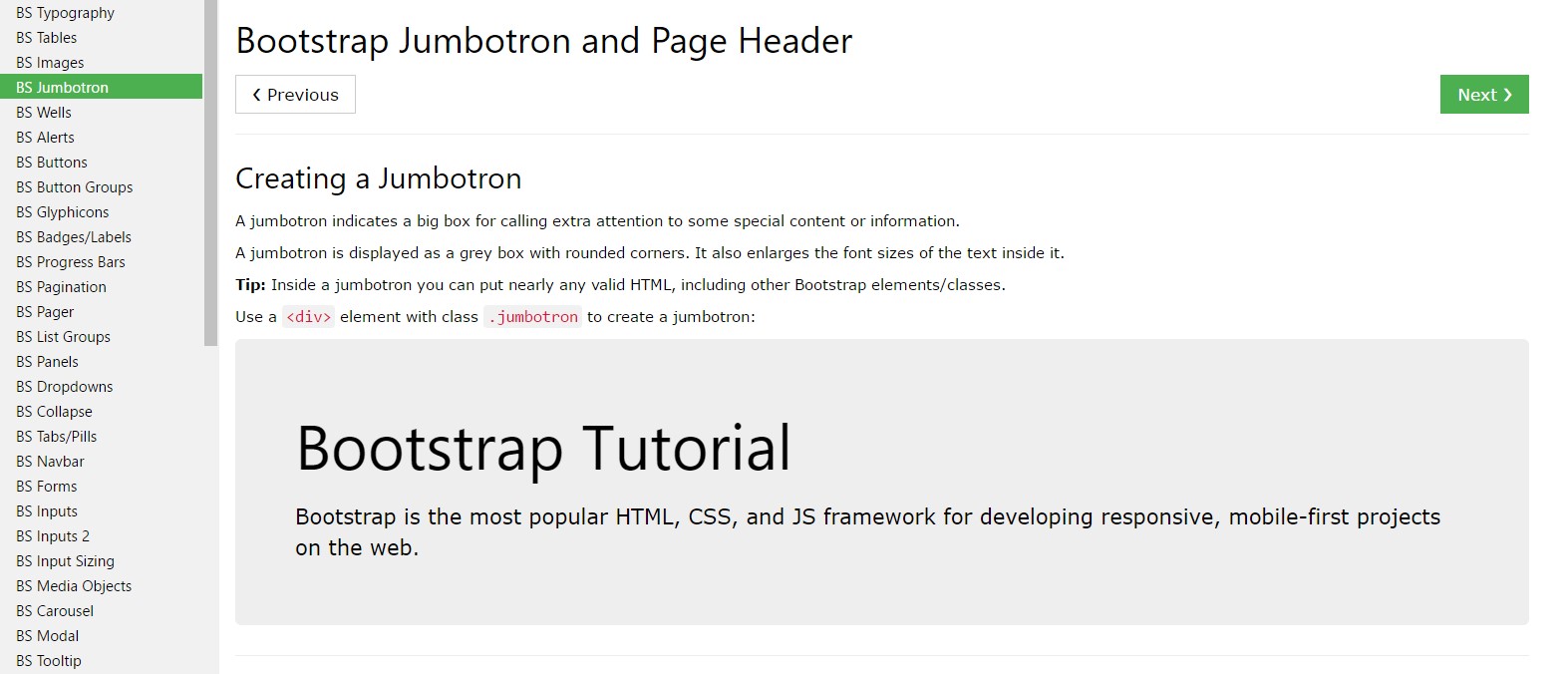
To include such component in your web pages generate a <div> with the class .jumbotron utilized and eventually -- .jumbotron-fluid later to get your Bootstrap Jumbotron Design expanded the entire viewport width in case you think it will definitely look even better in this manner-- this is actually a brand-new function presented in Bootatrap 4-- the prior version didn't have .jumbotron-fluid class.
And as simple as that you have developed your Jumbotron element-- still empty so far. By default it becomes styled by having kind of rounded corners for friendlier appearance and a light grey background colour - right now all you have to do is wrapping some web content just like an appealing <h1> heading and also certain significant text covered in a <p> paragraph. This is the easiest strategy available considering that there is no direct restriction to the jumbotron's material. Do have in your thoughts however if a declaration is meant to be certainly strong a great thing to accomplish is creating additionally easy small and understandable web content-- putting a little bit more complicated content in a jumbotron might just puzzle your website visitors bothering them instead of dragging their care.
Situations

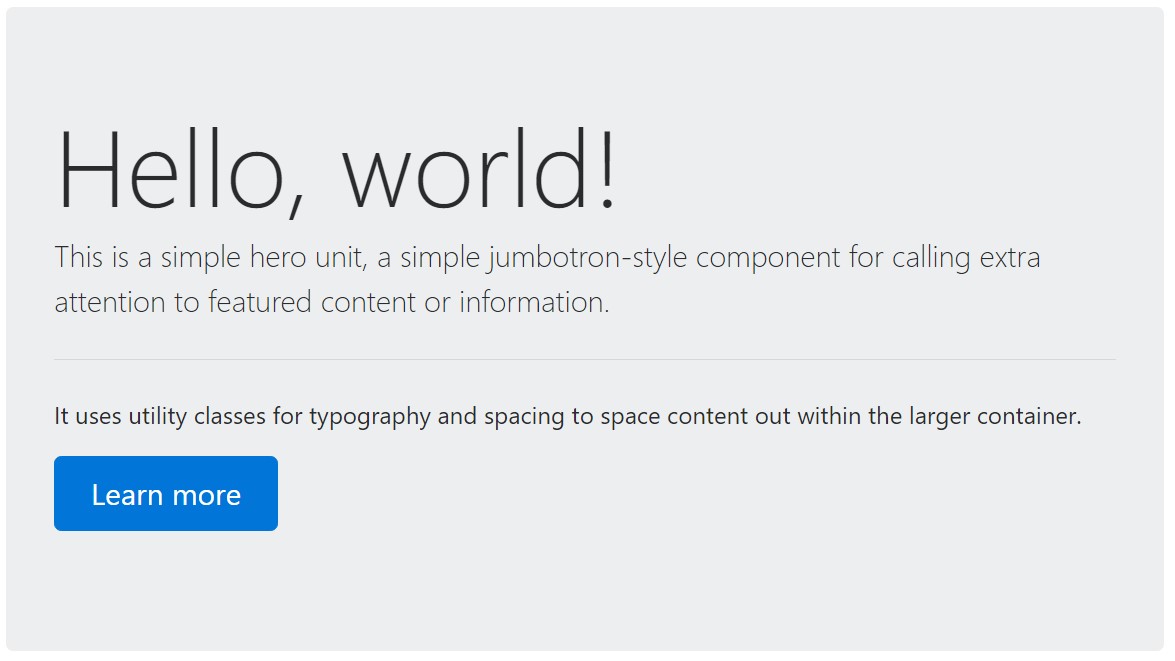
<div class="jumbotron">
<h1 class="display-3">Hello, world!</h1>
<p class="lead">This is a simple hero unit, a simple jumbotron-style component for calling extra attention to featured content or information.</p>
<hr class="my-4">
<p>It uses utility classes for typography and spacing to space content out within the larger container.</p>
<p class="lead">
<a class="btn btn-primary btn-lg" href="#" role="button">Learn more</a>
</p>
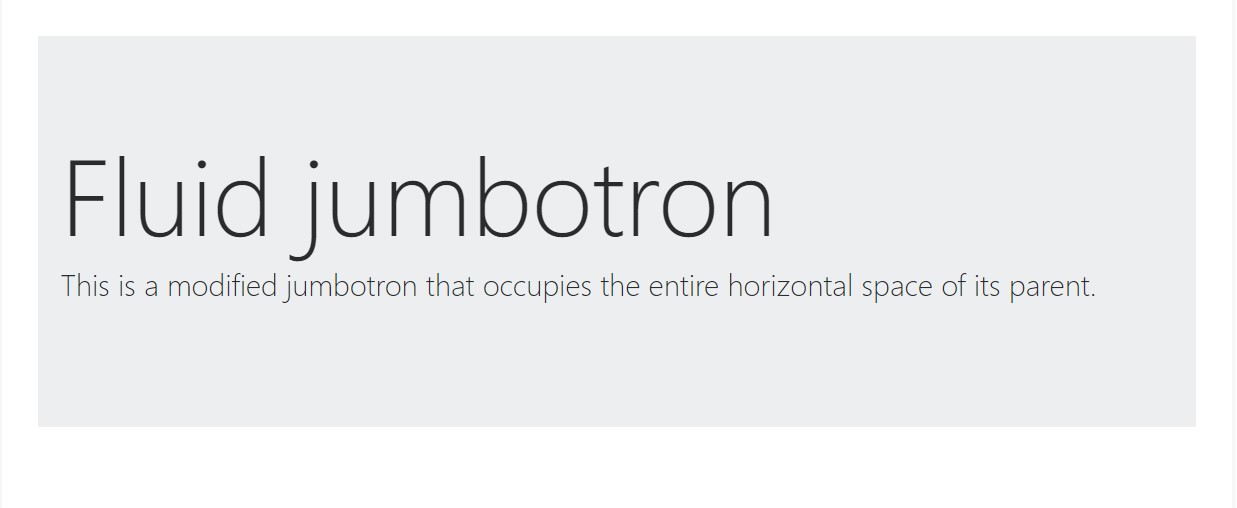
</div>To make the jumbotron total size, and also without any rounded corners , add in the .jumbotron-fluid modifier class and incorporate a .container or else .container-fluid within.

<div class="jumbotron jumbotron-fluid">
<div class="container">
<h1 class="display-3">Fluid jumbotron</h1>
<p class="lead">This is a modified jumbotron that occupies the entire horizontal space of its parent.</p>
</div>
</div>Other issue to bear in mind
This is certainly the most convenient way sending your website visitor a loud and clear notification employing Bootstrap 4's Jumbotron component. It should be properly taken once more considering each of the available widths the page might just show up on and especially-- the smallest ones. Here is why-- like we talked about above basically certain <h1> and <p> tags are going to occur there pushing down the web page's actual content.
This incorporated with the a little bit larger paddings and a few more lined of text content might possibly trigger the elements completing a mobile phone's whole display screen height and eve stretch below it that might just ultimately puzzle or perhaps frustrate the website visitor-- specifically in a hurry one. So again we get back to the unwritten condition - the Jumbotron messages need to be clear and short so they get the visitors as an alternative to forcing them away by being really too shouting and aggressive.
Conclusions
So now you find out how to create a Jumbotron with Bootstrap 4 plus all the possible ways it have the ability to have an effect on your viewers -- now everything that's left for you is thoroughly figuring its own web content.
Take a look at a couple of on-line video guide about Bootstrap Jumbotron
Related topics:
Bootstrap Jumbotron main information

Bootstrap Jumbotron guide

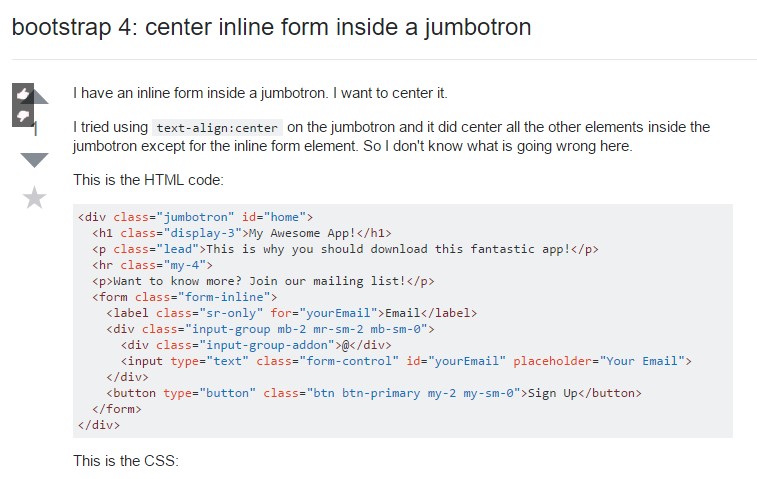
Bootstrap 4: center inline form within a jumbotron